Element ui级联地址省市区插件
Posted 兔子先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element ui级联地址省市区插件相关的知识,希望对你有一定的参考价值。
安装
npm install element-china-area-data -S
使用
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from \'element-china-area-data\'
provinceAndCityData是省市二级联动数据(不带“全部”选项)regionData是省市区三级联动数据(不带“全部”选项)provinceAndCityDataPlus是省市区三级联动数据(带“全部”选项)regionDataPlus是省市区三级联动数据(带“全部”选项)- "全部"选项绑定的value是空字符串
"" CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[\'110000\']输出北京市TextToCode是个大对象,属性是汉字,属性值是区域码 用法例如:TextToCode[\'北京市\'].code输出110000,TextToCode[\'北京市\'][\'市辖区\'].code输出110100,TextToCode[\'北京市\'][\'市辖区\'][\'朝阳区\'].code输出110105
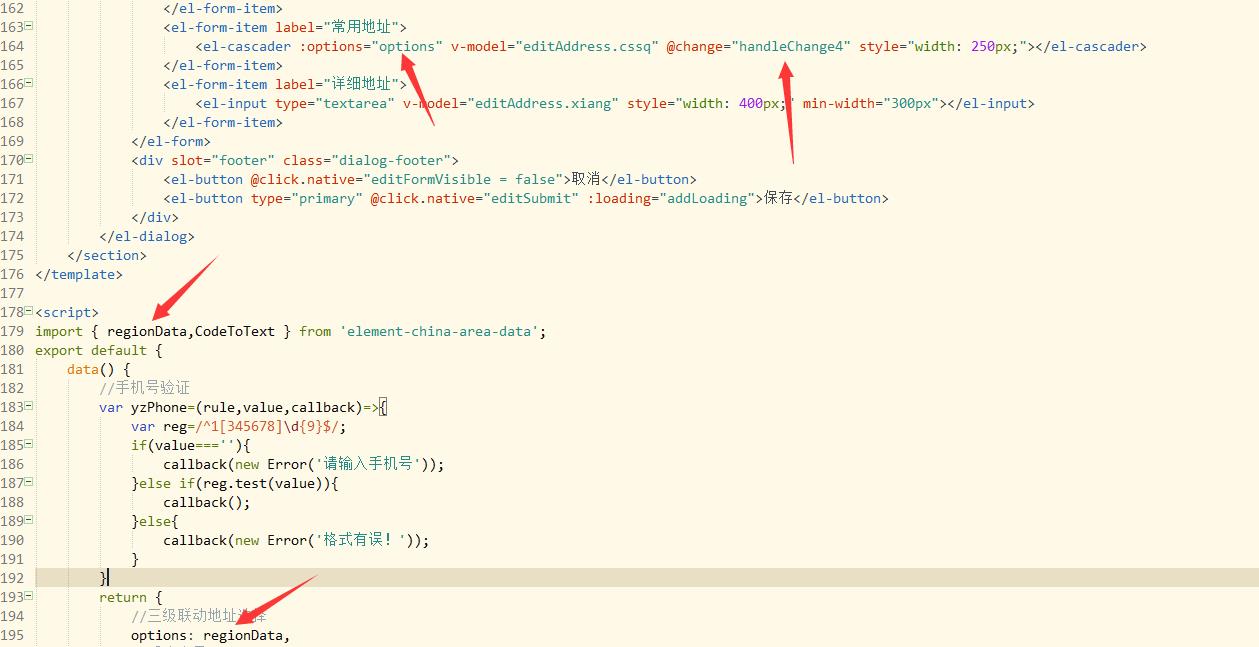
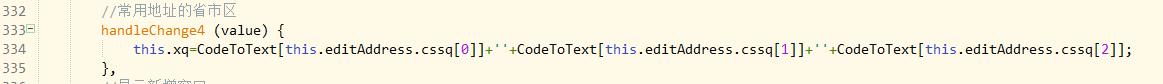
在需要使用级联页面的js中按需引入就行了,比如:

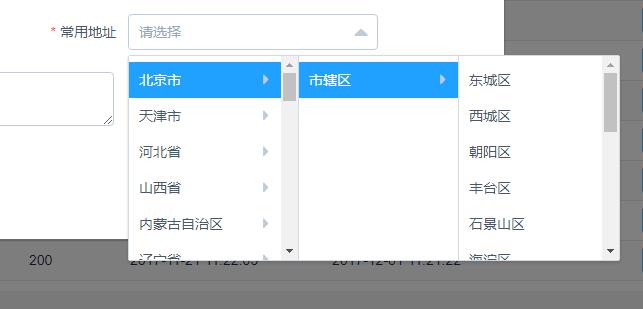
实例



注:选择完成之后,它最后的值其实是一个区域码,并不是文字,需要自己用CodeToText处理数据,上面有使用说明
官方文档:https://www.npmjs.com/package/element-china-area-data
以上是关于Element ui级联地址省市区插件的主要内容,如果未能解决你的问题,请参考以下文章
element-ui之级联选择器(Cascader) 全选 功能
基于Element UI Cascader 级联选择器的中国省市区级联数据
Element-ui(Cascader 级联选择器)实现三级联动