引言
由于 10 月份做的 React Native 项目没有使用到 Redux 等库,写了一段时间想深入学习 React,有个想法想做个 demo 练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读,聚合资源的开源项目。由于正好在学习开源的 android 小说阅读器 -- 任阅,开始边学边做,已完成的功能列在下面。项目地址 在这里,如果有好的意见欢迎提 issue或pr。
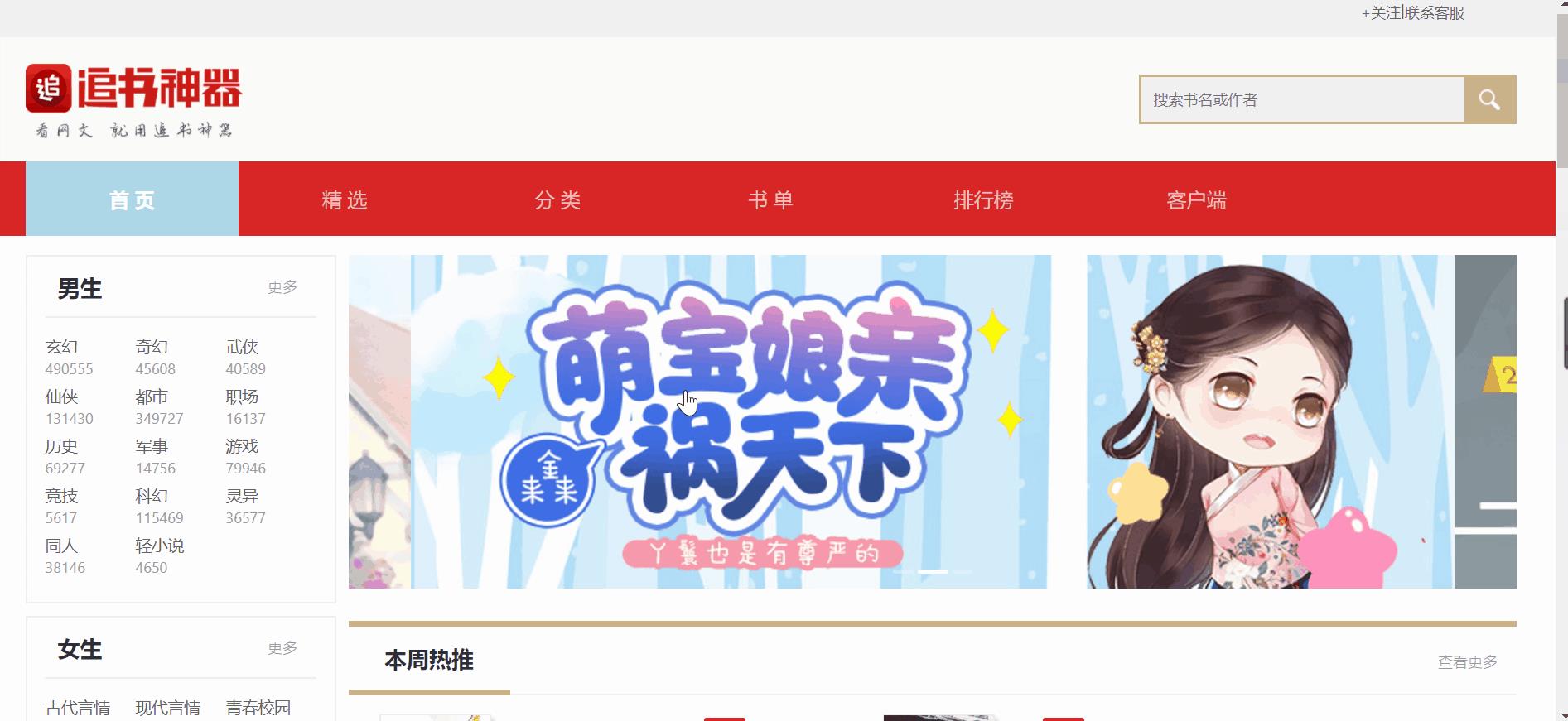
效果图

目标功能
- [x] 排行榜 -- 完成
- [x] 书籍详情 -- 完成
- [x] 阅读书籍 -- 完成
- [x] 书单推荐 -- 完成
- [x] 搜索书籍 -- 完成
- [x] 精选书籍 -- 完成
- [x] 分类书籍 -- 完成
- [x] 主题书单 -- 完成
- [x] 书单详情 -- 完成
- [x] 主 页 -- 完成
目录结构
.
├─actions #redux的action,业务逻辑
├─components #页面容器
│ └─common #公共目录
│ ├─component-module #封装的组件
│ ├─images #项目图片
│ │ └─icon
│ └─style #组件样式
├─modules #公用模块
│ ├─api #管理api请求类
│ └─constants #公共字段类
├─reducers #redux中的reducers,处理action发送的数据流
├─router #路由管理模块
├─store #redux中的store,联结reducers
└─template #存放html模版
.
项目的初始结构和说明已罗列如上。
下面对目录结构作以下说明
-
项目最初始是参考 react-pxq 初始化的。
-
中间件引人日志中间件 —— redux-logger,异步 API 调用 —— redux-thunk 等;
-
component-module 和 components 存放的都是 react 组件,区别是:容器组件就放在components中,和模块组件(比如左侧菜单组件、书籍列表组件等)就放到 component-module中;
-
页面状态等公共部分最好是独立起来,统一管理;
-
跨域配置使用 pathRewrite 字段,需要注意 webpack-dev-server 的版本
准备工作
-
- 整理 API
-
- 学习 Redux(搭建脚手架)
API 数据
- 数据来源主要是两个地方:一个是开源的Android项目与RN版本的数据,另一个是追书神器h5移动端
- 数据跨域:网上查了不少方法,考虑到便捷,使用反向代理的方式处理
学习 Redux
- 刚开始我差不多用一个星期多学习了 Github 上的 从零开始学 ReactJS(ReactJS 101),基本上每一天看个 1-2 章,玩的也很开心,浅显易懂,适合初学者阅读。
前面 8 章:主要是熟悉接下来会用到的基础概念,当然每一章讲完理论,后面都会有例子自己可以动手实践,加深对于前面概念的理解。
后面 9、10 两章开始运用上面学到的内容,做一个简单的项目。
- 接着是用了 5-6 天学习网上开源项目的脚手架 —— 一个 react + redux 的完整项目 和 个人总结,基本上是看
参考所使用的库、编译打包的脚本以及 redux 代码。
- 最后,大概花了 3 天看了阮一峰老师写的 Redux 入门教程
这部分内容是后面在搭建项目整体结构的时候看的,对于 reducers、action、store 的内容比较深入,加深理解。
技术栈
- 虽然列了众多核心库,但是自己也谈不上熟练运用,所以列了一些遇到的问题和后期改进的东西。
Webpack(3.10.0)
-
本项目主要用了第三方的脚手架,学习了反向代理部分,当然自己也搭建过 webpack,后续会升级 webpack。
-
这里提下反向代理部分,关于使用 webpack-dev-server 进行配置反向代理的时候,如果使用 pathRewrite 到属性需要注意 webpack-dev-server 版本,这个属性是在 1.15.0 中,不然是不起作用的。特此说明,网上查到相同问题没有这个解释,以免浪费时间。
-
升级Webpack到3.10版本并更新其他老的包,比如file-loader,css-loader等,出现的问题在下发表格中。
Webpack1.x升级到Webpack3.10
| 问题 | 1.x | 3.10 | 备注 | 参考 |
|---|---|---|---|---|
webpack 2 cannot resolve empty extensions |
extensions数组中不能出现空字符或者字符串 | resolve: {extensions: [\'\',\'.css\']} |
resolve: {extensions: [\'.css\']} |
参考1 |
Error: Chunk.entry was removed. Use hasRuntime() |
"extract-text-webpack-plugin": "^1.10.0", |
"extract-text-webpack-plugin": "^2.1.2", |
版本问题 | 参考1 |
Error: Breaking change: extract now only takes a single argument. Either an options object *or* the loader(s). |
loader: ExtractTextPlugin.extract(\'style\', [\'css\', \'autoprefixer\']), |
ExtractTextPlugin.extract({ fallback: \'style-loader\', use: \'css-loader\' }) |
新的版本只支持一个参数 | npm run dev 命令运行结果错误提示 |
| 找不到API Schema | modulesDirectories |
modules |
属性名称变更 | npm run dist 命令运行结果错误提示 |
| 找不到OccurenceOrderPlugin | new webpack.optimize.OccurenceOrderPlugin(),newwebpack.HotModuleReplacementPlugin(),new webpack.NoErrorsPlugin(),new webpack.optimize.UglifyJsPlugin() |
new webpack.HotModuleReplacementPlugin(),new webpack.optimize.UglifyJsPlugin() |
移除了OccurenceOrderPlugin 和 NoErrorsPlugin | 参考1 |
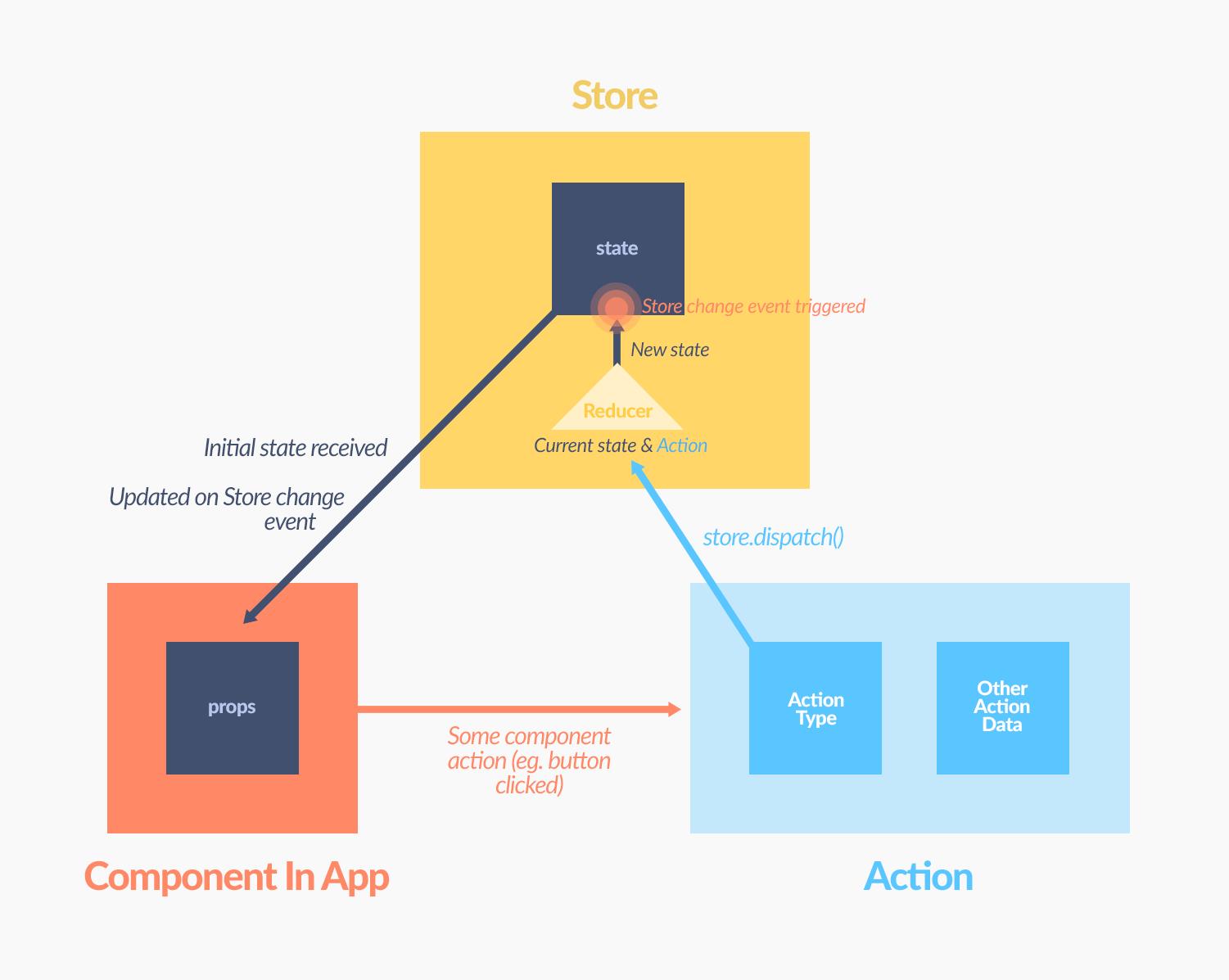
Redux
- 简单的讲他是一个管理单向数据流的框架,根据业务复杂度可以把控其中颗粒度。一开始学习的时候感觉反而把项目复杂化,看原理也是半懂不懂,后面不断实践理解前面看的内容,总归理论要与实践结合起来。
模型如下:简单的数据流向可以看作 View -> Action -> (Middleware) -> Reducer

React-router(2.x)
react-router(2.x)与react-router(4.x)的还是不同的,当然主要是写法上,所以没更新到4.0
另外, 发布打包时使用nginx等应用服务器托管的时候需要配置下,所用路由走index.html文件,不然路由会被拦截。
Antd(2.13)
-
antd是(蚂蚁金服体验技术部)经过大量的项目实践和总结,沉淀出的一个中台设计语言 Ant Design,使用者包括蚂蚁金服、阿里巴巴、口碑、美团、滴滴等一系列知名公司,其中包括了移动端,Web端,Pro(最近刚出)
-
遇到错误可以翻看 Antd的issues,基本能解决。
-
提 Issues 的话要符合一定规范,一开始感觉麻烦,后来看了 提问的智慧,恍然大悟这部分的必要性。
扩展内容
功能扩展
- 讨论区数据统计分析,主要想知道一段时间的热点内容。
测试及优化
- 现在项目代码是没有进行单元测试,后续学习集成JEST测试
- 优化部分页面的组件以及一些 bugs