ul 和 ol 标签的相关设置
Posted clearYang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ul 和 ol 标签的相关设置相关的知识,希望对你有一定的参考价值。
初学者不喜欢 ul 标签的最重要一点莫过于其前面的黑点了,每次写个无序列表其前面总有一个黑点是个很讨厌的事,去掉黑点的话自然是要用到 list-style:none;这条css 属性设置了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{list-style:none;}
</style>
</head>
<body>
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
</ul>
</body>
</html>
这样一来,li 标签前面的黑色点就会消失,可是有时候我们需要所有的 li 标签都处于同一行上要怎么做呢?自然是用 display:inline-block;来改变其行块属性了,也有人喜欢用浮动--float:left;但是浮动往往伴随着清浮动,怪麻烦,所以我个人认为还是改变行块属性比较好
关于 ol 标签的设置,默认 ol 标签内的 li 前面是带数字的,然而这个是可以修改的,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ol>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
</ol>
</body>
</html>
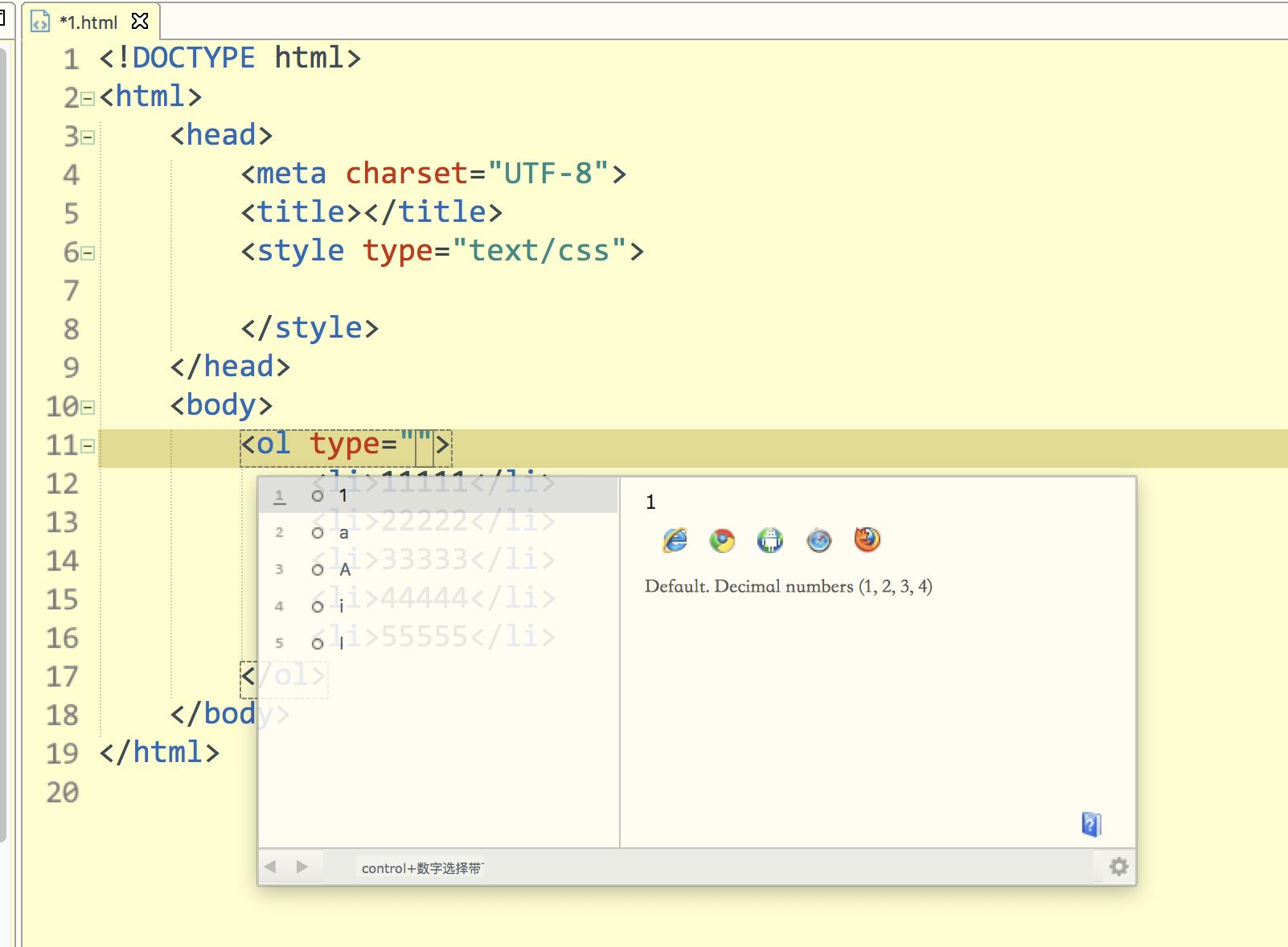
如果这样,默认 li 前面是数字123……n,如果我们改变ol 的 type 属性,则可以修改

type 可选的属性值有“1”、“a”、“A”、“i”、“I”,如果 type 为1,那么 li 前面的数字跟默认相同,从1开始的自然数,如果属性值为“a”,那么 li 前面是 abcd……,这里要注意的一点是,当26个英文字母用完后,后面会继续排,如图:
“A”与此相同,至于“i”和“I”则是罗马数字的排序。
以上是关于ul 和 ol 标签的相关设置的主要内容,如果未能解决你的问题,请参考以下文章