发布功能完成。
Posted 郑淑莹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布功能完成。相关的知识,希望对你有一定的参考价值。
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route(\'/question/\',methods=[\'GET\',\'POST\'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
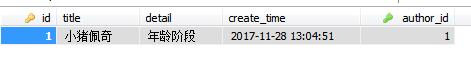
class Question(db.Model):
- 完成发布函数。
保存到数据库。
重定向到首页。
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__=\'user\' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username=db.Column(db.String(20),nullable=False) password=db.Column(db.String(20),nullable=False) nickname=db.Column(db.String(50)) class Question(db.Model): __tablename__=\'question\' id=db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) create_time=db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey(\'user.id\')) author=db.relationship(\'User\',backref=db.backref(\'question\')) #db.create_all() #查 #user = User.query.filter(User.username == \'sk\').first() #print(user.id,user.password) #改 #user = User.query.filter(User.username == \'mis1234\').first() #user.password=\'888888\' #user.username=\'sk\' #db.session.commit() #print(user.id,user.password) #删 #user = User.query.filter(User.username==\'sk\').first() #db.session.delete(user) #db.session.commit() #增 #user = User(username=\'mis1234\',password=\'111111\') #db.session.add(user) #db.session.commit() @app.route(\'/\') def base(): return render_template(\'base.html\') @app.route(\'/index/\') def index(): return render_template(\'index.html\') @app.route(\'/register/\',methods=[\'GET\',\'POST\']) def register(): if request.method==\'GET\': return render_template(\'register.html\') else: usern = request.form.get(\'username\') nickn = request.form.get(\'nickname\') passw = request.form.get(\'password\') user = User.query.filter(User.username == usern).first() if user: return \'username existed.\' else: user1 = User(username = usern,password = passw,nickname = nickn) db.session.add(user1) db.session.commit() return redirect(url_for(\'login\')) @app.route(\'/login/\',methods=[\'GET\',\'POST\']) def login(): if request.method==\'GET\': return render_template(\'login.html\') else: usern = request.form.get(\'username\') passw = request.form.get(\'password\') user = User.query.filter(User.username == usern).first() if user: if user.password==passw: session[\'user\']=usern session.permanent = True return redirect(url_for(\'index\')) else: return \'password error.\' else: return \'username is not existed.\' @app.context_processor def mycontext(): usern = session.get(\'user\') if usern: return {\'username\':usern} else: return {} @app.route(\'/logout/\') def logout(): session.clear() return redirect(url_for(\'index\')) def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get(\'user\'): return func(*args,**kwargs) else: return redirect(url_for(\'login\')) return wrapper @app.route(\'/question\',methods=[\'GET\',\'POST\']) @loginFirst def question(): if request.method==\'GET\': return render_template(\'question.html\') else: titleq = request.form.get(\'title\') detailq = request.form.get(\'detail\') author_id = User.query.filter(User.username==session.get(\'user\')).first().id question1 = Question(title=titleq,detail=detailq,author_id=author_id) #question.author=user db.session.add(question1) #保存到数据库 db.session.commit() return redirect(url_for(\'index\')) if __name__ == \'__main__\': app.run()
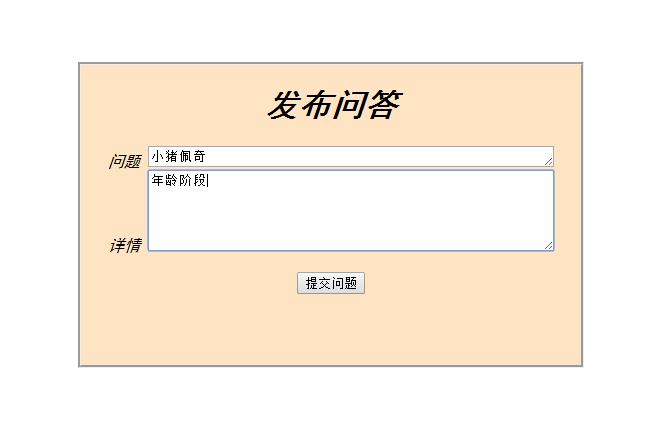
{% extends\'base.html\' %} {% block title %} 问答 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/question.css\') }}"> {% endblock %} {% block main %} <div class="form-group"> <div class="box"> <form action="{{ url_for(\'question\') }}" method="post"> <h1>发布问答</h1> <div class="input_box"> <label for="questionQuestion">问题</label> <textarea class="form-control" rows="1" id="questionQuestion" name="title"></textarea></div> <div class="input_box"> <label for="questionDetail">详情</label> <textarea class="form-control" rows="5" id="questionDetail" name="detail"></textarea></div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnQuestion()">提交问题</button> </div> </form> </div> </div> {% endblock %}


以上是关于发布功能完成。的主要内容,如果未能解决你的问题,请参考以下文章