JavaScript之jQuery-6 jQuery 类数组的操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之jQuery-6 jQuery 类数组的操作相关的知识,希望对你有一定的参考价值。
一、jQuery 类数组的操作
类数组简介
- jQuery 对象封装的多个 DOM 对象
- 类: 指的是类似
- 具备自己特有的操作方法
类数组的操作
- length属性
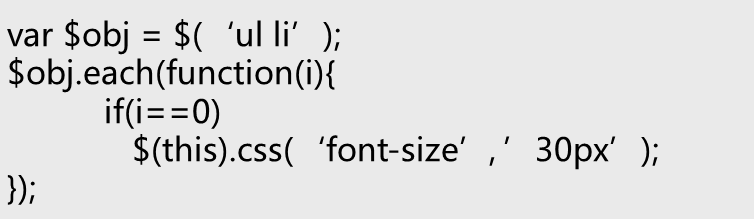
- each(fn)遍历类数组,fn用来处理DOM对象。在fn中this表示正在被遍历的那个DOM对象。fn函数正在被遍历的那个DOM对象。fn函数可以添加一个参数i用于表示正在被遍历的DOM对象的下标(从0开始)
- eq(index):将下标等于index的DOM对象取出来
- get(): 返回一个DOM对象组成的数组
- index(obj): 返回DOM或jQuery对象在类数组中的下标
总结:本章内容主要介绍了 jQuery 类数组的操作
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之jQuery-6 jQuery 类数组的操作的主要内容,如果未能解决你的问题,请参考以下文章
javascript tamañojavascriptstring dimensiones dinamicamente ancho texto nodo dom elemento jquer