优雅的使用Chrome调试Node程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了优雅的使用Chrome调试Node程序相关的知识,希望对你有一定的参考价值。
前言
原文链接:http://www.cnblogs.com/aqiongbei/p/7895057.html
我不知道大家用什么来调试node程序。可能有的人用node-inspect,但是这货很久没更新了,而且一堆的bug用起来很不爽;可能有的人用命令行来,但是这样操作不够灵活;还有人只用console,这太不优雅;总之,调试node我们是认真的,我们需要更趁手更优雅的方法。这篇文章将向你分享如何优雅的使用Chrome DevTools来调试node代码。
Chrome DevTools是从什么时候开始支持node调试、他怎么支持的、都经历了几个版本的变化啊这些陈芝麻烂谷子我们不关心(其实我不知道),我们只关心我们如何才能用上这种方法。只需三步。
Step 0 检查你的环境
要使用这种方法是有限制的。需要
- Node.js 6.3+
- Chrome 55+
对我们不需要其他的,很纯粹,一个node一个chrome足矣。
Setp 1 跑起你的程序
使用方法很优雅,只需用下面的命令把你的node代码跑起来
node --inspect app.js如果你想让他在第一行就停下来,等待调试也可以使用
node --inspect-brk app.js然后就会得到形如下面这样的输出
Debugger listening on ws://127.0.0.1:9229/4dc825ec-a204-46f8-8edc-4afadc8da61a
For help see https://nodejs.org/en/docs/inspectorSetp 2 调试界面在哪里
好了,程序现在已经可以开始调试了,只是我们需要找找调试界面在哪里。
我知道有两种方式可以打开调试界面
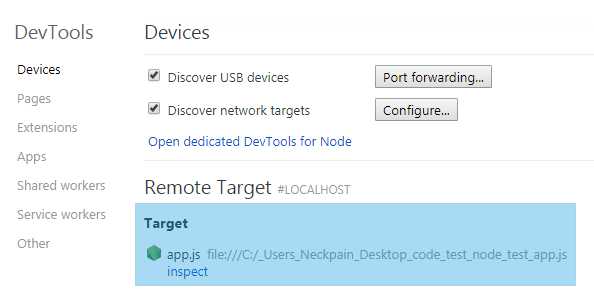
- 在Chrome中打开chrome://inspect/#devices,我们会看到形如这样的一个界面

没错这里列出来了我们用上面的命令跑起来的程序,我们从这里进入调试界面,点击那个inspect即可进入调试界面。 或者,我们打开这个url
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/dc9010dd-f8b8-4ac5-a510-c1a114ec7d29我们需要把后半部分的UUID替换成命令行输出的那个UUID,就是这个东西
4dc825ec-a204-46f8-8edc-4afadc8da61a
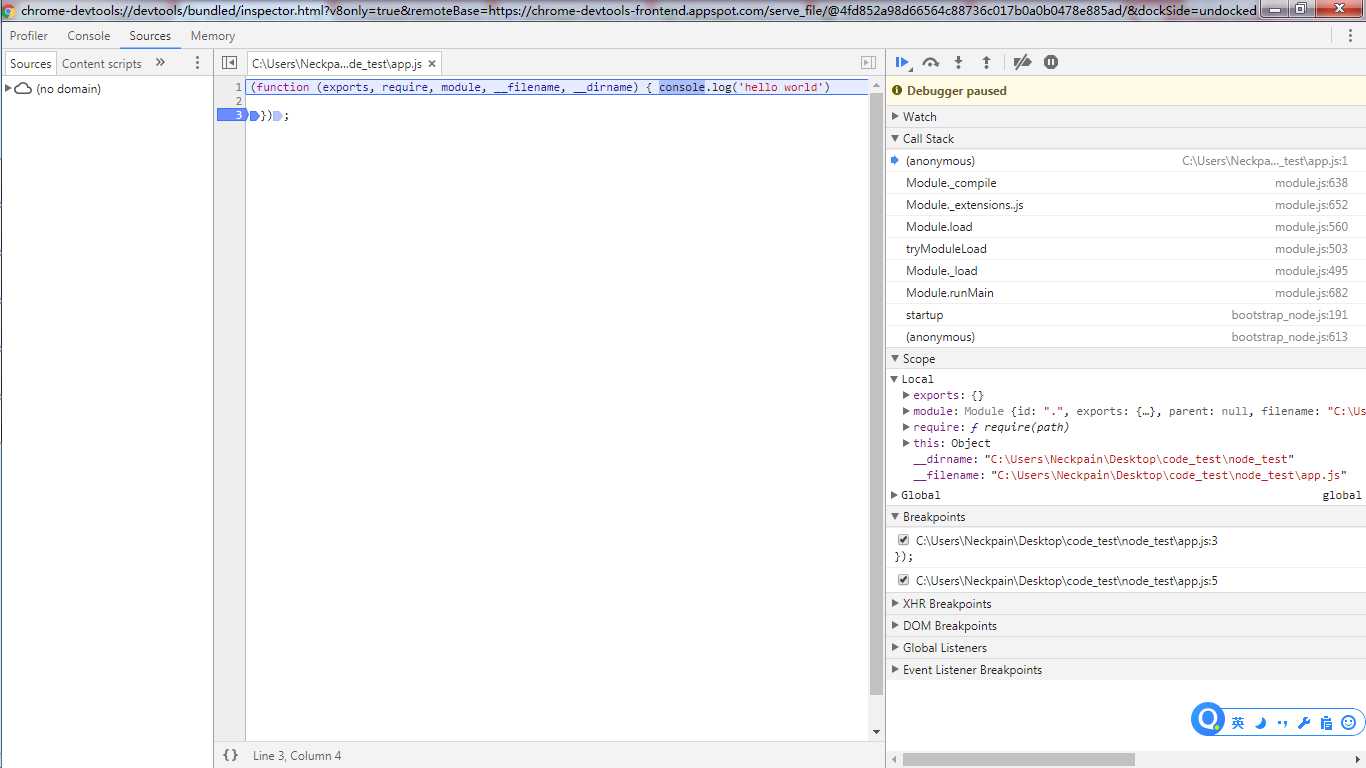
通过以上两种方式我们都可以打开调试界面,这个界面长这样。

四个Tab:Profile、Console、Source、Memory,与chrome控制台一样的配方,与node-inspect的一样的味道,在调试功能上更是原汁原味(由于本篇侧重分享这一方法,所以这里不再赘述调试技能)。
结语
至此,一个不需要安装其他工具的优雅调试方法分享完毕,但是我们还是要注意一下这里面的一些问题。
--inspect调试默认监听9229端口,可以通过--inspect=9222指定端口- 开始调试程序时候输出的
ws://127.0.0.1:9229/4dc825ec-a204-46f8-8edc-4afadc8da61a我打不开,我也不知道为什么,希望有人告知
参考文档
以上是关于优雅的使用Chrome调试Node程序的主要内容,如果未能解决你的问题,请参考以下文章