CSS总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS总结相关的知识,希望对你有一定的参考价值。
1. margin重叠问题
在没有设置border或padding的情况下,父元素的第一个子元素的margin-top和父元素的margin-top选取一个最大值使用。可以设置border、padding或者触发BFC来解决子元素设置距离父元素的margin-top。
2. 相对定位和绝对定位
绝对定位:如果元素设置绝对定位,那么该元素会自动找到离他最近一个设置定位的元素为参考点开始定位。如果没有则默认body。设置决定定位后,元素将脱离文档流,后面的元素会自动填充到该元素的位置处。
相对定位:设置相对定位的元素将以自身的起始位置开始定位。并且设置相对定位的元素不会脱离文档流并占用在文档流中的位置,后面的元素不会填充该元素的位置。
3. 行内元素和块级元素的区别
a)块级元素会独占一行,其宽度自动填满其父元素宽度。行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容 而变化。
b)块级元素可以设置width,height属性。行内元素设置width、height无效。【注意:块级元素即使设置宽高,仍然是独占一行】
c) 会计元素可以设置margin和padding。行内元素的水平方向设置padding和margin都会产生边距效果。但是竖直方向上设置都不会有效。(水平方向有效,竖直方向无效)
d) 行内元素和块级元素之间可以通过设置display属性:block和inline相互转换。
e) 如果某元素设置display:inline-block。则该元素在对外是作为行内元素,元素体内的子元素作为块级元素。
4. em和rem
a)em:
i. 如果没有设置body里的font-size的大小,将默认浏览器设置的大小。
ii.父元素设置 ?em时,子元素将继承父元素的大小,并且子元素的大小计算方式为: body像素*父元素em*子元素em。如果body没有定义,则按照浏览器默认字体大小计算。
b)rem:
i. 设置为rem的元素的子元素不会继承父元素的大小。每个元素的大小是独立的。
ii. 元素的大小只与设置的html里面的font-size的大小有关。如果没有设置,将以浏览器里面设置的字体大小为准。每个元素的大小计算方法为: html大小(或浏览器默认字体大小。)*元素设置的rem。
5. 设置元素后不能通过margin:0 auto居中的解决办法
解决方法:用司徒正美居中方式中。具体如下:
设置父元素为相对定位,子元素为绝对定位,top:50%,left:50%, transform: translate(-50%,-50%)。设置水平、垂直方向同时移动。移动的基点默认为元素的中心。 当子元素的宽高也同样为百分比时,可以直接用:transform: translate(50%,50%),如果父元素设置宽度为50%,这移动大小相应该为25%。
6. less和sass
less:
1. 定义变量
a. @变量名:变量值;
2. 定义函数
.函数名(参数){...}
3. 调用函数
.函数名(参数值);
sass:
A. 变量:
定义变量: $变量名:变量值;
引用变量: 属性名: $变量名;
B. 函数
1. 混合宏 :样式文件中调用一个混合宏,会产生沉余代码。
1.1 定义函数
@mixin 函数名(参数){...}
1.2 调用
@include 函数名(参数值);
2. 继承 :会将相同的基类的代码合并在一起。
2.1 定义函数
.函数名{...}
2.2 调用
@extend .函数名;
3. 占位符 :与继承类似。如果在不同的选择器调用相同的占用符,会将产生的css会将相同的代码合并在一起。
3.1 定义函数
%placeholder .函数名{...}
3.2 调用
@extend .函数名;
7. 关于菜单的现实和隐藏
原理:对父级列表的元素设置固定的高度和超出隐藏(overflow: hidden);然后在父级列表内嵌套子级列表。由于设置了超出隐藏,子级列表是不会显示在网页上的。当你把鼠标移动在列表的某个元素上,你可以在给这个元素设置超出可见(overflow: visible;),就可以显示出子级列表了。
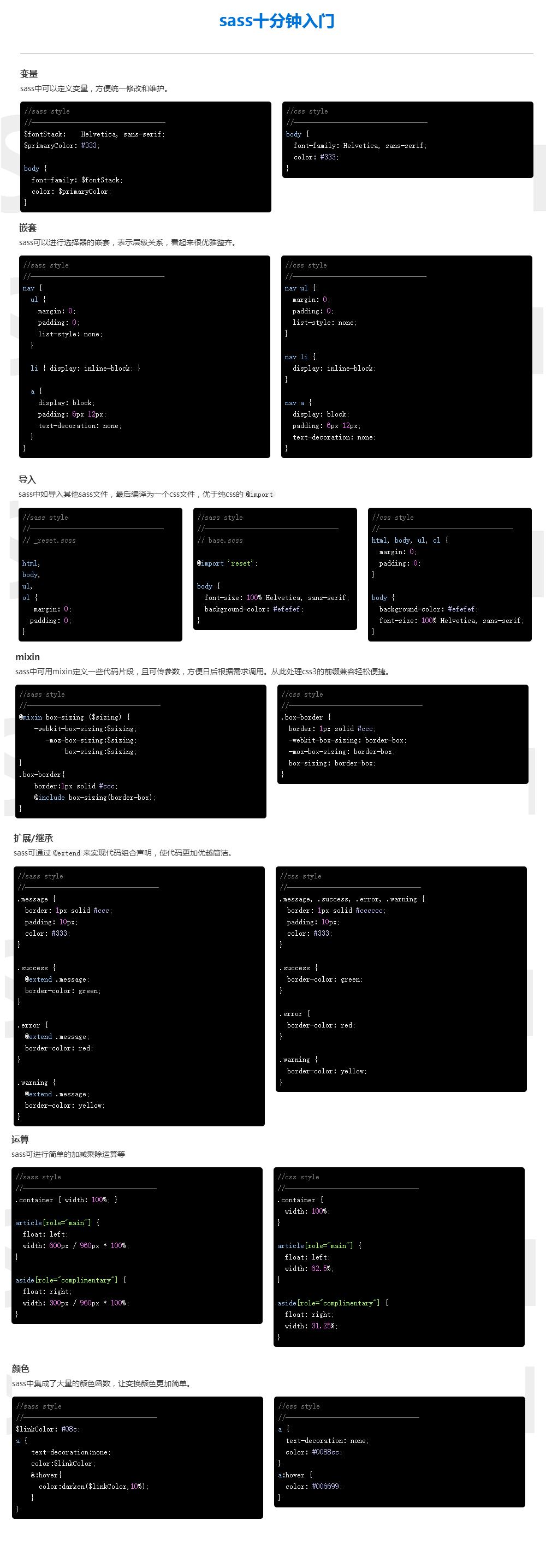
8. sass入门

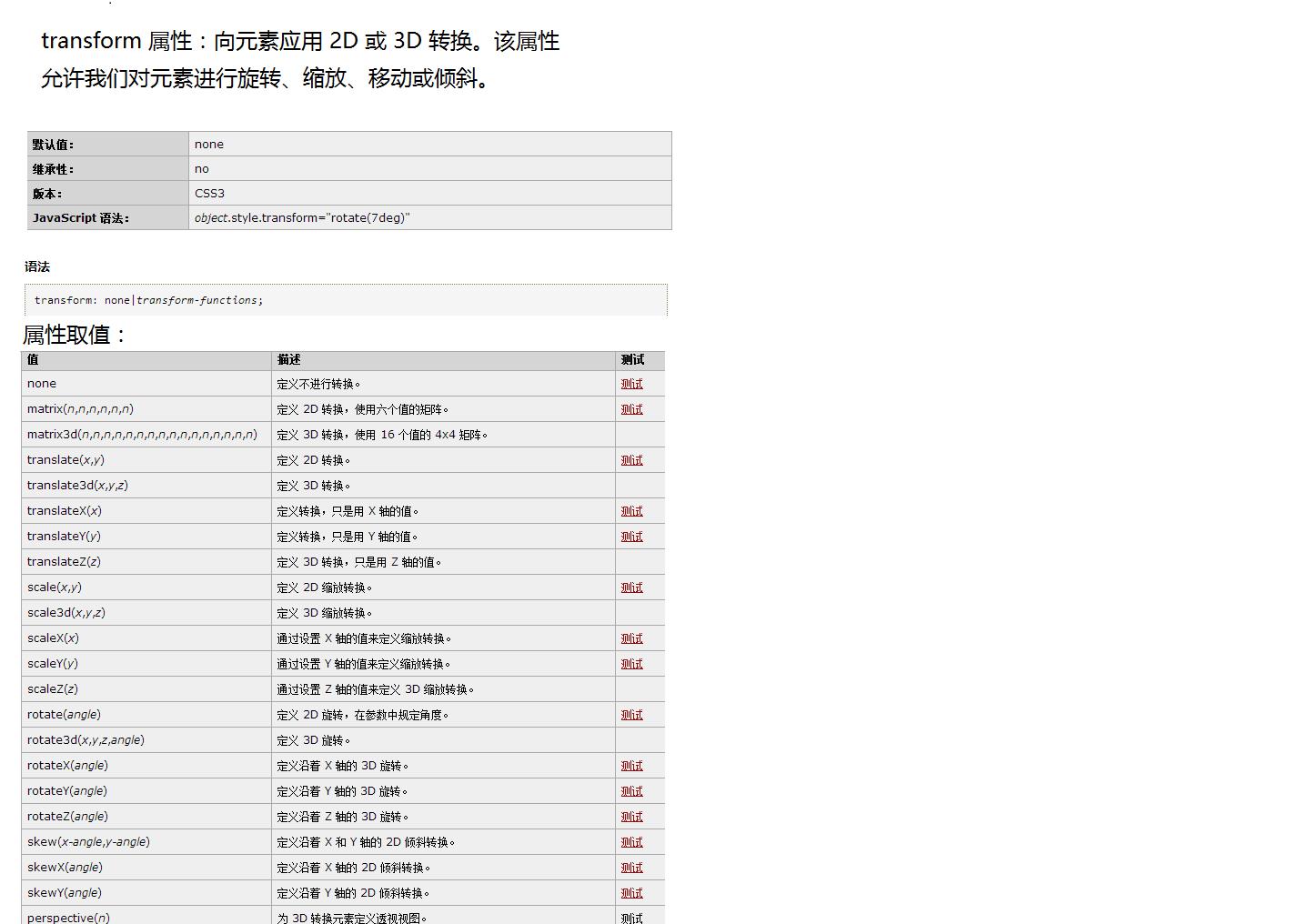
9. transform 属性和用法

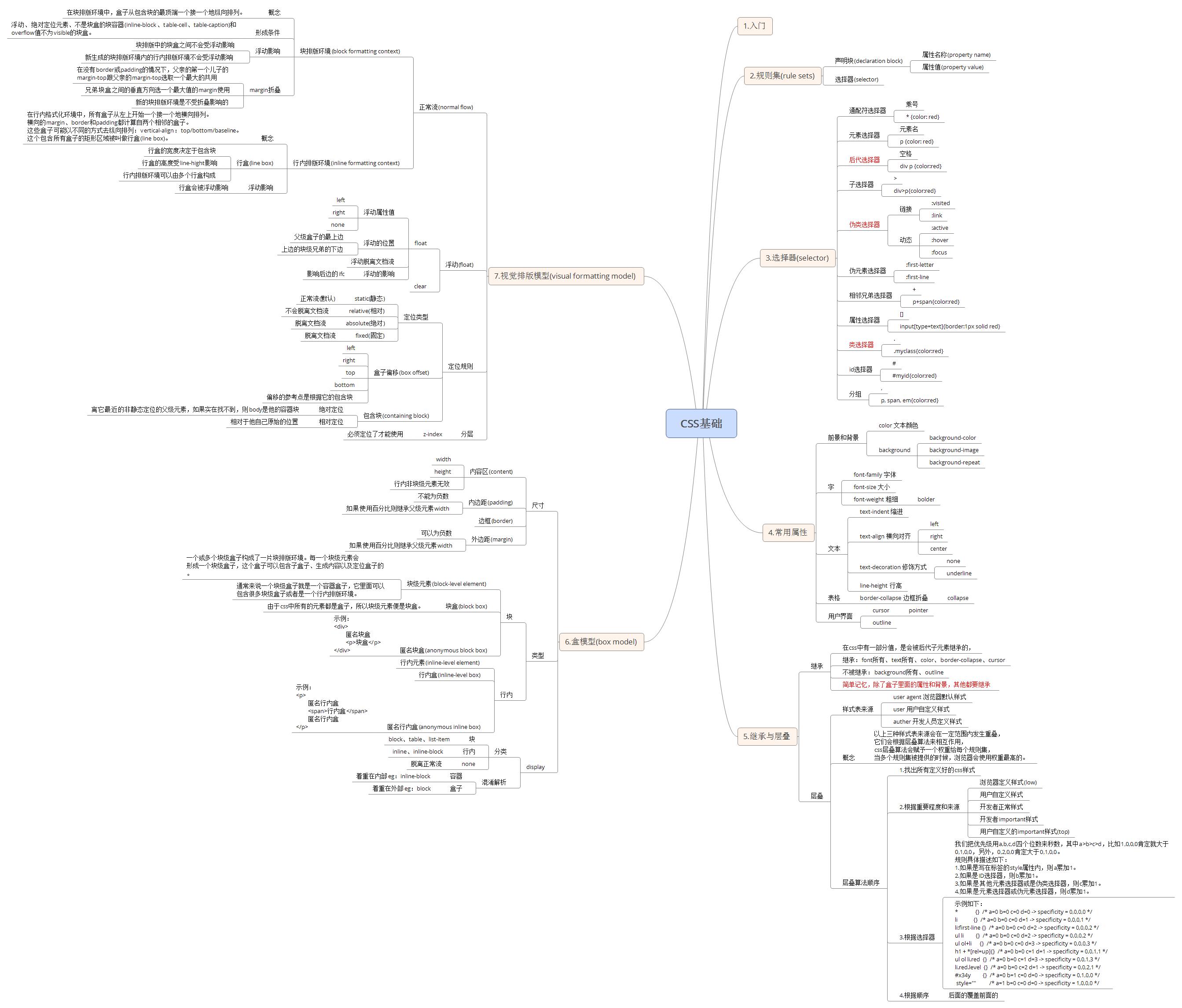
10. html和css总结

以上是关于CSS总结的主要内容,如果未能解决你的问题,请参考以下文章