[Unity] Shader(着色器)输入输出和语义
Posted 爱音乐的孩子是小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Unity] Shader(着色器)输入输出和语义相关的知识,希望对你有一定的参考价值。
在Unity5.x后, 已经支持了基于物理的光照模型,也就是常说的次时代引擎所必须具备的功能。
如果在Properties使用2D,CG里要用sampler2D,代表使用的是2维纹理
如果在Properties使用color, CG里要用fixed4
如果在Properties使用Range, CG里要用half,实际上描述的是一个float
struct Input 用于描述UV坐标的结构体。在 Input 中, 变量名必须是 uv_ 开始, 变量名必须是官方文档中已经指定的名称(也就是说不可以随意设定)
CGPROGRAM ... ENDCG 代码块,表示从这一句下面开始直到EndCG,表示我们是使用了CG语言编写的代码
#pragma 编译指令: #pargma 关键词 函数名 光照模型 [其它选项]
函数名在cginc中,实际上会在前部加上 Lighting ,如 LightingStandard , 我们用的时候只取后部分 , 也就是 Standard
#pragma target 3.0 使用model 3.0 可以得到一个更好的光照效果, 默认是2.0
#pragma surface surf Standard fullforwardshadows 表示当前是一个 surface 着色器, 函数名是 surf, 使用 Standard 基于物理系统光照模式, 有一个完整的向前的阴影 (Standard 必须是Unity 5.x后才有)
#pragma surface surf Lambert addshadow 表示当前是一个 surfac 着色器, 函数名是 surf, 使用 Lambert 兰伯特光照模型, addshadow 表示给物体添加一个阴影
示例代码:
Shader "Sbin/sf" { Properties { // 颜色值 _Color ("Color", Color) = (1,1,1,1) // 主纹理 _MainTex ("Albedo (RGB)", 2D) = "white" {} // 高光光泽度 _Glossiness ("Smoothness", Range(0,1)) = 0.5 // 材质金属光泽 _Metallic ("Metallic", Range(0,1)) = 0.0 } // 在surfaceShader不需要有Pass通道,否则会报错 SubShader { // 渲染类型,是一个不透明物体 //Tags { "RenderType"="Opaque" } Tags { "RenderType"="Opaque" "Queue" = "Transparent" } // 层级细节 LOD 200 // 代码块,表示从这一句下面开始直到EndCG,表示我们是使用了CG语言编写的代码 CGPROGRAM // #pragma 编译指令 // 格式: // #pragma surface surfaceFunction lightModel [optionalparams] // #pargma 关键词 函数名 光照模型 [其它选项] // Physically based Standard lighting model, and enable shadows on all light types //#pragma surface surf Standard fullforwardshadows //#pragma surface surf Lambert //#pragma surface surf Lambert alpha #pragma surface surf Lambert addshadow // 使用model 3.0 可以得到一个更好的光照效果, 默认是2.0 // Use shader model 3.0 target, to get nicer looking lighting #pragma target 3.0 // 如果在Properties使用2D,CG里要用sampler2D,代表使用的是2维纹理 // 如果在Properties使用color, CG里要用fixed4 // 如果在Properties使用Range, CG里要用half,实际上描述的是一个float sampler2D _MainTex; // 输入结构体用于模述UV的坐标。 struct Input { // 变量必须是uv_开头,_号后面的_MainTex自动对应Properties中的_MainTex和sampler2D // _MainTex 也是不能变的。 float2 uv_MainTex; }; // half _Glossiness; // half _Metallic; // fixed4 _Color; // in 参数是输入的 // out 参数是输出的 // inout 参数即是输入,又是输出 // SurfaceOutputStandard 可以使用基于物理的光照模型(次时代) //void surf (Input IN, inout SurfaceOutputStandard o) { void surf (Input IN, inout SurfaceOutput o) { // Albedo comes from a texture tinted by color // 从纹理中进行采样 //fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color; fixed4 c = tex2D (_MainTex, IN.uv_MainTex); o.Albedo = c.rgb; // 基本的漫反射 // Metallic and smoothness come from slider variables //o.Metallic = _Metallic; //o.Smoothness = _Glossiness; o.Alpha = c.a; // 透明度 } ENDCG } // FallBack 当我们的surfaceshader编译后没有一个阴影通道时,会自动添加一个阴影通道 //FallBack "Diffuse" }
在 SurfaceShader 中, 不可以有 Pass 通道, 否则会报错。
以上内容只是笔记, 有错误请指正。
官方示例:
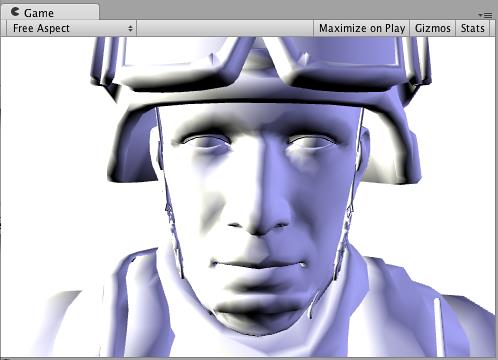
我们将开始用一个非常简单的着色,并建立在。这里的一个着色,只设置表面颜色“白”。它使用内置的Lambert(扩散)照明模型。
Shader "Example/Diffuse Simple" { SubShader { Tags { "RenderType" = "Opaque" } CGPROGRAM #pragma surface surf Lambert struct Input { float4 color : COLOR; }; void surf (Input IN, inout SurfaceOutput o) { o.Albedo = 1; } ENDCG } Fallback "Diffuse" }

Texture 使用纹理
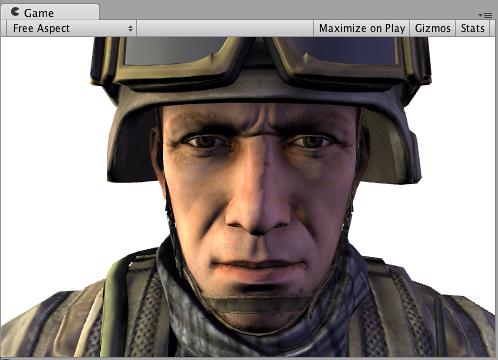
An all-white object is quite boring, so let’s add a texture. We’ll add a Properties block to the shader, so we get a texture selector in our Material. Other changes are in bold below.
所有的白色物体都很无聊,所以让我们添加一个纹理。我们将添加一个属性块到着色,所以我们得到一个纹理选择器在我们的材料。其他变化是在大胆下面。
Shader "Example/Diffuse Texture" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType" = "Opaque" } CGPROGRAM #pragma surface surf Lambert struct Input { float2 uv_MainTex; }; sampler2D _MainTex; void surf (Input IN, inout SurfaceOutput o) { o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; } ENDCG } Fallback "Diffuse" }

Normal mapping 法线贴图
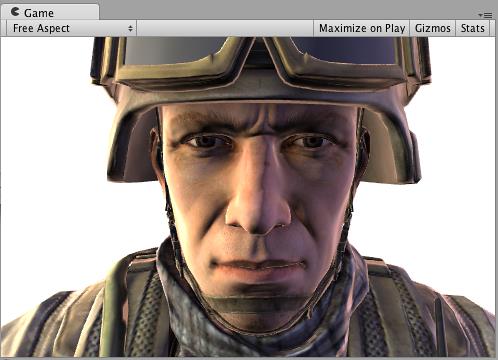
Let’s add some normal mapping:
让我们添加一些法线贴图:
Shader "Example/Diffuse Bump" { Properties { _MainTex ("Texture", 2D) = "white" {} _BumpMap ("Bumpmap", 2D) = "bump" {} } SubShader { Tags { "RenderType" = "Opaque" } CGPROGRAM #pragma surface surf Lambert struct Input { float2 uv_MainTex; float2 uv_BumpMap; }; sampler2D _MainTex; sampler2D _BumpMap; void surf (Input IN, inout SurfaceOutput o) { o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap)); } ENDCG } Fallback "Diffuse" }

Rim Lighting 边缘照明
Now, try to add some Rim Lighting to highlight the edges of an object. We’ll add some emissive light based on angle between surface normal and view direction. For that, we’ll use viewDir built-in surface shader variable.
现在,尝试添加一些边缘照明,以突出对象的边缘。我们将添加一些散射光基于表面法线和视图方向的夹角。这样,我们将使用viewdir内置表面着色器变量。
Shader "Example/Rim" { Properties { _MainTex ("Texture", 2D) = "white" {} _BumpMap ("Bumpmap", 2D) = "bump" {} _RimColor ("Rim Color", Color) = (0.26,0.19,0.16,0.0) _RimPower ("Rim Power", Range(0.5,8.0)) = 3.0 } SubShader { Tags { "RenderType" = "Opaque" } CGPROGRAM #pragma surface surf Lambert struct Input { float2 uv_MainTex; float2 uv_BumpMap; float3 viewDir; }; sampler2D _MainTex; sampler2D _BumpMap; float4 _RimColor; float _RimPower; void surf (Input IN, inout SurfaceOutput o) { o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap)); half rim = 1.0 - saturate(dot (normalize(IN.viewDir), o.Normal)); o.Emission = _RimColor.rgb * pow (rim, _RimPower); } ENDCG } Fallback "Diffuse" }

更多资料参考 Unity 官方文档: Unity/Editor/Data/Documentation/en/Manual/SL-SurfaceShaderExamples.html
以上是关于[Unity] Shader(着色器)输入输出和语义的主要内容,如果未能解决你的问题,请参考以下文章