发布功能完成(2017.11.28)
Posted 赖黛俐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布功能完成(2017.11.28)相关的知识,希望对你有一定的参考价值。
1、编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
2、应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route(\'/question/\',methods=[\'GET\',\'POST\'])
@loginFirst
def question():
def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get(\'user\'): return func(*args,**kwargs) else: return redirect(url_for(\'login\')) return wrapper @app.route(\'/question/\',methods=[\'GET\',\'POST\']) @loginFirst def question(): if request.method==\'GET\': return render_template(\'question.html\') else: title=request.form.get(\'title\') detail=request.form.get(\'detail\') author_id=User.query.filter(User.username==session.get(\'user\')).first().id question=Question(title=title,detail=detail,author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for(\'base\'))

3、完成发布函数。
保存到数据库。
重定向到首页。
{% extends \'base.html\' %}
{% block title %}发布区{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="../static/css/index.css">
{% endblock %}
{% block main %}
<h1>发布问答</h1>
<form action="{{ url_for(\'login\') }}" method="post">
<div class="box">
<label for="question">问题</label><br>
<textarea class="form-control" rows="4" id="question" placeholder="问题" name="title" id="title"
style="height: 50px"></textarea>
<label for="questionDetail">详情</label><br>
<textarea class="form-control" rows="4" id="questionDetail" placeholder="详细评论" name="detail" id="detail"
style="height: 130px"></textarea>
</div>
<br>
<div class="input-area">
<button type="submit" class="btn btn-default">发布</button>
</div>
</form>
{% endblock %}
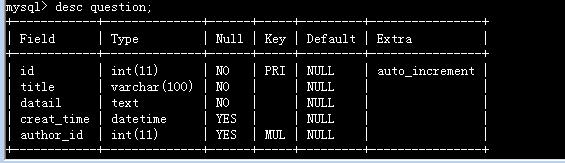
4、建立发布内容的对象关系映射。
class Question(db.Model):
class Question(db.Model): __tablename__=\'question\' id=db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) datail=db.Column(db.Text,nullable=False) creat_time=db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey(\'user.id\')) author=db.relationship(\'User\',backref=db.backref(\'question\')) db.create_all()

以上是关于发布功能完成(2017.11.28)的主要内容,如果未能解决你的问题,请参考以下文章