HTML初接触
Posted z-xiaoyao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML初接触相关的知识,希望对你有一定的参考价值。
牛腩中运用了一些HTML的知识,但是还没有系统的接触过,这次系统的接触了一次HTML,就像老师说的果然引起了共鸣,这里简单的总结一下。
标题主体

文本显示
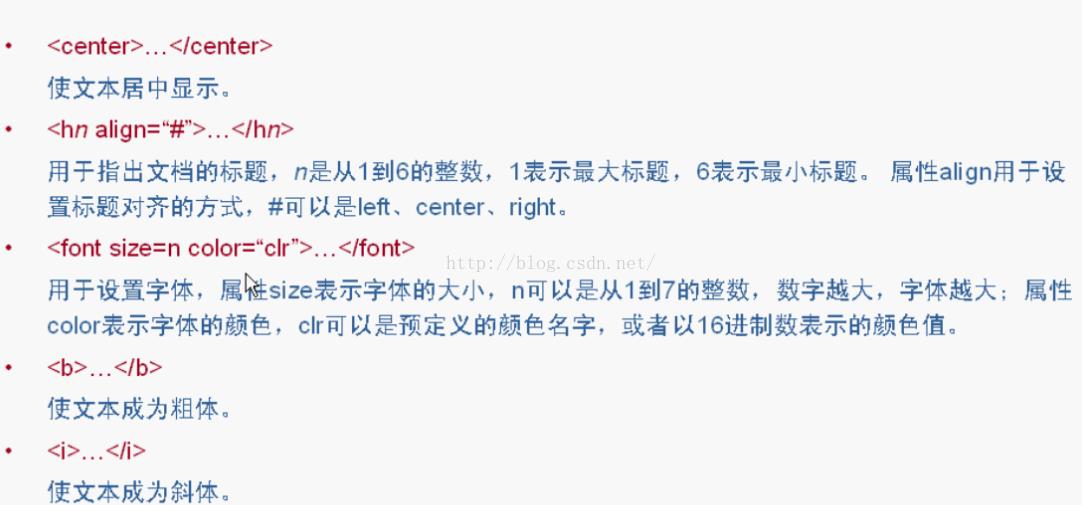
本文显示基础:

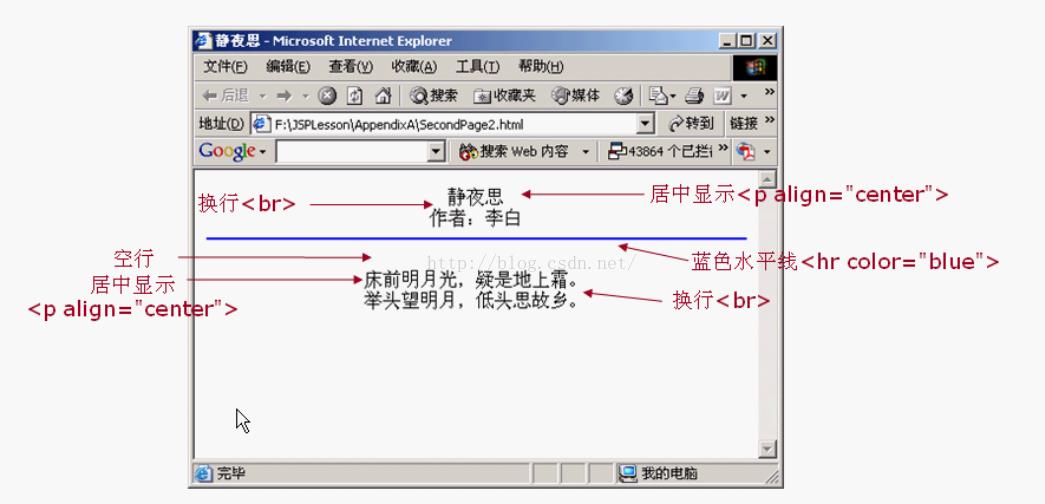
本文显示Demo:

段落控制
段落控制基本内容:

段落控制Demo:

特殊字符
通过引用输入特殊字符(键盘上不存在的字符)
HTEL中有两种引用类型:字符引用,实体引用(html不区分大小写,实体引用区分大小写)
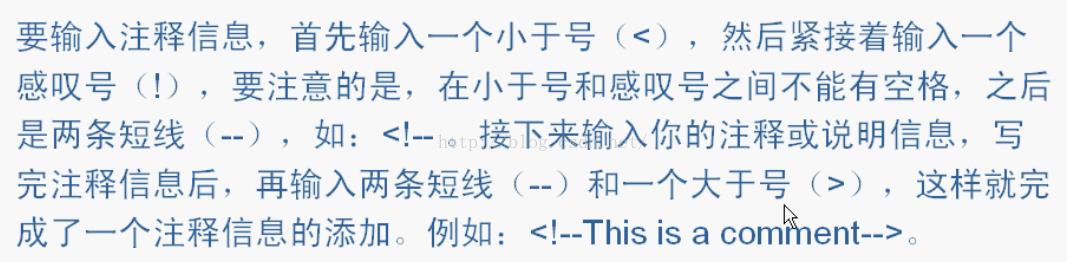
注释

Input元素
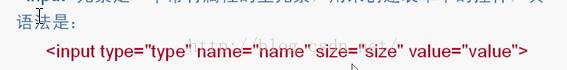
语法:

常用命令:

多行文本链接图像
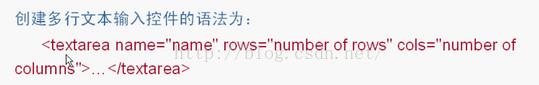
多行文本:

链接:

图像:

列表表格
表格:

列表:
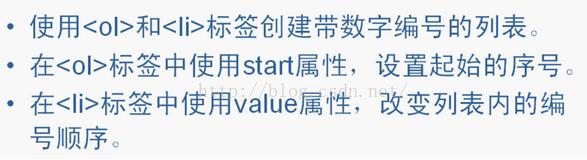
<ol><li>


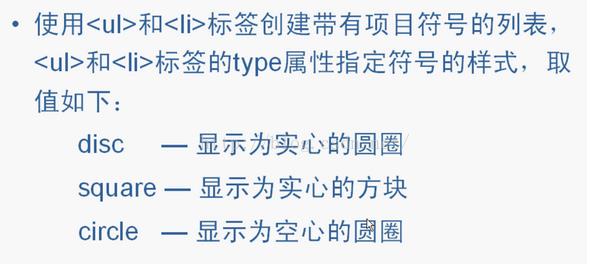
<ul><li>

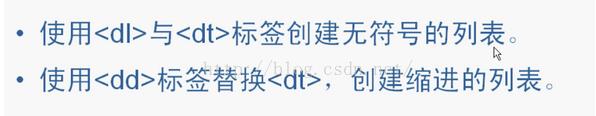
<dl><dd><dt>


这里只是进行了简单的总结,希望在以后的使用中能有更好的理解。
以上是关于HTML初接触的主要内容,如果未能解决你的问题,请参考以下文章