发布功能完成。
Posted 103许雅婷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布功能完成。相关的知识,希望对你有一定的参考价值。
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route(\'/question/\',methods=[\'GET\',\'POST\'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
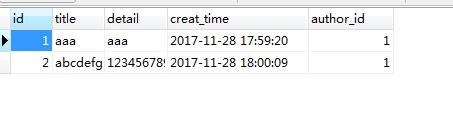
class Question(db.Model):
- 完成发布函数。
保存到数据库。
重定向到首页。
py
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy from datetime import datetime from functools import wraps import config app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = \'user\' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) class Question(db.Model): __tablename__=\'question\' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title =db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time=db.Column(db.DateTime,default=datetime.now) author_id = db.Column(db.Integer,db.ForeignKey(\'user.id\')) author=db.relationship(\'User\',backref=db.backref(\'question\')) #db.create_all() #user=User(username=\'yyyy1\',password=\'111111\') #db.session.add(user) #db.session.commit() #user = User.query.filter(User.username == \'yyyy1\').first() #user=User.query.filter(User.username==\'yyyy1\').first() #user.password=\'234567\' #print(user.username,user.password) #db.session.commit() #user=User.query.filter(User.username == \'yyyy1\').first() #db.session.delete(user) #db.session.commit() # @app.route(\'/\') def base2(): return render_template(\'base2.html\') @app.route(\'/register/\', methods=[\'GET\',\'POST\']) def register(): if request.method==\'GET\': return render_template(\'register.html\') else: usern=request.form.get(\'username\') passw= request.form.get(\'password\') user=User.query.filter(User.username==usern).first() if user: return \'username existed\' else: user=User(username=usern,password=passw) db.session.add(user) db.session.commit() return redirect(url_for(\'login2\')) @app.route(\'/login2/\', methods=[\'GET\',\'POST\']) def login2(): if request.method==\'GET\': return render_template(\'login2.html\') else: usern=request.form.get(\'username\') passw= request.form.get(\'password\') user=User.query.filter(User.username==usern).first() if user: if user.password == passw: session[\'user\'] = usern session.permanent=True return redirect(url_for(\'base2\')) else: return "密码错误,请重新输入。" else: return "用户名不存在!" @app.route(\'/logout/\') def logout(): session.clear() return redirect(url_for(\'base2\')) @app.context_processor def mycontext(): usern=session.get(\'user\') if usern: return {\'username\':usern} else: return {} def loginFirst(func): @wraps(func) def wrapper(*args, **kwargs): if session.get(\'user\'): return func(*args, **kwargs) else: return redirect(url_for(\'login2\')) return wrapper @app.route(\'/question/\',methods=[\'GET\',\'POST\']) @loginFirst def question(): if request.method == \'GET\': return render_template(\'question.html\') else: title = request.form.get(\'title\') detail = request.form.get(\'detail\') author_id = User.query.filter(User.username == session.get(\'user\')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for(\'base2\')) if __name__ == \'__main__\': app.run(debug=True)
html
{% extends \'base2.html\' %}
{% block title %}
问题反馈
{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'../static/css/q.css\') }}">
<script src="../static/js/tijiao.js"></script>
{% endblock %}
{% block main %}
<div class="question-feedback">
<h2> 问题反馈 </h2>
<form action="{{ url_for(\'question\') }}" method="POST">
<div class="question-control">
<div>
<label for="question">问题:</label>
<br>
<textarea class="form-control" rows="6" id="questionDetail" placeholder="请输入问题"
style="height: 50px" name="title"></textarea><br>
<label for="questionDetail">详情:</label>
<br>
<textarea class="form-control" rows="6" id="questionDetail" placeholder="请描述详细情况"
style="height: 130px" name="detail"></textarea>
</div>
<br>
<button onclick="return Submit()">提交</button>
</div>
</div>
{% endblock %}

以上是关于发布功能完成。的主要内容,如果未能解决你的问题,请参考以下文章