魔方NewLife.Cube升级v2.0
Posted 物联网、大数据
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了魔方NewLife.Cube升级v2.0相关的知识,希望对你有一定的参考价值。
魔方是一套集成权限管理的MVC管理后台,最具特色功能是模版覆盖机制,是XCode实体类的最佳搭档!
v2.0.2017.1126 借助Ajax支持高级操作,如:删除选中、批量启用禁用等
用户管理增加批量启用、批量禁用,看看效果:

选中要操作的行,上方工具栏的批量操作区域按钮会从灰变亮,(取消所有选中时该区域会变灰)。点击“批量启用”,后台发起Ajax请求到EnableSelect动作,处理完成后显示提示文本,然后刷新页面。
根据魔方的模版覆盖机制,在User视图下增加名为 _List_Toolbar_Batch.cshtml 的视图

表示在显示User的列表页时,使用该视图覆盖全局默认视图,(_List_Toolbar_Batch.cshtml的全局默认视图其实为空)。
该批量操作视图位于工具栏第二位,左边是添加按钮,右边是查询条件。
视图内容如下:
@using NewLife.Common; @{ var user = ViewBag.User as IUser ?? User.Identity as IUser; var fact = ViewBag.Factory as IEntityOperate; var enableSelect = this.EnableSelect(); } @if (enableSelect) { <button type="button" class="btn btn-purple btn-sm" data-action="enable" data-url="@Url.Action("EnableSelect")" data-fields="keys" disabled> 批量启用 </button> <button type="button" class="btn btn-purple btn-sm" data-action="enable" data-url="@Url.Action("DisableSelect")" data-fields="keys" disabled> 批量禁用 </button> }
魔方会拦截所有带有data-action的按钮和超链接,改为ajax向后端发起请求。
data-fields 表示发起请求时需要携带的参数所在控件的名字,keys就是每一行开头checkbox的控件名。
服务端代码如下:
/// <summary>批量启用</summary> /// <param name="keys"></param> /// <returns></returns> [EntityAuthorize(PermissionFlags.Update)] public ActionResult EnableSelect(String keys) { var count = 0; var ids = Request["keys"].SplitAsInt(); if (ids.Length > 0) { //var list = UserX.FindAll(UserX._.ID.In(ids)); Parallel.ForEach(ids, id => { var user = UserX.FindByID(id); if (user != null && !user.Enable) { user.Enable = true; user.Save(); Interlocked.Increment(ref count); } }); } return JsonRefresh("共启用[{0}]个用户".F(count)); }
MVC处理keys时只取第一个,不得不改用Request["keys"]。
keys里面就是选中项的主键,这里用Parallel并行计算来进行批量更新。
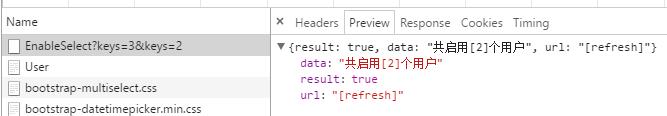
来看看后端响应:

魔方统一了Ajax响应格式,result表示成功失败,data是提示文本,特殊场合还可以响应结构化数据,url表示显示文本后要跳转的url,[refresh]特指刷新当前页。
借助魔方v2.0的Ajax机制,普通C#工程师可以无需编写js脚本即可完成各种高级操作!
源码地址:http://git.NewLifeX.com/NewLife/X
海外地址:https://github.com/NewLifeX/X
我的博客即将同步至腾讯云+社区,邀请大家一同入驻。
以上是关于魔方NewLife.Cube升级v2.0的主要内容,如果未能解决你的问题,请参考以下文章