最近刚刚换了工作,原来一直用angular系列,本来一直看好react的,结果facebook自己非要作死,结果就让vue直飞冲天了,现在工作中也用到vue,熟悉之余顺便记下一笔。后续可能会有weex先关的,暂且记录一下。
今天看了一下vue的生命周期,顺便和之前用的angular、react进行一下对比:
1. 组件化与virtualDOM、shadowDOM
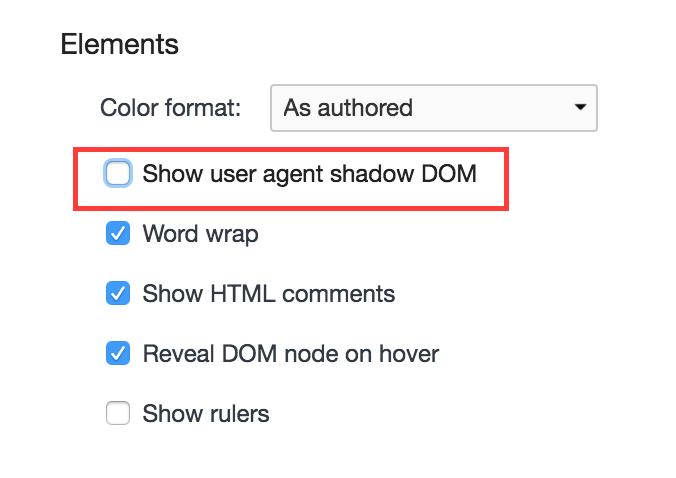
目前前端领域的三大框架都是用了组件化开发的设计思想,即web页面构建都不同程度使用了virtualDOM,即我们熟知的虚拟DOM技术。虚拟DOM,本质上来说就是开发者可以使用自定义的标签元素,来扩展W3C标准的标签元素,进而构建灵活的web应用页面。其实webkit里面有一个与之非常相似的shadowDOM,随便打开一个浏览器,打开一个视频网站,审查元素选中一个vedio,将浏览器设置,勾选Show user agent shadow DOM, 你就看到了一个shadow DOM,而这个shadowDOM开发者是可以创建可控制的。


是的,这就是virtual DOM的蓝本。只不过把所有的属性、数据都当做shadowDom的参数传递到shadowDom内部而已, 不管vue、react还是angular的组件,都是这个思想的另一种实现方式。
组件化思想说通俗点就是开发者自定义组件,组件化思想的技术实现不过如此而已。。。
2.组件渲染
了解了组件化的技术,我们在来分析一下一个组件在web页面从无到有,再到无的会经历的几个过程及状态。
①定义/创建组件:定义组件的各种属性、数据、相关的方法、状态
②渲染/挂载组件:确定组件在DOM树种渲染的位置、时机
③操作/更改组件:修改组件的相关属性、状态、数据,进行组件之间的通讯
④删除/销毁组件:将组件从DOM树种移除
对比三大框架都不约而同(xiang hu chao xi)的定义了一个组件的生命周期,并开发其接口,以便开发者在适当的时候对组件进行操作;
3.生命周期
1.Angular生命周期(8个):
ngOnChanges:组件绑定属性、ngOnInit:组件初始化前、ngDoCheck:手动检测组件属性、ngAfterContentInit:组件变更数据进行投影、ngAftercontentCheked每次投影变更后调用、ngAfterViewInit:初始化组件、子视图、ngAfterViewChecked:检查完子视图、ngOnDestroy:组件销毁前
2.React 生命周期(8个):
compoentWillMount:组件挂载前render:组件渲染componentDidMount:组件渲染后componentWillRecieveProps:组件更新接受数据shouldComponentUpdate:组件更新数据componentWillUpdate:组件更新前componentDidUpdate:组件更新后componentWillUnmount:组件销毁前
3.Vue组件生命周期(8个):vue2.0引入生命周期
beforeCreate:组件创建前created:组件创建后beforeMount:组件载入前mounted:组件载入后beforeUpdated:组件更新前updated:组件更新后beforeDestroy:组件销毁前destroyed:组件销毁后