添加课程
Posted 程序咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了添加课程相关的知识,希望对你有一定的参考价值。
在DButil.java文件定义连接数据库的静态方法getConnection()
在ClassDao.java文件中定义让数据库添加数据的方法Add()
.在WebContent目录下建立addClass.jsp文件,在此jsp文件中添加表单,通过表单将输入的信息提交至class.jsp,然后进行判断输入的格式是否正确,然后写入数据库
DButil.java
package com.jaovo.msg.Util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.Properties; import javax.naming.Context; import javax.naming.InitialContext; import javax.sql.DataSource; public class DBUtil { public static Connection getConnection() { try { Class.forName("com.mysql.jdbc.Driver").newInstance(); } catch (InstantiationException | IllegalAccessException | ClassNotFoundException e1) { e1.printStackTrace(); } String user = "root"; String password = "root"; String url = "jdbc:mysql://localhost:3306/wei"; Connection connection = null; try { connection = DriverManager.getConnection(url, user, password); } catch (SQLException e) { e.printStackTrace(); } return connection; } public static void close(Connection connection) { try { if (connection != null) { connection.close(); } } catch (SQLException e) { e.printStackTrace(); } } public static void close(PreparedStatement preparedStatement) { try { if (preparedStatement != null) { preparedStatement.close(); } } catch (SQLException e) { e.printStackTrace(); } } public static void close(ResultSet resultSet) { try { if (resultSet != null) { resultSet.close(); } } catch (SQLException e) { e.printStackTrace(); } } }
ClassDao.java
package com.jaovo.msg.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import com.jaovo.msg.Util.DBUtil; import com.jaovo.msg.model.Class; import com.jaovo.msg.dao.ClassDao; public class ClassDao { public void add(Class course) { //或得数据库连接对象 Connection connection = DBUtil.getConnection(); //准备SQL语句 String sql =null; //"select count(*) from tab_user where username=?"; //声明数据库准备执行对象,但是没有实例化,赋值为空 PreparedStatement preparedStatement = null; //声明一个结果集对象,用于接收,我们我们pre执行后,发送到数据库的sql语句,然后数据库执行,在然后返回到我们程序端的 //结果集对象 //ResultSet resultSet = null; 数据库,让数据库处理,然后把结果集返回回来,用resultSet. //这个是重点,这里才是真正连接数据库,然后执行的地方 resultSet = preparedStatement.executeQuery(); while(resultSet.next()) { if(resultSet.getInt(1)>0) throw new UserException("用户已存在"); }*/ try { sql="insert into tab_course(classname,classtea,classspace) value(?,?,?)"; preparedStatement = connection.prepareStatement(sql); preparedStatement.setString(1, course.getClassname()); preparedStatement.setString(2, course.getClasstea()); preparedStatement.setString(3, course.getClassplace()); preparedStatement.executeUpdate(); } catch (SQLException e) { e.printStackTrace(); } finally { //DBUtil.close(resultSet); DBUtil.close(preparedStatement); DBUtil.close(connection); } } }
addClass.jsp
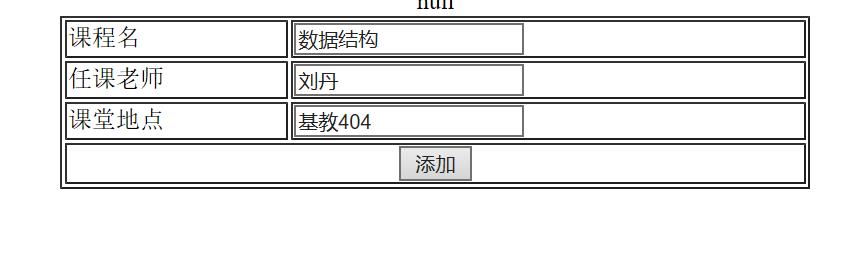
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>课程添加</title> </head> <body> <center><%=request.getAttribute("result") %> <form action="class.jsp" method ="get"> <table align="center" border="1" width="500"> <tr> <td>课程名</td> <td> <input type="text" name="classname"/> </td> </tr> <tr> <td>任课老师</td> <td> <input type="text" name="classtea"/> </td> </tr> <tr> <td>课堂地点</td> <td> <input type="text" name="classspace"/> </td> </tr> <tr align="center"> <td colspan="2"><input type="submit" value="添加"/></td> </tr> </table> </form> </center> </body> </html>
class.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ page import="com.jaovo.msg.model.Class"%> <%@ page import="com.jaovo.msg.dao.ClassDao"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <% String classname = request.getParameter("classname"); String classtea = request.getParameter("classtea"); String classspace = request.getParameter("classspace"); if(classtea.equals("王建民")||classtea.equals("刘丹")||classtea.equals("刘立嘉")||classtea.equals("王辉")||classtea.equals("杨子光")) { } else { request.setAttribute("result","请输入在职老师"); %> <jsp:forward page="addClass.jsp"></jsp:forward> <% } if(classspace.startsWith("基教")||classspace.startsWith("一教")||classspace.startsWith("二教")||classspace.startsWith("三教")) { } else { request.setAttribute("result","请输入正确地点"); %> <jsp:forward page="addClass.jsp"></jsp:forward> <% } Class course=new Class(); course.setClassname(classname); course.setClasstea(classtea); course.setClassplace(classspace); ClassDao classDao=new ClassDao(); classDao.add(course); request.setAttribute("result","课程添加成功"); %> <jsp:forward page="addClass.jsp"></jsp:forward> <body> </body> </html>
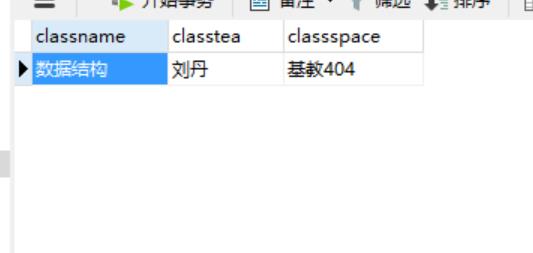
运行结果截图


以上是关于添加课程的主要内容,如果未能解决你的问题,请参考以下文章
HTML5期末大作业:餐饮美食网站设计——咖啡(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 咖啡网页设计 美食餐饮网页设计...(代码片段