[borwser window窗口大小 算是screen补充吧]主要因为移动IE游览器 写了个兼容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[borwser window窗口大小 算是screen补充吧]主要因为移动IE游览器 写了个兼容相关的知识,希望对你有一定的参考价值。
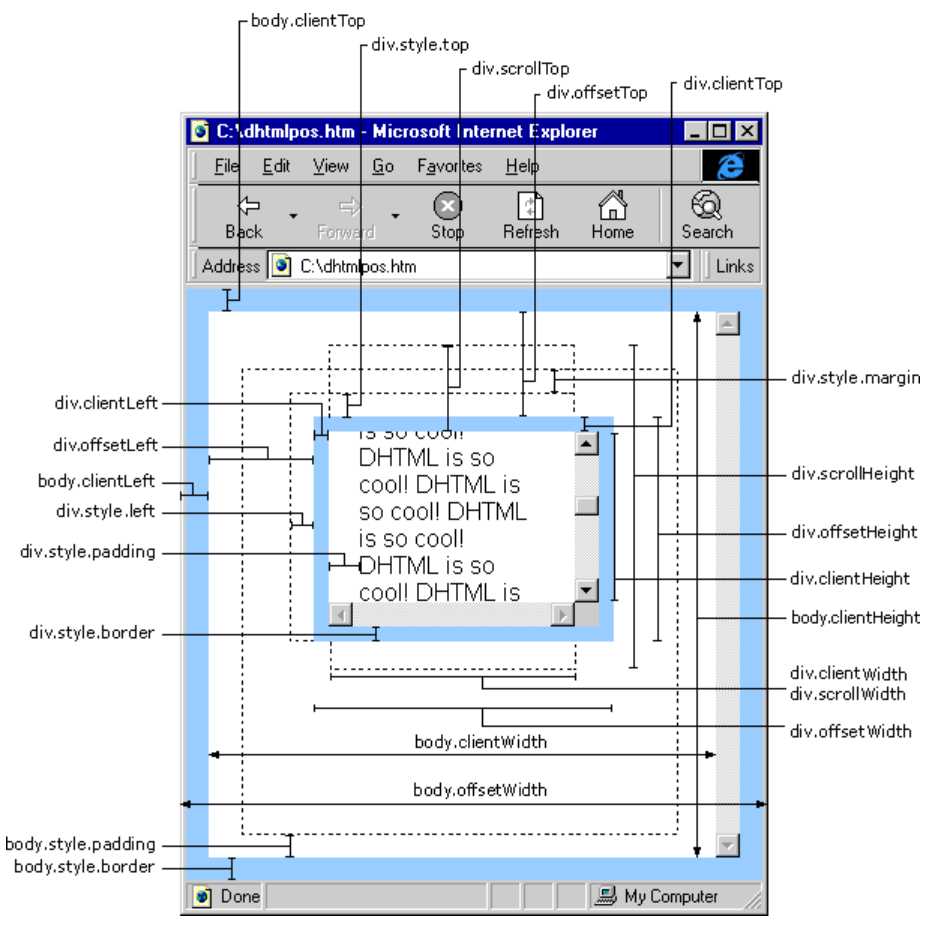
先上图吧

来上代码
1 console.log(window.outerWidth + ‘--‘ + window.outerHeight);//只读的整数,声明了整个窗口的XY 2 3 var width = window.innerWidth; 4 var height = window.innerHeight; 5 console.log("window.inner--" + width+ ‘--‘ + height); 6 console.log(‘-------------‘); 7 var width = document.documentElement.clientWidth; 8 var height = document.documentElement.clientHeight; 9 console.log("document.documentElement.client--" + width + ‘--‘ + height); 10 console.log(‘-------------‘); 11 var width = document.body.clientWidth; 12 var height = document.body.clientHeight; 13 console.log("document.body.client--" + width + ‘--‘ + height); 14 console.log(‘-------------‘); 15 console.log(document.compatMode);//兼容模式是否开启 16 //开启CSS1Compat 否backCompat
写了个获得移动设备的windowXY JS高设3 P198-199
1 //获得window的大小,主要因为在移动设备IE游览器上有区别 2 //移动IE游览器不支持inner client 3 //可以通过document.documentElement.client获得 4 //compatMode判断兼容模式是否开启 5 function windowClientXY(){ 6 var pageWidth = window.innerWidth; 7 var pageHeight = window.innerHeight; 8 if(typeof pageWidth != ‘number‘){ 9 if(document.compatMode == ‘CSS1Compat‘){ 10 pageWidth = document.documentElement.clientWidth; 11 pageHeight = document.documentElement.clientHeight; 12 }else{ 13 pageWidth = document.body.clientWidth; 14 pageHeight = document.body.clientHeight; 15 } 16 } 17 return console.log("宽-" + pageWidth + ",高-" +pageHeight); 18 } 19 windowClientXY(); 20 21 //分别封装 22 function windowClientX(){ 23 var pageWidth = window.innerWidth; 24 if(typeof pageWidth != ‘number‘){ 25 if(document.compatMode == ‘CSS1Compat‘){ 26 pageWidth = document.documentElement.clientWidth; 27 }else{ 28 pageWidth = document.body.clientWidth; 29 } 30 } 31 return windowClientX = pageWidth 32 } 33 console.log(windowClientX()); 34 35 function windowClientY(){ 36 var pageHeight = window.innerHeight; 37 if(typeof pageWidth != ‘number‘){ 38 if(document.compatMode == ‘CSS1Compat‘){ 39 pageHeight = document.documentElement.clientHeight; 40 }else{ 41 pageHeight = document.body.clientHeight; 42 } 43 } 44 return windowClientY = pageHeight 45 } 46 console.log(windowClientY());
以上是关于[borwser window窗口大小 算是screen补充吧]主要因为移动IE游览器 写了个兼容的主要内容,如果未能解决你的问题,请参考以下文章