form表单
Posted ztt_tttt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form表单相关的知识,希望对你有一定的参考价值。
表单的元素:

form属性:
action属性:
用来指定我的表单数据要提交到哪里去,即数据的提交地址
method属性:
用来指定网络提交方法 get和post(默认方式为get请求)
1.get请求:传送到服务端的数据追加到url路径后的方式发送
规则:所有的数据都在?符号之后,多个数据以&符号进行分割
缺点:网络请求数据直接暴露在url上,敏感数据容易被窃取
数据传输量小
2.post请求:传送到服务器端的数据隐藏在请求体中,隐藏敏感数据
优点:传输数据的隐秘性比较好
数据传输量基本没有限制
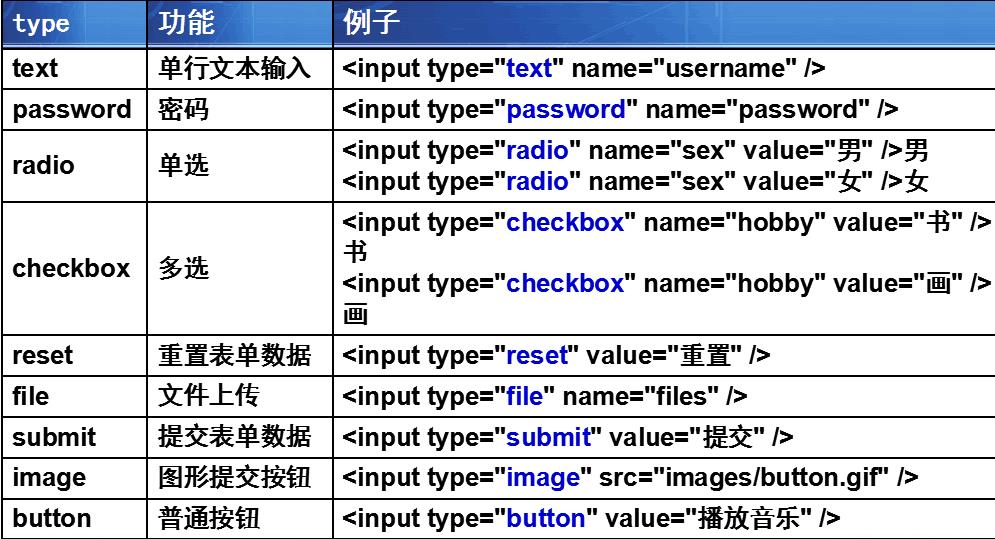
input的类型:
name属性必须加上!!!!为了正常的提交数据到服务器。input的name属性的内容显示在要提交数据的地址栏处,所有的数据都在?符号之后,多个数据以&符号进行分割。没有name属性,内容会丢失
text:单行文本
pastword:密码隐藏显示type="pastword"
radio:单选框 互斥的效果通过同名name来实现
value是提交数据的时候方便组成键值对
checkbox:多选
file:附件
image:图片按钮 src=\'\'图片的路径
button:普通按钮
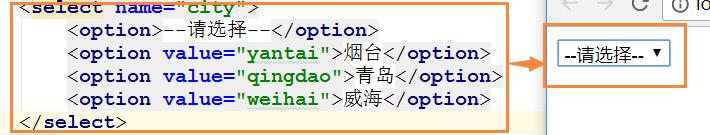
select:下拉菜单 size:显示下拉个数的大小 multiple:下拉数据可同时多选
textarea:文本域 rows和指定文本域的大小
autocomplete=" " :自动补全,即以前输入过同样的内容会有以前的内容提示 off 或 on
autofocus:自动获得焦点,即光标显示在需要添加内容的地方
require:必填项,当不填内容时会提示添加此内容
placeholder:提示,即提示这个地方需要填写什么内容
readonly:只读(布尔类型,同类的有noshade也是布尔类型)
<value可以改变submit和reset的默认显示效果>
<input type="submit" value="1" >
<input type="reset" value="2" > reset:重置表单数据
select: (如果想默认选择的话添加属性:selected="selected")

textarea:

文件上传:
![]()
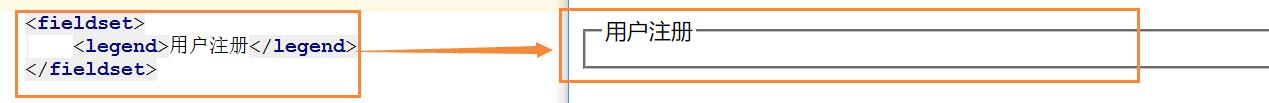
fieldset:

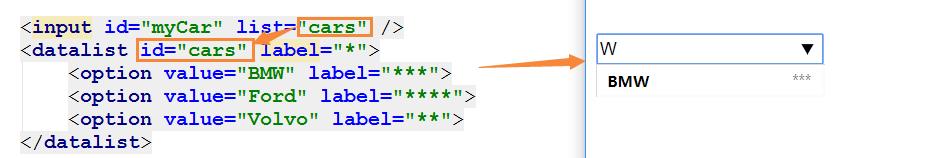
datalist:模糊查询 只要输入value label中的某一个字母就会出现提示

智能表单的使用与规范:

以上是关于form表单的主要内容,如果未能解决你的问题,请参考以下文章