认识Jquery
Posted duan2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了认识Jquery相关的知识,希望对你有一定的参考价值。
1.编写简单的Jquery代码

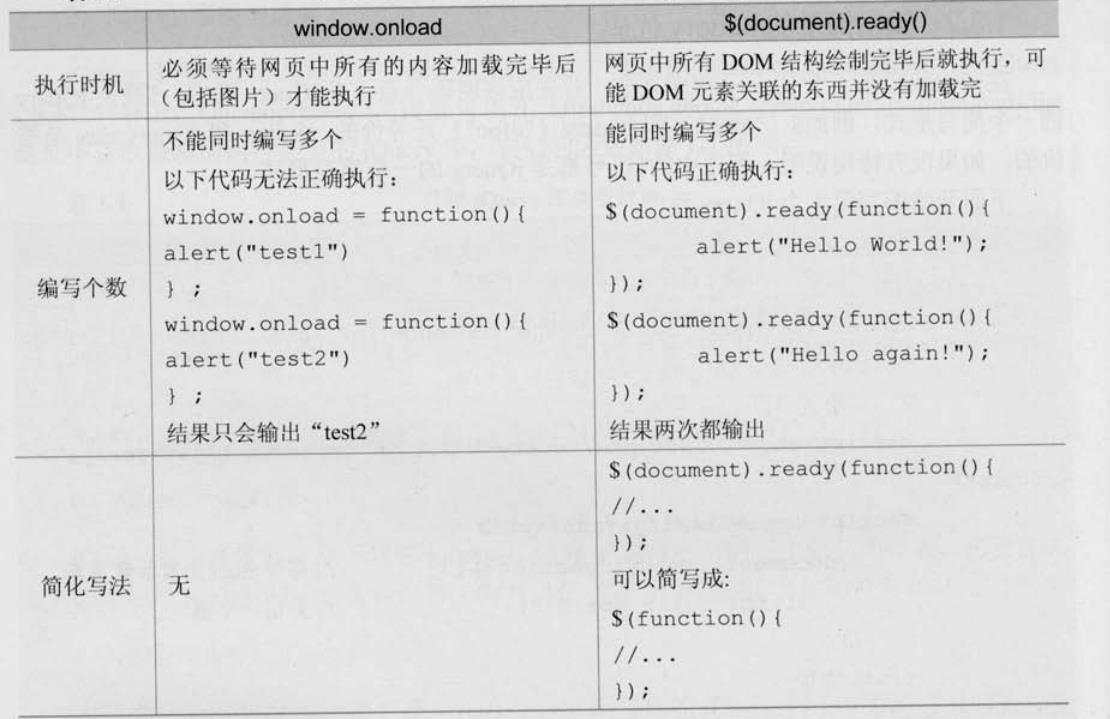
$(documnet).ready(function(){ //等待dom元素加载完毕
alert("hello world!")
})

Jquery对象和DOM对象的相互转换
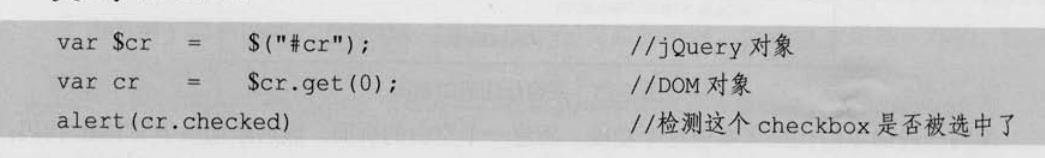
jquery对象转换成dom对象:

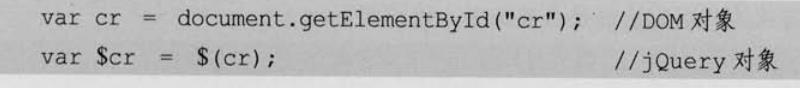
DOM对象转化JQuery对象

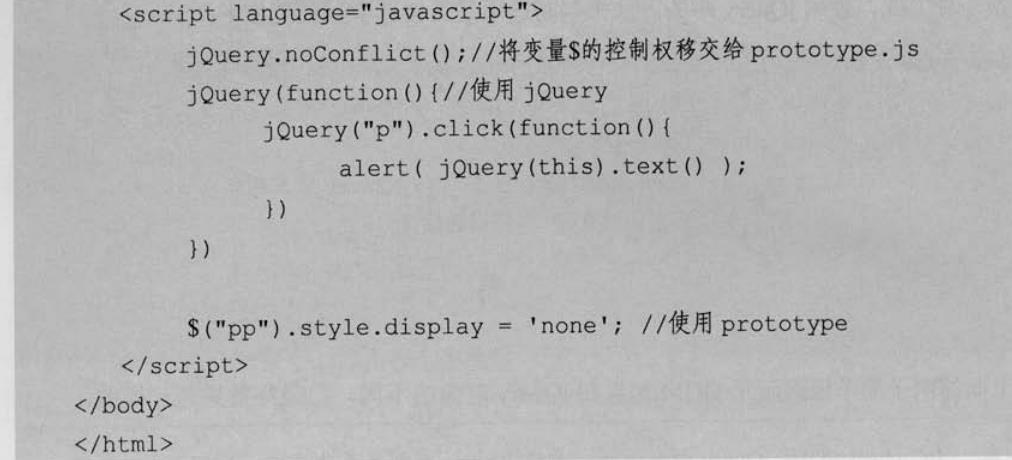
解决Jquery和其他库的冲突



选择器
1.1基本选择器
Id选择器:
$(“#one”).css(“bcakground”,”red”);
类选择器:
$(“.mimn”).css(“background”,”red”);
标签选择器:
$(“div”).css(“background”,”red”);
通配符选择器:
$(“*”)..css(“background”,”red”);
组合选择器:
$(“span”,”#one”).css(“background”,”red”);
总结:
JQuery中的基本选择器:
ID选择器 类选择器 标签选择器 通配符选择器 群组选择器
$("#id"); $(".className"); $("div"); $("*"); $("h2,h3,.cc");
1.2层次选择器
选择body内的所有div元素:
$(“body div”).css(“background”,”red”)
在body内选择子元素是div的
$("body > div").css("background","red");
Id为one 的下一个兄弟元素:
$("#one + div").css("background","red");
id为two的元素后面的所有div兄弟元素:
$(“#one ~ div”).css("background","red");
层次选择器:从父子关系和兄弟关系来进行选择页面节点
$("a b"); :a节点的所有后代节点b都被选中
$("a > b"); :a节点的所有子节点b都被选中
$("a + b"); :a节点之后的第一个兄弟节点b
$("a ~ b"); :a节点之后的所有兄弟节点b
1.3过滤选择器
1.1.1 基本过滤选择器
选择第一个DIV元素
$(“div : first”).css("background","red");
选择最后一个div元素
$("div:last").css("background","red");
选择class不为one的所有div元素
$("div:not(.one)").css("background","red");
选择索引值为偶数的div元素 even:偶数 odd:奇数
$("div:even").css("background","red");
选择索引值为奇数的div元素
$("div:odd").css("background","red");
选择索引值等于3的元素
$("div:eq(3)").css("background","red");
选择索引值大于3的元素
$("div:gt(3)").css("background","red");
选择索引值小于3的元素
$("div:lt(3)").css("background","red");
选择所有的标题元素
$(":header").css("background","red");
选择当前正在执行动画的所有元素
$(":animated").css("background","red");
基本过滤选择器:
从位置的角度来对页面的标签进行过滤选择
$("tagName:first");
$("tagName:last");
$("tagName:eq(2)");
$("tagName:gt(2)");
$("tagName:lt(2)");
$("tagName:odd");
$("tagName:even");
$(":header");
$(":animated");
$("tagName:not(.one)")
1.1.2 内容过滤选择器
选取含有文本"di"的div元素
$("div:contains(\'di\')").css("background","red");
选取不包含子元素(或者文本元素)的div空元素.
$("div:empty").css("background","red");
选取含有class为mini元素 的div元素. $("tagName:has(.mini)")
1.选中的是DIV元素 2.子元素中的class值为mini
$("div:has(.mini)").css("background","red");
选取含有子元素(或者文本元素)的div元素.
$("div:parent").css("background","red");
内容过滤选择器总结:节点值是否为空,节点上的文本中是否包含指定的字符串,子元素中的class值是否为指定的值
$("tagName:empty");
$("tagName:parent");
$("tagName:contains(\'aaa\')");
$("tagName:has(.one)");
1.1.3 属性过滤选择器:
选取含有属性title的div元素.
$("div[title]").css("background","red");
选取属性title值等于test的div元素.
$("div[title=\'test\']").css("background","red");
选取属性title值不等于test的div元素.
$("div[title!=\'test\']").css("background","red");
选取属性title值以te开始 的div元素.
$("div[title^=\'te\']").css("background","red");
选取属性title值以est结束的div元素.
$("div[title$=\'est\']").css("background","red");
选取属性title值含有es的div元素.
$("div[title*=\'es\']").css("background","red");
组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有 es 的元素.
$("div[id][title*=\'es\']").css("background","red");
属性过滤选择器:从节点的属性来过滤筛选节点:有无属性,属性值等于,不等于,包含,是**开头,是**结尾,多重过滤
$("tagName:[id]");
$("tagName:[id=\'cc\']");
$("tagName:[id!=\'cc\']");
$("tagName:[title^=\'cc\']");
$("tagName:[title$=\'cc\']");
$("tagName:[title*=\'cc\']");
$("tagName:[title*=\'cc\'][name=\'ee\'][id!=\'ff\']");
1.1.4 可见性过滤选择性:
选中所有可见的div元素 $("div:visible"),设置样式;
$("div:visible").css("background","blue");
1.选中不可见的所有元素 $("body :hidden").lenth;
2.选中不可见的DIV元素 $("div:hidden");
3.选中所有不可见的文本隐藏域 $("input:hidden")
4.让所有不可见的DIV元素3秒内显示并且设置其为背景色$dm.show(3000).css("background","red");
选中body元素下看不到的元素,包含隐藏表单组件 ,这里有空格,代表层次选择器
alert($("body :hidden").length);
alert($("div:hidden").length);
alert($("input:hidden").length);
所有不可见的div元素在3秒内显示
$("div:hidden").show(3000);
可见性选择器:根据页面上的元素是否显示来选择节点
$("tagName:visible");
$("tagName:hidden");
$("tagName :hidden"); 选中标签tagName下所有隐藏的元素,包括隐藏表单组件slow normal fast
1.1.5 元素过滤选择器
选取class为one的div下的第2个子元素
$("div.one :nth-child(2)").css("background","blue");
选取class为one的div下的第1个子元素
$("div.one :first-child").css("background","blue");
选取每个父元素下的最后一个子元素
$("div.one :last-child").css("background","blue");
如果父元素下的仅仅只有一个子元素,那么选中这个子元素
$("div.one :only-child").css("background","blue");
子元素过滤选择器:选择父元素下的子元素(第1个,最后1个,唯一的一个,第几个子元素)
$("tagName :first-child"); $("tagName :last-child");
$("tagName :only-child"); $("tagName :nth-child(2)");
1.1.6 表单对象属性过滤选择器
选中所有可用元素 $("input:enabled")
$("input:enabled").val("AAA");
选中所有不可用元素 $("input:disabled")
$("input:disabled").val("BBB");
总结:从表单组件的可用还是不可用来进行选择节点
1.4表单选择器
选中页面上的2个按钮<input type="button"/> <button>
alert($("#form1 :button").length);
选中表单下的<button>
alert($("#form1 button").html("AAA"));
alert($("#form1 :checkbox").length);
$("#form1 :checkbox:eq(0)").attr("checked","true");
选中id为form1的表单小的input开头的组件
alert($("#form1 input").length);
选中id为form1下的所有表单组件 包括textarea button select
alert($("#form1 :input").length);
选中id为form1表单下的所有不可见元素
alert($("#form1 :hidden").length);
以上是关于认识Jquery的主要内容,如果未能解决你的问题,请参考以下文章