创建优雅表格的8个js工具
Posted Montréal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建优雅表格的8个js工具相关的知识,希望对你有一定的参考价值。
当需要呈现数百个表的数据时,展示和可访问性扮演着至关重要的角色。在这种情况下,倘若一个数据网格能够支持大量数据集的html Table并提供诸如排序、搜索、过滤和分页等功能,那是棒棒哒。在这篇文章中,将介绍8个用于创建优雅表格的js工具。
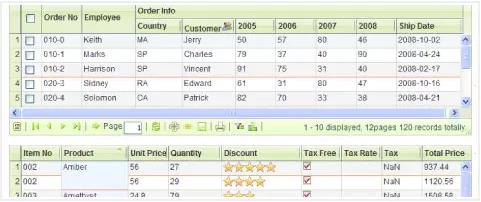
SigmaGrid
SigmaGrid是一个开源的Ajax数据表格组件,可以在一个可滚动和可排序的表格中展示和编辑数据。

Ingrid
Ingrid是一个低调的JQuery组件,支持数据网格添加行为(列调整、分页、排序和设置列、行的样式等等)。

TableKit
TableKit基于Prototype框架,用于增强HTML表格的功能。

MyTableGrid
MyTableGrid是基于javascript的数据表格,并依赖于Prototype。它允许你用一种简单灵活的方式来展现你的数据。

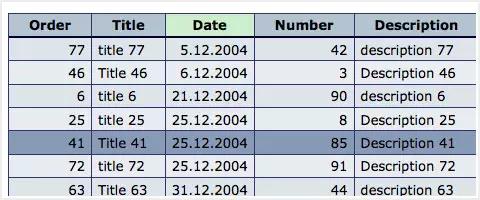
DataTables – Data Table jQuery plugin
DataTables是一个JQuery插件,具有高度的灵活性,添加了高级交互控制。

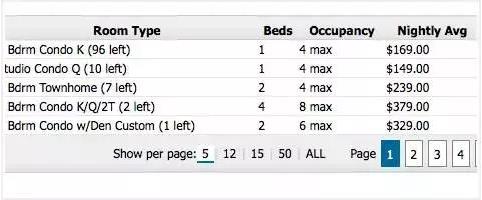
jTPS – Datatable jQuery Plugin
jTPS提供了分页、动画滚动页面和aa智能自然排序能力,是一个JQuery插件。

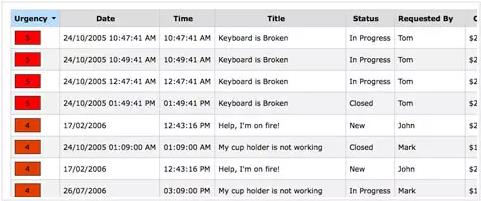
SortedTable
SortedTable是另一个数据表格组件,结合了排序、行选择和移动动能。它的排序功能支持不同的数据类型。

dhtmlxGrid
dhtmlxGrid是Ajax驱动的网格控件,支持不同的数据格式,如XML、JSON, CSV, HTML table和自定义的XML格式。
原文:http://www.designer-daily.com/8-useful-js-tools-for-better-html-tables-52869
以上是关于创建优雅表格的8个js工具的主要内容,如果未能解决你的问题,请参考以下文章
tabulate:在 Python 中竟可如此优雅地创建表格