系统管理模块_部门管理_实现基本的增删改查功能
Posted 未来_我来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了系统管理模块_部门管理_实现基本的增删改查功能相关的知识,希望对你有一定的参考价值。
系统管理模块_部门管理1_实现基本的增删改查功能
先不考虑上级部门
设计实体、表
1、设计实体
Department.java
public class Department { private Long id; private String name; private String description; public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } }
2、写映射文件
Department.hbm.xml
<hibernate-mapping package="cn.itcast.oa.domain"> <class name="Department" table="itcast_department"> <id name="id"> <generator class="native" /> </id> <property name="name"></property> <property name="description"></property> </class> </hibernate-mapping>
3、把映射文件添加到hibernate.cfg.xml中
<mapping resource="cn/itcast/oa/domain/Department.hbm.xml" />
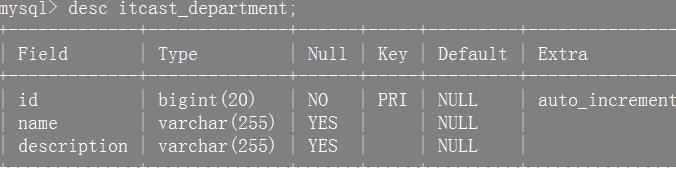
4、创建表
运行测试类SpringTest.java中的testSessionFactory()方法创建SessionFactory即可

分析功能与请求
增删改查共4个功能,6个请求,需要在Action中有6个对应的处理方法。
|
作用 |
方法名 |
返回值 |
对应的JSP页面 |
|
列表 |
list() |
list |
list.jsp |
|
删除 |
delete() |
toList |
|
|
添加页面 |
addUI() |
addUI |
addUI.jsp |
|
添加 |
add() |
toList |
|
|
修改页面 |
editUI() |
editUI |
editUI.jsp |
|
修改 |
edit() |
toList |
|
toList的配置为:type="redirectAction" actionName=“xxAction_list”
<result name="toList" type="redirectAction">role_list</result>
实现功能
1,写Action类,写Action中的方法,确定Service中的方法。
DepartmentAction.java
@Controller @Scope("prototype") public class DepartmentAction extends ActionSupport implements ModelDriven<Department>{//这里也需要转递参数id,名称和说明,实体里都有了。所以要实现ModelDriven,封装表单当中传递过来的参数 //有接口有实现类,想用它就创建,采用@Resource注入 @Resource private DepartmentService departmentService; private Department model = new Department(); public Department getModel() { return model; } /** * 列表 */ public String list() throws Exception { List<Department> departmentList = departmentService.findAll();//findAll()在DepartmentService接口中创建 ActionContext.getContext().put("departmentList", departmentList);//放在map里面方便拿,#号获取 return "list"; } /** * 删除 */ public String delete() throws Exception { departmentService.delete(model.getId());//delete()在DepartmentService接口中创建 return "toList"; } /** * 添加页面 */ public String addUI() throws Exception { return "saveUI"; } /** * 添加 */ public String add() throws Exception { //封装到对象中 /*Department department = new Department(); department.setName(model.getName()); department.setDescription(model.getDescription()); //保存到数据库中 departmentService.save(department);*/ //添加的方法可以简化成一行代码 departmentService.save(model); return "toList"; } /** * 修改页面 */ public String editUI() throws Exception { //准备回显的数据 Department department =departmentService.getById(model.getId());//把回显的数据的id告诉我 ActionContext.getContext().getValueStack().push(department);//把它放到栈顶就能回显 return "saveUI"; } /** * 修改 */ public String edit() throws Exception { //1.从数据库中取出原对象 Department department = departmentService.getById(model.getId()); //2.设置要修改的属性 department.setName(model.getName()); department.setDescription(model.getDescription()); //3.更新到数据库中 departmentService.update(department); return "toList"; } }
在struts.xml文件中配置
<!-- 部门管理 --> <action name="department_*" class="departmentAction" method="{1}"> <result name="list">/WEB-INF/jsp/departmentAction/list.jsp</result> <result name="saveUI">/WEB-INF/jsp/departmentAction/saveUI.jsp</result> <result name="toList" type="redirectAction">department_list</result> </action>
要想找到这个bean,得在DepartmetAction类上声明:
@Controller
@Scope("prototype")
2,写Service方法,确定Dao中的方法。
DepartmentService.java
//接口中只有方法的声明,没有方法的实现 public interface DepartmentService { List<Department> findAll(); void delete(Long id); void save(Department model); Department getById(Long id); void update(Department department); }
DepartmnetServiceImpl.java
//在Action中要调用Service,要写下面两个注解 @Service @Transactional //业务层要管理实务,控制开关事务 public class DepartmentServiceImpl implements DepartmentService{ //Service里要调用Dao,得到它通过注入 @Resource private DepartmentDao departmentDao; public List<Department> findAll() { return departmentDao.findAll(); } public void delete(Long id) { departmentDao.delete(id); } public void save(Department model) { departmentDao.save(model); } public Department getById(Long id) { return departmentDao.getById(id); } public void update(Department department) { departmentDao.update(department); } }
3,写Dao方法。
DepartmentDao.java
public interface DepartmentDao extends BaseDao<Department>{ }
DepartmentDaoImpl.java
//加上这个注解交给容器管理,Service就能 @Repository public class DepartmentDaoImpl extends BaseDaoImpl<Department> implements DepartmentDao { }
4,写JSP

把美工做好的页面代码拷过来
修改为正确的路径
list.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 <html> 4 <head> 5 <title>部门列表</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script> 8 <script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script> 9 <script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script> 10 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" /> 11 <script type="text/javascript"> 12 </script> 13 </head> 14 <body> 15 16 <div id="Title_bar"> 17 <div id="Title_bar_Head"> 18 <div id="Title_Head"></div> 19 <div id="Title"><!--页面标题--> 20 <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 部门管理 21 </div> 22 <div id="Title_End"></div> 23 </div> 24 </div> 25 26 <div id="MainArea"> 27 <table cellspacing="0" cellpadding="0" class="TableStyle"> 28 29 <!-- 表头--> 30 <thead> 31 <tr align=center valign=middle id=TableTitle> 32 <td width="150px">部门名称</td> 33 <td width="150px">上级部门名称</td> 34 <td width="200px">职能说明</td> 35 <td>相关操作</td> 36 </tr> 37 </thead> 38 39 <!--显示数据列表--> 40 <tbody id="TableData" class="dataContainer" datakey="departmentList"> 41 42 <s:iterator value="#departmentList"> 43 <tr class="TableDetail1 template"> 44 <td>${name} </td> 45 <td>${parent.name} </td> 46 <td>${description} </td> 47 <td><s:a action="department_delete?id=%{id}" onClick="return window.confirm(\'这将删除所有的下级部门,您确定要删除吗?\')" >删除</s:a> 48 <s:a action="department_editUI?id=%{id}">修改</s:a> 49 </td> 50 </tr> 51 </s:iterator> 52 </tbody> 53 </table> 54 55 <!-- 其他功能超链接 --> 56 <div id="TableTail"> 57 <div id="TableTail_inside"> 58 <s:a action="department_addUI"><img src="${pageContext.request.contextPath}/style/images/createNew.png" /></s:a> 59 </div> 60 </div> 61 </div> 62 63 <!--说明--> 64 <div id="Description"> 65 说明:<br /> 66 1,列表页面只显示一层的(同级的)部门数据,默认显示最顶级的部门列表。<br /> 67 2,点击部门名称,可以查看此部门相应的下级部门列表。<br /> 68 3,删除部门时,同时删除此部门的所有下级部门。 69 </div> 70 </body> 71 </html>
saveUI.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags" %> 3 <html> 4 <head> 5 <title>部门设置</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script> 8 <script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script> 9 <script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script> 以上是关于系统管理模块_部门管理_实现基本的增删改查功能的主要内容,如果未能解决你的问题,请参考以下文章企业工程项目管理系统源码+java版本+项目模块功能清单+spring cloud +spring boot
企业工程项目管理系统源码+java版本+项目模块功能清单+spring cloud +spring boot
企业工程项目管理系统源码+java版本+项目模块功能清单+spring cloud +spring boot
用java用户图形化界面实现学生信息管理系统,连接SQLserver数据库,有基本的增删改查功能