表格和表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格和表单相关的知识,希望对你有一定的参考价值。
表格是一个组合标签,用来布局,兼容性好;现在布局思路大多数是div+Css。
对于表格标签做了一下概述,认识一下。表格的头部<thead></thead,和<tfoot></tfoot>可以省略,主要样式如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <style> table{ width:300px; background-color:gray; border:1px solid black; text-align:center; } </style> </head> <body> <table> <tr> <th>星期四</th> <th>星期五</th> <th>星期六</th> </tr> <tr> <td>软件文档写作</td> <td>微视频制作</td> <td>期末考试</td> </tr> <tr> <td>软件文档写作</td> <td>微视频制作</td> <td>期末考试</td> </tr> </table> </body> </html>
<tr></tr>表格的行,<td></td>表格的单元格。
表格标签类型及特性:

1,单元格会默认平分整个table宽度;
2,th的内容默认加粗,并且水平垂直都居中;
3,td的内容默认不加粗,并且垂直居中;
4,table的宽度决定整个表格的宽度,如果td,th,设置的总宽度比table的宽度大,不起作用;
5,表格的同一列继承最大宽度(th,td最好都设置上宽度);
6,表格的同一行继承最大高度(th,td最好都设置上高度);
特性应用:当文字特别多,不好控制高度,可以使文字垂直居中
<div>
<p>特别多文字。。。</p>
</div>
可以使div{display:table;}
p{display:table-cell;vertical-align:middle;}
合并单元格:
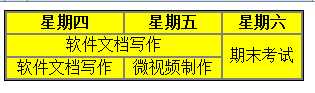
<table> <tr> <th>星期四</th> <th>星期五</th> <th>星期六</th> </tr> <tr> <td colspan="2">软件文档写作</td> <!-- <td>微视频制作</td> --> <td rowspan="2">期末考试</td> </tr> <tr> <td>软件文档写作</td> <td>微视频制作</td> <!-- <td>期末考试</td> --> </tr> </table>
效果如图:

colspan="数值"
rowspan="数值“
数值对应需要合并的单元格数量,被合并的单元格要删除,否则会多出一个单元格。
表单和控件
<form action="需要传送的地址" method="传送的方式" target="窗口打开方式"></form>
method两种方式:get:在地址栏做内容的拼接,用户可以看的到;post:把表单元素里面的内容做拼接,并且打包传送的action的地址,看不到 。
target:
_blank:在新窗口打开
_self:在当前窗口打开
input的type类型:
文本text;密码password;单选radio;多选checkbox;文件上传file;按钮button;隐藏hidden;充值hidden;提交sunmit
imput里面的标签值都体现在value中
name属性一定要设置,如果不设置,无法实现上传
两种的lable属性:
1,<lable >
吃<input type="checkbox" value="吃" name="xingqu">
</lable>
2,
<lable for="he" >吃</lable>
<input type="checkbox" value="吃" name="xingqu" id="he">
其他控件
<select name="diqu">
<option value="安徽">安徽</option>
</select>
<textarea></textarea>
以上是关于表格和表单的主要内容,如果未能解决你的问题,请参考以下文章