CSS深入理解之line-height
Posted 叶十一少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS深入理解之line-height相关的知识,希望对你有一定的参考价值。
以下文字整理自慕课网——张鑫旭的《CSS深入理解之line-height》。
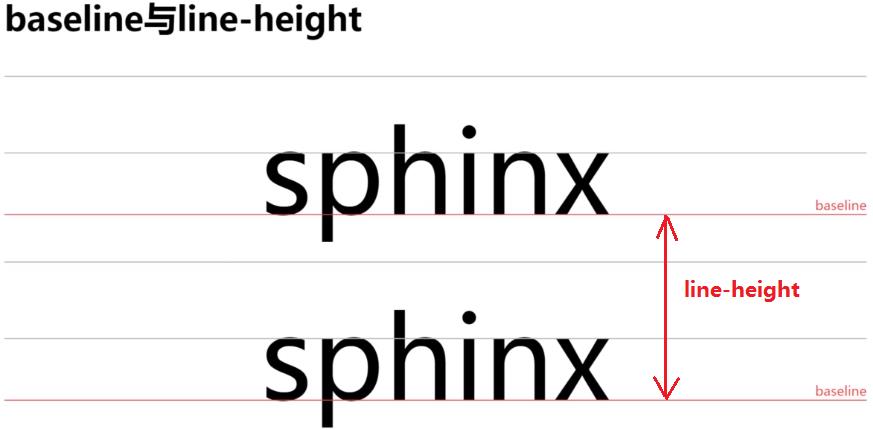
line-height,又称行高,指的是两行文字基线之间的距离。
定义三问:
- 什么是基线?
- 为何是基线?
- 需要两行?
如图红色线即为基线

基线乃*线定义之根本!
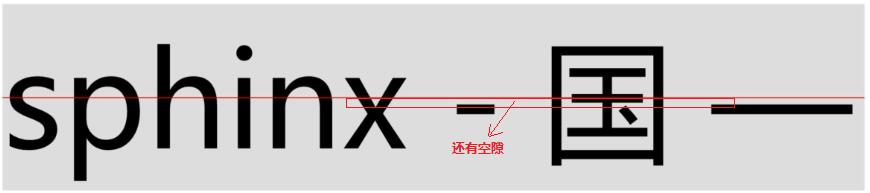
基线的扩展知识,稍作了解。如图:

第3个问题,一行文字难道就没有行高吗?非也,一行文字也是有行高的,两行的定义已经决定了一行的表现!
所以,行高表现为,如下图:(如果试想行高为0,那么两行文字将重合)

问题:为何line-height可以让单行文本垂直居中?
分析:真的垂直居中了吗?实际上并没有,只是我们肉眼看上去垂直居中而已!见下图:

line-height与行内框盒子模型
所有内联元素的样式表现都与行内框盒子模型有关!例如浮动的图文环绕效果......
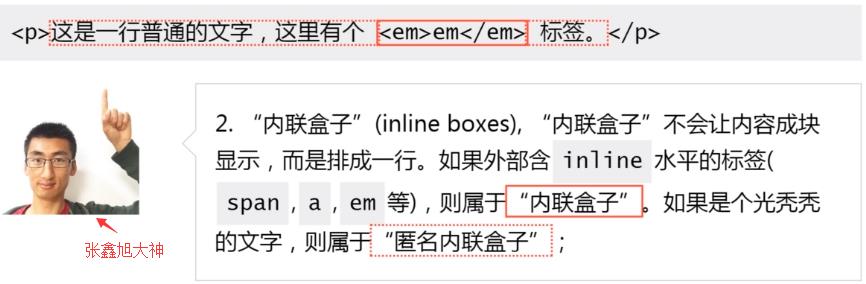
<p>这是一行普通的文字,这里有个<em>em</em>标签。</p>
这普通的一行包含了4种盒子,下面详解。
1、内容区域(content area),是一种围绕文字看不见的盒子。内容区域的大小与font-size大小相关。
2、内联盒子(inline boxes),内联盒子不会让内容成块显示,而是排成一行。如果(文字)外部包含inline水平的标签(span、a、em、strong等),则属于内联盒子。如果是个光秃秃的文字,则属于匿名内联盒子。图示会更清楚:

3、行框盒子(line boxes),每一行就是一个行框盒子,每个行框盒子又是由一个一个内联盒子组成。
4、<p>标签所在的包含盒子(containing box),此盒子有一行一行的行框盒子组成。
line-height的高度机理——深入理解内联元素的高度表现
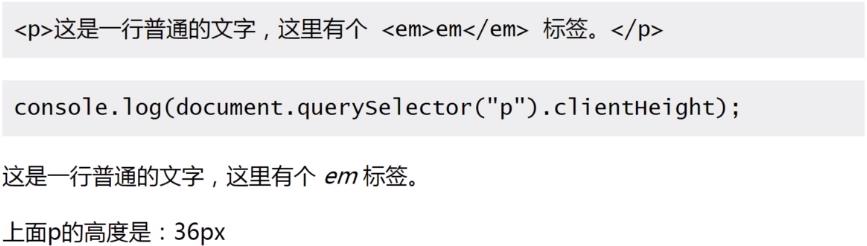
我们来考虑文本占据的高度,见下例:

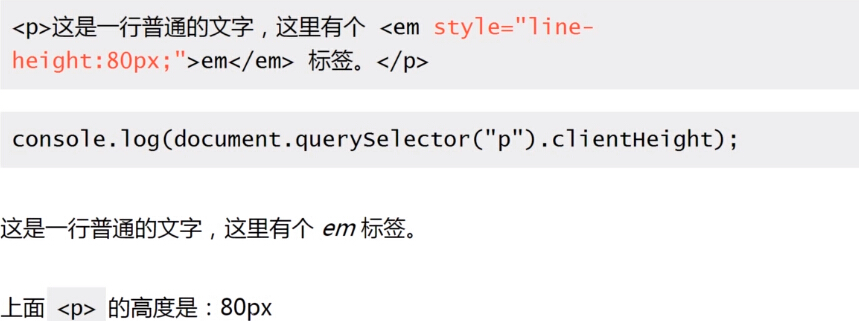
<p>标签的高度从何而来,是由里面的文字撑开的吗?答案:不是的,实际上这个高度是由line-height决定的!再看下例:

通过此例说明,内联元素的高度是由行高决定的!
line-height明明是两条基线之间的距离,单行文字哪来行高,还控制了高度?
我们需要知道:
1、行高由于其继承性,影响无处不在,即使单行文本也不例外。
2、行高只是幕后黑手,高度的表现不是行高,而是内容区域和行间距。
只不过,内容区域高度(content area)+行间距(vertical spacing)=行高(line-height)
注意:1、内容区域(content area)高度只与字号(font-size)以及字体(font-size)有关,与line-height没有任何关系。
2、在simsun字体(即宋体)下,内容区域高度等于文字大小值。所以,在simsun字体下,font-size+行间距=line-height。
行间距上下拆分,就有了半行间距。
测试:font-size=240px,line-height=360px,分别计算行半间距。如图:

在simsun字体下,行半间距就是60px了。
总结:
行高决定内联盒子的高度;行间距墙头草,可大可小(甚至负值),保证高度正好等于行高。
问题:如果行框盒子里面有多个不同行高的内联盒子?这个时候高度怎么表现?由行高最高的那个盒子决定?
答案:错。看下例:

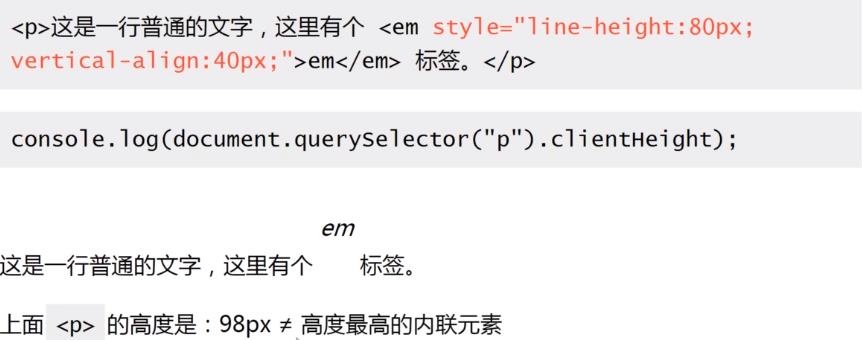
虽然以上特例说明了正好是由行高最高的那个盒子决定,但是还要看下例:

到此就已经说明问题了。vertical-align是内联元素里面非常深的一个知识,在此不赘述了。
含多个行框盒子的包含容器,多行文本的高度就是单行文本高度的累加。
line-height各类属性值——深入理解line-height不同类别值的不同表现
line-height支持的属性值:
- normal
- <number>
- <percent>
- inherit(继承)
line-height:normal是默认属性值,对应的具体的行高值是跟着用户的浏览器走的,且与元素字体关联。
以上是关于CSS深入理解之line-height的主要内容,如果未能解决你的问题,请参考以下文章