vuex--mutation,action个人理解
Posted 赵皖华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex--mutation,action个人理解相关的知识,希望对你有一定的参考价值。
通俗来讲,vuex是设计出来核心业务是通信。
其中state为全局的数据源,支持多组件双向绑定。
想要在任何地方更改state都需要通过commit store的mutation。
但是mutation只支持同步操作。
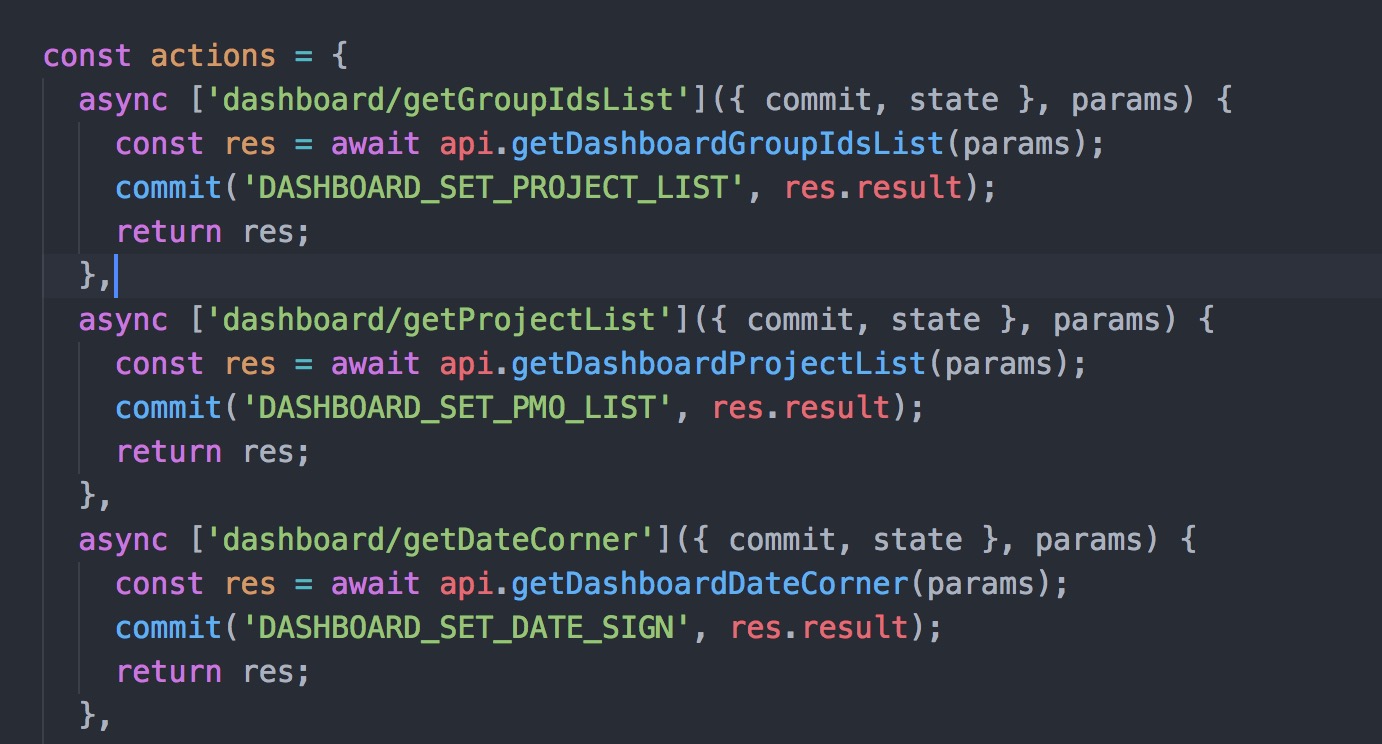
想要完成异步操作,比如与后端通信然后将数据赋值给state,就需要通过action的异步回调中再去commit store的mutation。
也就是说 想用异步必须用action,想用action又必须去用mutation,他们本身就是 一个数据变化的流程。
组件内部通过this.$store.dispatch(\'XXXX\')去调用action,也可以用语法糖actionMap进行多action的映射绑定。


以上是关于vuex--mutation,action个人理解的主要内容,如果未能解决你的问题,请参考以下文章