vue 中ref 的使用注意事项
Posted 改变
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 中ref 的使用注意事项相关的知识,希望对你有一定的参考价值。
最近看别人的项目发现有些语法不能理解,所以百度进行了学习。现在总结一下。
ref 有两种用法
1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2.ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
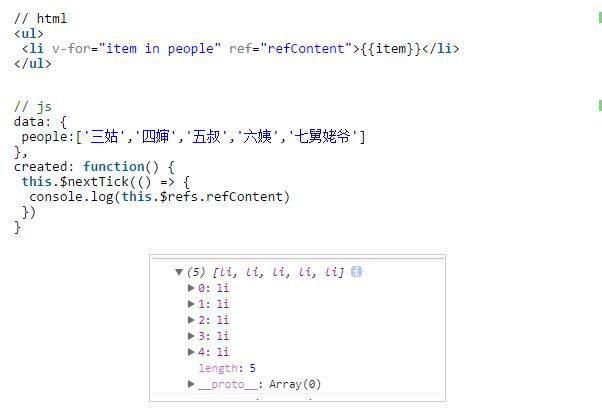
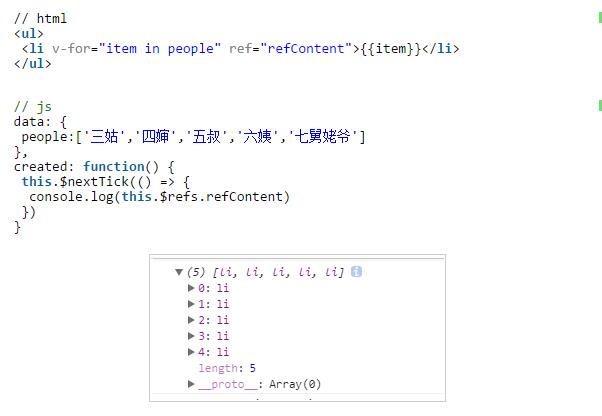
3.如何利用v-for 和ref 获取一组数组或者dom 节点



以上是关于vue 中ref 的使用注意事项的主要内容,如果未能解决你的问题,请参考以下文章