加载静态文件,父模板的继承和扩展
Posted wtaure
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展相关的知识,希望对你有一定的参考价值。
- 用url_for加载静态文件
- <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends \'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
父模板 text.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> {% block js %}{% endblock %} </head> <body background="../static/img/WeChat%20Image_20171027161942.png" style="background-attachment: fixed;background-size: 100% 100%" > <nav class="navbar navbar-expand-lg bg-light "> <a class="navbar-brand" href="#"></a> <div class="collapse navbar-collapse " id="navbarNav"> <ul class="nav navbar-nav navbar-right"> <li class="nav-item "> <a class="nav-link " href="{{ url_for("shouye")}}">首页 <span class="sr-only">(current)</span></a> </li> <li class="nav-item "> <a class="nav-link disabled " href="#">动画</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">音乐</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">游戏</a> </li> <form class="form-inline"style="line-height: 10%"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button type="button" class="btn btn-secondary" type="submit">搜索</button> </form></ul> </div> <div style="float: right;width: 10%"> <a class="navbar-link disabled" href="{{ url_for("denglu") }}">登陆</a> <a class="navbar-link disabled" href="{{ url_for("zhuce") }}">注册</a> </div> </nav> {% block denglu %}{% endblock %} {% block zhuce %}{% endblock %} </body> </html>
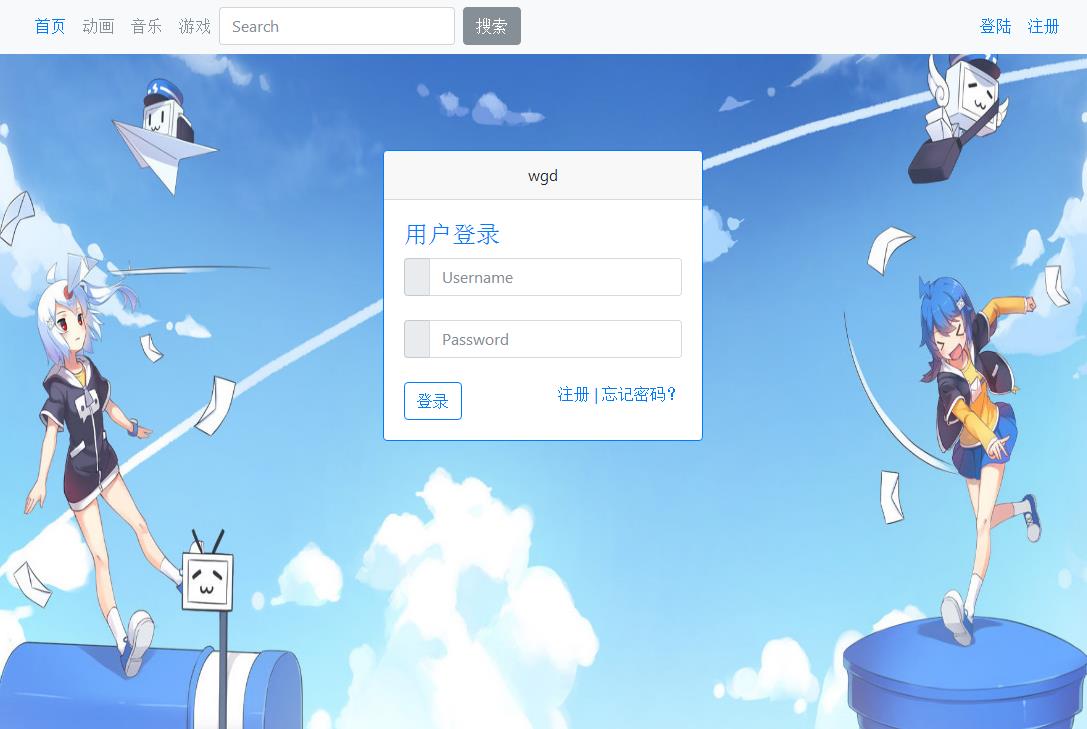
登陆页面:denglu.html
<!DOCTYPE html> <html lang="en"> <head> {% extends "text.html" %} <meta charset="UTF-8"> <title>登陆</title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> {% block js %} <script src="{{ url_for(\'static\',filename=\'js/Mylogin.js\') }}"></script>{% endblock %} </head> <body background="../../AAA/WeChat%20Image_20171027161942.png" style="background-repeat:no-repeat;background-size: 100% 100%; background-attachment: fixed;"> {% block denglu %} <div class="container-fluid " id="denglu"> <div class="mt-5 pt-5" > <div class="card border-primary mb-3 m-auto" style="max-width: 20rem;"> <div class="card-header text-center">wgd</div> <div class="card-body text-primary"> <h4 class="card-title">用户登录</h4> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-user"></i></div> <input type="text" class="form-control" placeholder="Username" id="uname" required="true"> </div> <p id="errorbox1" class="m-0 p-0 text-danger">  </p> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-lock"></i></div> <input type="password" class="form-control" placeholder="Password" id="upass" required> </div> <p id="errorbox2" class="m-0 p-0 text-danger">  </p> <div class="row"> <div class="col-3"> <button type="button" class="btn btn-outline-primary" onclick="MyLogin()" >登录</button> </div> <div class="col-9 text-sm-right"> <a href="{{ url_for(\'zhuce\') }}" >注册 </a>|<a href="#" class="text-sm-right"> 忘记密码?</a> </div> </div> </div> </div> </div> </div>{% endblock %} </body> </html>
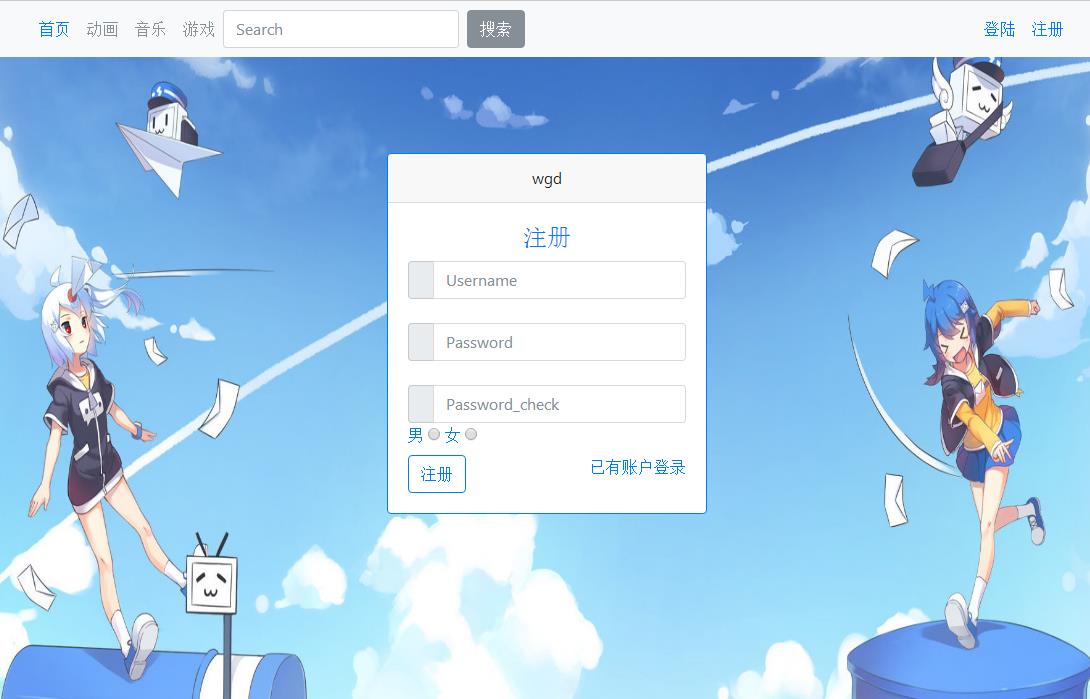
注册页面:zhuce.html
<!DOCTYPE html> <html lang="en"> <head> {% extends "text.html" %} <meta charset="UTF-8"> <title>注册</title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> {% block js %} <script src="{{ url_for(\'static\',filename=\'js/Mylogin.js\') }}"></script>{% endblock %} </head> <body background="../static/img/WeChat%20Image_20171027161942.png" style="background-repeat:no-repeat;background-size: 100% 100%; background-attachment: fixed;"> {% block zhuce %} <div class="container-fluid" > <div class="mt-5 pt-5" > <div class="card border-primary mb-3 m-auto" style="max-width: 20rem;"> <div class="card-header text-center">wgd</div> <div class="card-body text-primary"> <h4 class="card-title" align="center">注册</h4> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-user"></i></div> <input type="text" class="form-control" placeholder="Username" id="uname" required="true"> </div> <p id="errorbox1" class="m-0 p-0 text-danger">  </p> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-lock"></i></div> <input type="password" class="form-control" placeholder="Password" id="upass" required> </div> <p id="errorbox2" class="m-0 p-0 text-danger">  </p> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-lock"></i></div> <input type="password" class="form-control" placeholder="Password_check" id="upass_check" required onblur="check()"/> </div> <span id="warning"> </span> <form> <label for="male">男</label> <input type="radio" name="sex" id="male" /> <label for="female">女</label> <input type="radio" name="sex" id="female" /> </form> <div class="row"> <div class="col-3"> <button type="button" class="btn btn-outline-primary" onclick="MyLogin()" >注册</button> </div> <div class="col-9 text-sm-right"> <a href="{{ url_for(\'denglu\') }}" >已有账户登录 </a> </div> </div> </div> </div> </div> </div> {% endblock %} </body> </html>
首页:shouye.html
<!DOCTYPE html> <html lang="en"> <head> {% extends "text.html" %} <meta charset="UTF-8"> <title>首页</title> </head> <body> {% block shouye %}{% endblock %} </body> </html>
js文件:Mylogin.js
function MyLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError1=document.getElementById("errorbox1"); var oError2=document.getElementById("errorbox2"); oError1.innerHTML="<br>" oError2.innerHTML="<br>" if(oUname.value.length<6 ||oUname.value.length>20){ oError1.innerHTML=\'Usename必须属于6-20位\'; }else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError1.innerHTML=\'Useman不得以数字开头\'; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError1.innerHTML=\'用户名必须由数字或字母组成\' } } if(oUpass.value.length<6||oUpass.value.length>20) { oError2.innerHTML = "Password必须属于6-20位"; }else { oError2.innerHTML=" " } } function check(){ if(document.getElementById("upass").value!= document.getElementById("upass_check").value) { document.getElementById("warning").innerHTML=" 两次密码的输入不一致"; }else{ document.getElementById("warning").innerHTML=" "; } }


以上是关于加载静态文件,父模板的继承和扩展的主要内容,如果未能解决你的问题,请参考以下文章