setTimeOut与循环闭包问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了setTimeOut与循环闭包问题相关的知识,希望对你有一定的参考价值。
function a() {
for(let i=0;i<=5;i++){
setTimeout(function () {
console.log(i)
},i*1000);
}
}
a();
结果:0 1 2 3 4 5 结果每间隔1S输出
setTimeOut第二个参数设定xxms后执行,第一的参数是xxms后执行什么动作。
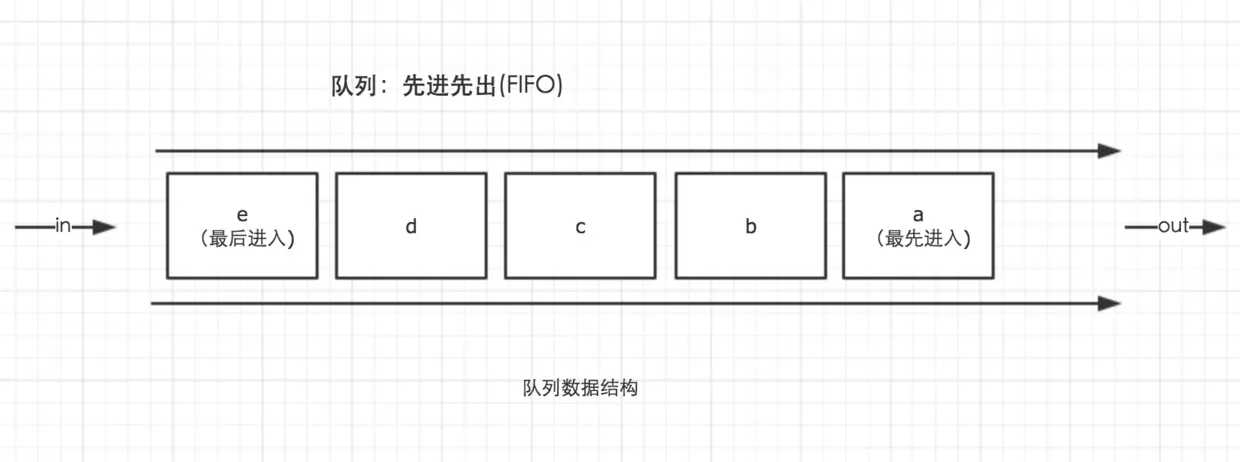
队列的数据结构特点:

这个队列的执行时间,需要等到函数调用栈清空后才开始执行,即所有的可执行代码执行完毕后才开始执行由setTimeOut定义的操作,这些操作进入队列的顺序,由设定的延迟时间来决定。
setTimeout(function () {
console.log("w");
},0);
console.log("q");
结果: q w
匿名函数:
(function () {
console.log("w")
})()
会立刻执行,执行后内存会清空这个函数。
setTimeout(function () {
console.log(a);
},0);
(function () {
console.log(b+"wwww");
}) ()//1
var a=20;
var b=30;
console.log(a);//2
console.log(fn);//3
(function () {
console.log(b+"eee");
}) ()//4
function fn() {
setTimeout(function () {
console.log("settime 10")
},10)
}
fn.toString=function () {
return 30;
}
console.log(fn);//5
setTimeout(function () {
console.log("settimeout 20ms")
},20);
fn();
(function () {
console.log(b+"qqq");
}) ()//6
结果:
undefinedwwww
20
[Function: fn]
30eee
{ [Function: fn] toString: [Function] }
30qqq
20
settime 10
settimeout 20ms
首先执行console.log()的内容,碰到匿名函数会立即执行,之后setTimeOut才会根据设定的时间进入队列,然后再依次执行。
以上是关于setTimeOut与循环闭包问题的主要内容,如果未能解决你的问题,请参考以下文章