图片的使用
Posted HelloHello233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片的使用相关的知识,希望对你有一定的参考价值。
When to use IMG vs. CSS background-image?
img:
alt和title属性可以提供好的用户体验;
可以等比例缩放;
提供更好的动画性能;
当图像属于内容的一部分:图标、图解、头像等;
打印的时候默认会引入图片
从SEO角度来看:当需要被搜索引擎来索引到的时候使用img
background-image:
使用精灵图时:提升请求效率以及可以控制图片的部分显示时使用bg-img;
配合 background-size:cover 可以拉伸铺满
这是一个css属性,可以配合过渡来使用
连续重复显示图像
如果非要使用background-image,而且鼠标移动上去有title提示:i 标签显示背景图,外面包一层a标签,a标签上设置title
background其他属性
https://www.w3cplus.com/content/css3-background-size
补充:
background-position 取值为px时,基准点为左上角
size设置的值都会拉伸图片
https://www.w3cplus.com/content/css3-background-clip 这一节没看懂。
案例:
实现图片铺满,而且居中显示,效果如:(蓝色是容器背景,红色是图片)

使用这两个属性
background-size:cover
background-position:center
其他参考:http://w3school.com.cn/cssref/pr_background.asp
css sprite应用
1.设置容器宽高限制视窗的大小(一般容器为 i 标签)
2.设置background-image
3.设置background-position 控制背景图片在视窗中的位置,以显示sprite中的不同图片
4.不设置background-size
background-origin
1、padding-box(padding):此值为background-origin的默认值,决定background-position起始位置从padding的外边缘(border的内边缘)开始显示背景图片;
2、border-box(border):此值决定background-position起始位置从border的外边缘开始显示背景图片;
3、content-box(content):此值决定background-position起始位置从content的外边缘(padding的内边缘)开始显示背景图片;
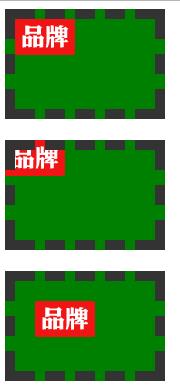
<!DOCTYPE html> <html lang="en"> <head> <title>Event Propagation</title> <style> div{ height: 50px; width: 100px; border: 10px dashed #333; padding: 20px; background: url(\'2x3x/imgs/brand@2x.png\') no-repeat green; } </style> </head> <body> <div></div><br> <div style="background-origin: border-box"></div><br> <div style="background-origin: content-box"></div><br> </body> </html>
运行效果:

以上是关于图片的使用的主要内容,如果未能解决你的问题,请参考以下文章