完成登录功能,用session记住用户名
Posted Jay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成登录功能,用session记住用户名相关的知识,希望对你有一定的参考价值。
登录功能完成:
- js:设置return
- html:设置
- form
- input
- onclick="return fnLogin()"
- py:
- @app.route设置methods
- GET
- POST
- 读取表单数据
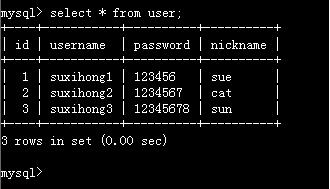
- 查询数据库
- 用户名密码对:
- 记住用户名
- 跳转到首页
- 用户名密码不对:
- 提示相应错误。
- 用户名密码对:
session:
- 从`flask`中导入`session`
- 设置`SECRET_KEY`
- 操作字典一样操作`session`:增加用户名`session[\'username\']=`username
from flask import Flask,request,render_template,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
from functools import wraps
from datetime import datetime
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__tablename__=\'user\'
id=db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20), nullable=False)
password = db.Column(db.String(20), nullable=False)
nickname = db.Column(db.String(50))
#db.create_all()
#增加数据
#user=User(username = \'shanshan1\',password = \'111111\')
#db.session.add(user)
#db.session.commit()
#查询数据
#user=User.query.filter(user.username == \'shanshan1\').first()
#print(user.id,user.username,user.password)
#修改数据
#user=User.query.filter(user.username == \'shanshan3\').first()
#user.password = \'0000\'
#db.session.commit()
#删除数据
#user=User.query.filter(user.username == \'shanshan3\').first()
#db.session.delete(user)
#db.session.commit()
@app.route(\'/\')
def index():
return render_template(\'shouye.html\')
@app.route( \'/manhua\')
def manhua():
return render_template(\'manhua.html\')
@app.route(\'/login\',methods=[\'GET\',\'POST\'])
def login():
if request.method ==\'GET\':
return render_template(\'denglu.html\')
else:
name = request.form.get(\'name\')
passw = request.form.get(\'password\')
user = User.query.filter(User.username == name).first()
if user:
if user.password==passw:
session[\'user\']=name
return redirect(url_for("manhua"))
else:
return "密码错误!"
else:
return "用户名不存在!"
@app.route("/register",methods=[\'GET\',\'POST\'])
def register():
if request.method == \'GET\':
return render_template("login.html")
else:
name = request.form.get(\'name\')
passw = request.form.get(\'password\')
user = User.query.filter(User.username == name).first()
if user:
return "用户名已存在!"
else:
user = User(username=name, password=passw)
db.session.add(user)
db.session.commit()
return render_template("login.html")
if __name__ == \'__main__\':
app.run(debug=True)login.html
{% extends\'shouye.html\' %} {% block title %} register {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="login.css"> <script src="login.js"></script> {% endblock %} {% block main %} <body> <div class="bigbox"> <div class="box"> <h2>♛游民星空账号登录♛</h2> <div class="input_box"> 账号:<input id="umane"type="text"placeholder="请输入账号"> </div> <div class="input_box"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br> </div> <div class="input_box"> <button onclick="myLogin()">登录</button> <button onclick=window.alert("是否取消登录?")>取消</button></div> </div> </div> </body> {% endblock %}login.js
function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "账号长度为6~12位"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "账号首位只能为字母"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "账号中含有非法字符"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } window.alert("登陆成功 !") }



以上是关于完成登录功能,用session记住用户名的主要内容,如果未能解决你的问题,请参考以下文章