react
Posted FAN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react相关的知识,希望对你有一定的参考价值。
不能react两大进步:组件的概念,虚拟dom的思想
使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
cnpm install -g create-react-app create-react-app my-app cd my-app/ npm start
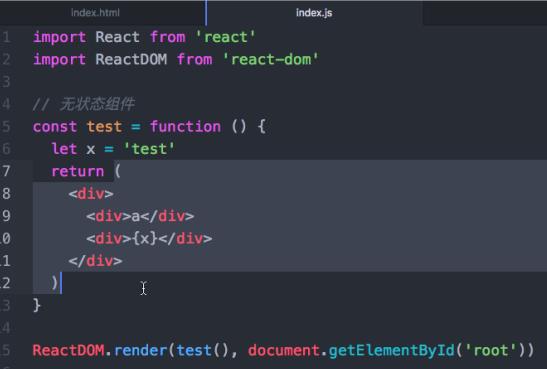
无状态组件

tip:react中组件必须以大写字母打头
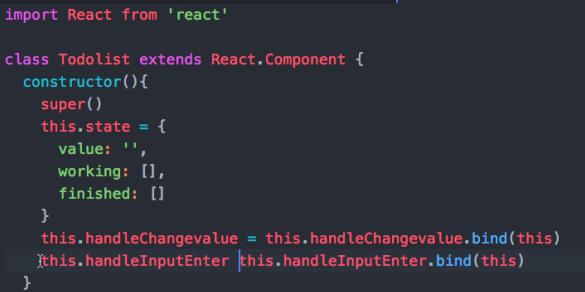
有状态组价

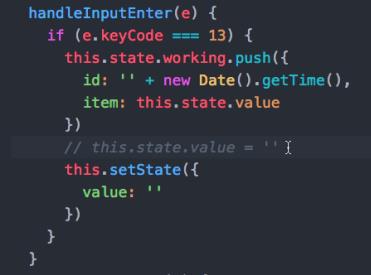
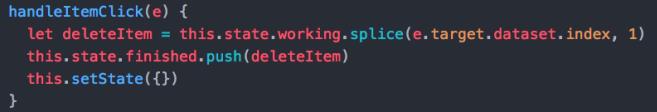
tips: this.setState({})可以不传参(其中{}不能省略),同样会重新渲染dom,如

当然也可以定义某些值,state会收集所有的变化并进行重新渲染(执行render),其他值不会更改,如

tips:bind的原理是重新生成一个函数并绑定,因此在多次使用时会影响性能,,可以使用如下

调用:
tips:bom中自带dataset,可以通过在元素上通过data-进行赋值和传递

tips:占位图-http://placehold.it/100x600
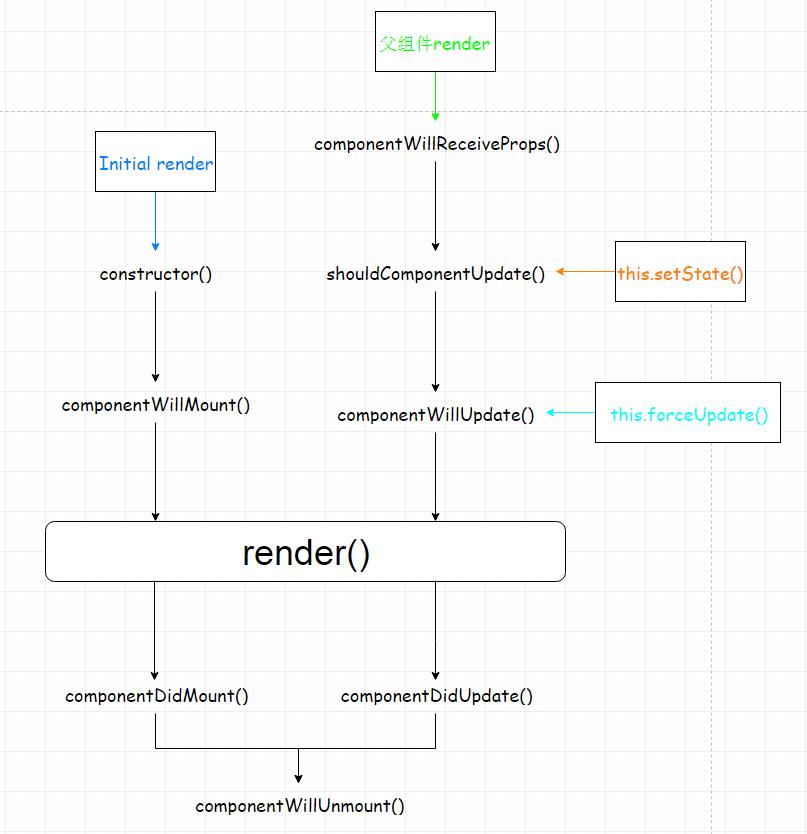
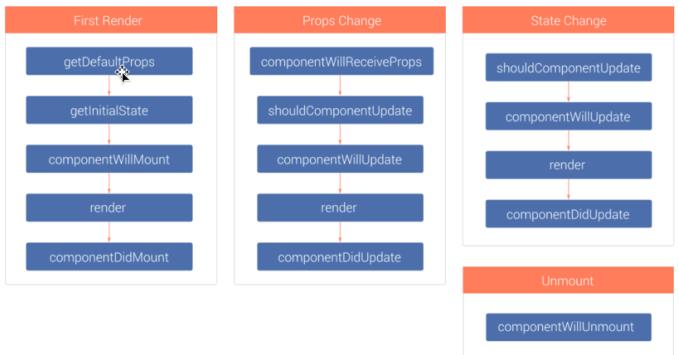
react生命周期?http://www.jianshu.com/p/4784216b8194


tips:shouldComponentUpdate()需要返回Boolean值,若为false则不进行更新操作(后续操作都将不再执行),其作用是为了优化效率,即,操作(this.setState({}))不涉及dom的 操作则返回false不进行重新渲染
componentWillReceiveProps在组件传值变化时才执行
React.createClass已废弃,使用es6中class代替
getINitialState已废弃,使用es6中construct代替
为什么render里只能有一个子节点?
这和react虚拟DOM Diff算法(https://www.kancloud.cn/kancloud/react-in-depth/67091)有关,虚拟dom或Web界面都是由DOM树构成的,因此只能有一个最终的根节点。
https://www.cnblogs.com/wonyun/p/5930333.html
什么叫做组件化开发?(链接:https://www.zhihu.com/question/29735633/answer/90872147)
- 组件是对逻辑的封装,不限于图形元素。即我们可以把if做成组件、把一个倒计时做成组件、把一段动画做成组件、把路由做成组件、把数据架构做成组件,而这些并不能称为控件
- 组件具备单个可移植性,即“随加载随用”,不需要为其准备复杂的基础条件(如引入样式、引入框架等)。然而这一点现有那些所谓组件库做得并不好,技术上也不大现实
- 组件是声明式定义的,而非命令式。这个不想多说,很大程度上是自己主观的一个想法
如何展开react-cli,添加自己的配置?
执行命令后
create-react-app [项目名]
会搭建好react脚手架
执行package中已经定义的命令
npm run eject
tips:这个命令不可逆
以上是关于react的主要内容,如果未能解决你的问题,请参考以下文章