样式表的样式
Posted 黑山大胖子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了样式表的样式相关的知识,希望对你有一定的参考价值。
在样式表中写样式的时候,样式名的值跟在样式名后面用 : 隔开,每个样式名要用 ; 隔开,并且每个样式最好换行写,如:
#b{ width:500px; height:200px; background-color:#00F; float:left; }
样式简介
1.大小,
width 表示元素的宽,值可以是100px的数值,也可以是百分数,
height 表示元素的高,值可以是100px的数值,也可以是百分数,
注意事项:基本上所有元素都能用width和height来定义大小,只有少数不可以,如<span></span>的大小是自适配内容的,无法定义
width和height在属性中直接写数值,但是在样式表中要写上单位,px表示像素,em表示相对长度单位。
2.背景,
background-color 背景色,值可以是16进制颜色编码,也可以是颜色对应的英文单词,
background-image 背景图,url(地址)用来引入图片,优先级高于背景色
background-repeat 背景图的平铺方式,默认是repeat平铺,norepeat为不平铺,repeat-x为水平平铺,repeat-y为垂直平铺,
background-position 背景图的位置,默认是左上角;top顶部与bottom底部(y轴)和left左侧与right右侧(x轴),单独用一个值的话图片会出现在规定方向的最边缘且另一个轴向上是居中的,两个轴向各使用一个则图片会出现在对应的角上,如果想要与边缘有一定的距离,则在想要空出距离的值的后面空格加上想要空出的像素值,如
#e{ width:500px; height:500px; background-color:#F00; background-repeat:no-repeat; background-image:url(../exercise/images/2.jpg); background-position:bottom 10px right 20px; }
还可以直接写像素值如 “background-position:50px -30px; ” 前面50px代表水平方向即x轴的移动距离,正值为左移、负值为右移,后面-30px代表垂直方向即y轴的移动距离,正值为下移,负值为上移。
background-attachment 规定背景图片的滚动方式,默认为scroll滚动,设为fixed为不滚动,即图片不随元素的滚动而变化。
background-size 背景图片的大小,值可以直接写数值如 “background-size:300px 200px;” 表示图片的宽为300像素,高为200像素,也可以只规定宽高中的一个数值,另一个数值会自动的根据图片的比例对应变化,值设定宽“background-size:300px;” ,只设定高 “background-size:auto 200px;” 。
3.字体
font-family 字体样式,最常用的网页字体样式是 微软雅黑
font-size 字体的大小,网页的字体大小默认为16px,前面提到的单位em就是网页的font-size大小,所以默认1em=16px,可以通过 “font-size:62.5%;” 来改变,这时1em=10px
font-weight 字体的粗细,默认给出100到900的整百数值表示从细到粗,也可以直接写blod表示加粗,
font-style:italic 表示字体倾斜,
text-decoration 规定文字是划线方式,underline下划线,overline上划线 ,line-through删除线,常用来给<a></a>超链接去除下划线,
color 字体的颜色,值可以是16进制颜色编码,也可以是颜色对应的英文单词。
4.对齐方式,值文本的对齐方式
text-align 文本的水平对齐方式,center水平居中,left左对齐,right右对齐,
vertical-align 配合 display:table-cell 使用,文本的垂直对齐方式,top置顶,middle居中,bottom沉底,
line-height 行高,当只有一行文字时,可以直接设置行高等于元素的高度,这样文字在垂直方向就自动居中了,
text-indent 缩进单位,值可以是数值如32px,表示首行缩进的像素,用于段落的首行缩进。
5.边界边框
margin表示元素的外边距,即其他元素与本元素之间的间距。
margin的值可以是4个数值,依次表示上右下左方向的外边距的数值;也可以是两个数值,分别表示上下方向和左右方向的边距;也可以是一个数值,表示4个方向的边距。要注意的是元素是默认出现在左上角的,所以margin也会先显示顶部和左侧。
也可以通过margin-top margin-right margin-bottom margin-left 来单独设置某一个方向上的外边距
padding表示内边距,即元素内容与元素边缘之间的间距,内边距值的设置和外边距相同。
注意事项,内边距是包含在元素里面的,设置了内边距会导致元素变大,
border表示边框,即元素的边界线,它需要给出三个并列的值,如 border:1px solid red ; ,1px代表边框的粗细,solid代表边框的样式是实线,red代表边框的颜色,
也可以通过border-top border-right border-botton border-left来单独设置一侧的边框,边框的长度取决于元素本身的长度,即内容+内边距+边框
注意事项,边框也是包含在元素内的,设置了边框也会使元素变大。

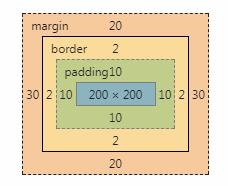
边距边框和内容之间的关系图,蓝色区域是内容,绿色部分是内边距,橙色部分是边框,黑框内的都属于元素,包含了内容、内边距和边框;外边距在黑框外面,表示这个元素的边界与其他元素之间的距离。
以上是关于样式表的样式的主要内容,如果未能解决你的问题,请参考以下文章