发布功能完成。
Posted 琦sq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布功能完成。相关的知识,希望对你有一定的参考价值。
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route(\'/question/\',methods=[\'GET\',\'POST\'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
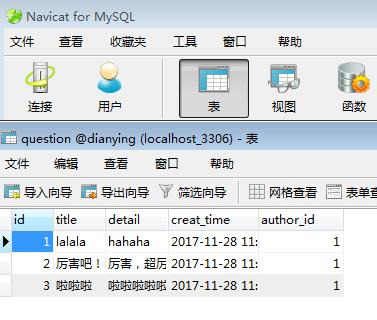
保存到数据库。
重定向到首页。
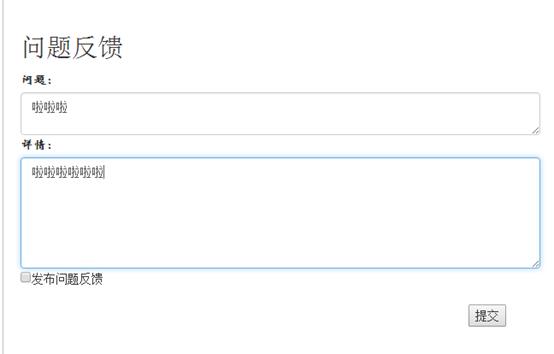
反馈html:
{% extends \'dh.html\' %} {% block title %} 反馈页面 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'../static/css/fk.css\') }}"> {% endblock %} {% block main %} <div class="question-feedback"> <h2> 问题反馈 </h2> <form action="{{ url_for(\'fk\') }}" method="post" > <div class="question-control"> <div> <label for="question">问题:</label> <br> <textarea class="form-control" rows="6" id="questionTitle" placeholder="请输入问题" style="height: 50px" name="title" ></textarea> </div> <div> <label for="questionDetail">详情:</label> <br> <textarea class="form-control" rows="6" id="questionDetail" placeholder="请描述详细情况" style="height: 130px" name="detail"></textarea> </div> <input type="checkbox" id="c1">发布问题反馈<br> </div> <div class="submit-button"> <br> <button type="submit" style="float:right" id="submit-button">提交</button> </div> </form> </div> {% endblock %}
主py文件:
from flask import Flask,request,render_template,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
from datetime import datetime
from functools import wraps
import config
app = Flask(__name__)
app.config.from_object(config)
db = SQLAlchemy(app)
class User(db.Model):
__tablename__=\'user\'
id = db.Column(db.Integer,primary_key=TabError,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20), nullable=False)
class Question(db.Model):
__tablename__=\'question\'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title =db.Column(db.String(100), nullable=False)
detail = db.Column(db.Text, nullable=False)
creat_time=db.Column(db.DateTime,default=datetime.now)
author_id = db.Column(db.Integer,db.ForeignKey(\'user.id\'))
author=db.relationship(\'User\',backref=db.backref(\'question\'))
#db.create_all()
# #增加
# user = User(username=\'123456\',password = \'456789\')
# db.session.add(user)
# db.session.commit()
#
# #查询
# user =User.query.filter(User.username ==\'abcdef\').first()
# print(user.username,user.password)
#
# #修改
# user =User.query.filter(User.username ==\'123456\').first()
# user.password=\'abcdef\'
# print(user.username,user.password)
# db.session.commit()
#
# #删除
# user =User.query.filter(User.username ==\'123456\').first()
# print(user.username,user.password)
# db.session.delete(user)
# db.session.commit()
@app.route(\'/\')
def dh():
return render_template(\'dh.html\')
@app.route(\'/sy/\')
def sy():
return render_template(\'sy.html\')
@app.route(\'/dl/\',methods=[\'GET\',\'POST\'])
def dl():
if request.method == \'GET\':
return render_template("dl.html")
else:
usern = request.form.get(\'name\')
password = request.form.get(\'password\')
user = User.query.filter(User.username == usern).first()
if user:
if user.password == password:
session[\'user\'] = usern
return redirect(url_for(\'dh\'))
else:
return \'密码错误(〃>皿<)\'
else:
return \'用户不存在┌(。Д。)┐\'
@app.context_processor
def mycontext():
usern=session.get(\'user\')
if usern:
return {\'username\':usern}
else:
return{}
@app.route(\'/zc/\',methods=[\'GET\',\'POST\'])
def zc():
if request.method == \'GET\':
return render_template("zc.html")
else:
usern = request.form.get(\'name\')
password = request.form.get(\'password\')
user = User.query.filter(User.username == usern).first()
if user:
return \'用户名已存在┗|*`0′*|┛ \'
else:
user1 = User(username=usern, password=password)
db.session.add(user1)
db.session.commit()
return redirect(url_for(\'dl\'))
@app.route(\'/tc/\')
def tc():
session.clear();
return redirect(url_for(\'sy\'))
def loginFirst(func):
@wraps(func)
def wrapper(*args,**kwargs):
if session.get(\'user\'):
return func(*args,**kwargs)
else:
return redirect(url_for(\'dl\'))
return wrapper
@app.route(\'/fk/\',methods=[\'GET\',\'POST\'])
@loginFirst
def fk():
if request.method == \'GET\':
return render_template(\'fk.html\')
else:
title = request.form.get(\'title\')
detail = request.form.get(\'detail\')
author_id = User.query.filter(User.username == session.get(\'user\')).first().id
question = Question(title=title, detail=detail, author_id=author_id)
db.session.add(question)
db.session.commit()
return redirect(url_for(\'sy\'))
if __name__ == \'__main__\':
app.run(debug=True)


以上是关于发布功能完成。的主要内容,如果未能解决你的问题,请参考以下文章