react16.2新特性
Posted LLLLily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react16.2新特性相关的知识,希望对你有一定的参考价值。
react16.2新特性:组件中可以一次性return 多个子元素(子组件)了,也就是说,想return多个子元素,不用在外面包一个父盒子了。
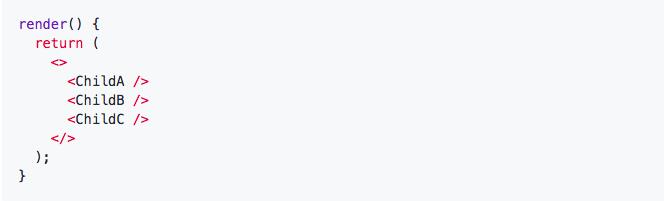
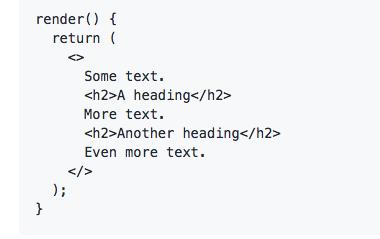
方法一:把要return的元素放在一个空的jsx里面

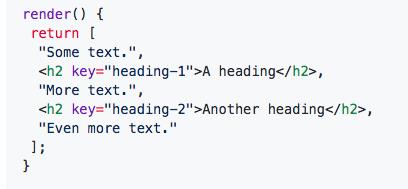
方法二:把要return的元素放在一个数组里

注意事项:该数组里的元素(或,组件)必须用逗号分开;每个子元素(组件)必须有一个key属性并赋以唯一值;文本元素必须以引号包裹之。
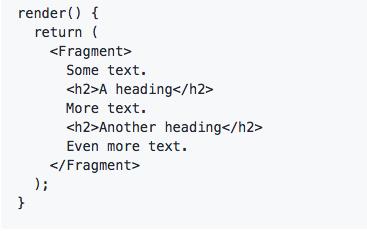
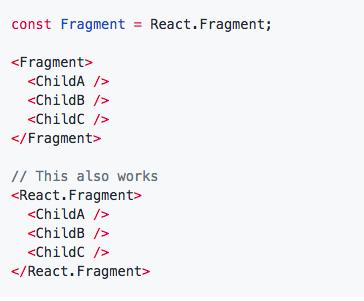
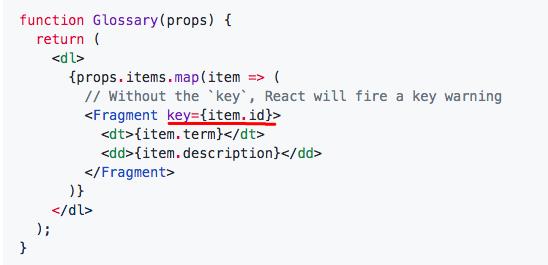
方法三:利用Fragments


不用逗号,引号,key。
方法三:其实就是方法一啦


以上是关于react16.2新特性的主要内容,如果未能解决你的问题,请参考以下文章