开始Flask项目
Posted 黄良龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开始Flask项目相关的知识,希望对你有一定的参考价值。
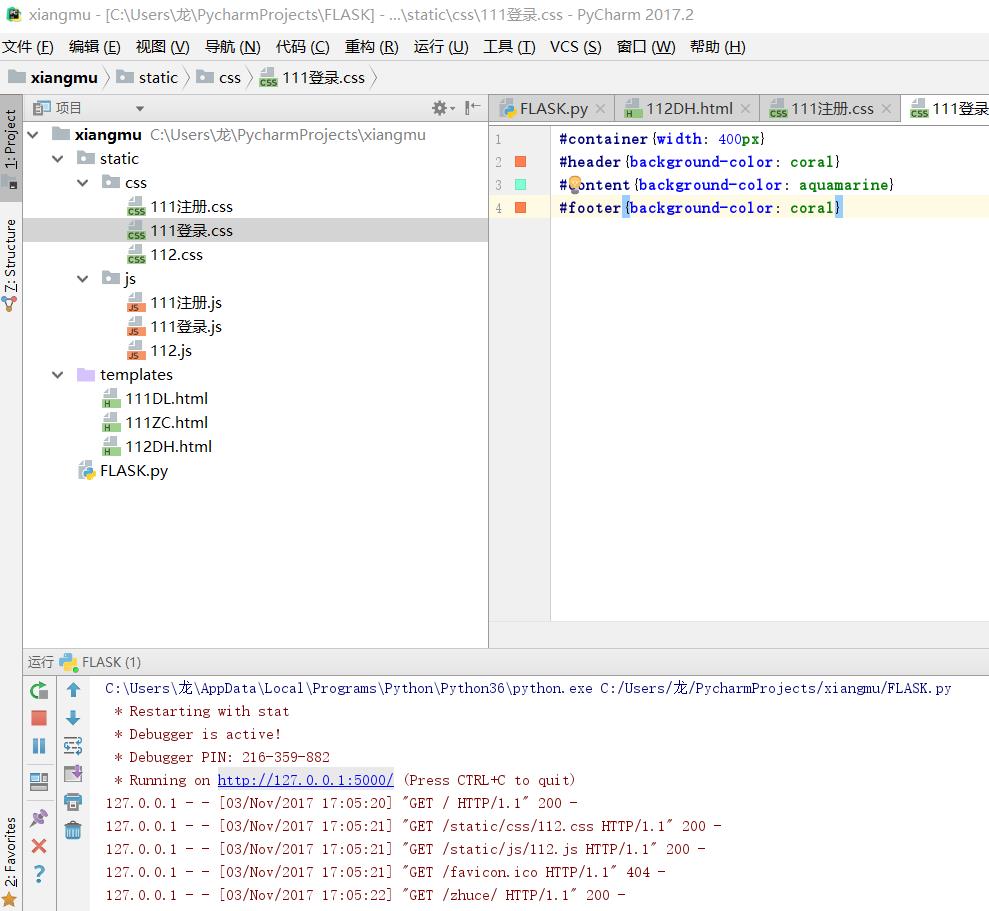
from flask import Flask,render_template app = Flask(__name__) @app.route(\'/\') def daohang(): return render_template(\'112DH.html\') @app.route(\'/long/\') def long(): return \'long\' @app.route(\'/denglu/\') def denglu(): return render_template(\'111DL.html\') @app.route(\'/zhuce/\') def zhuce(): return render_template(\'111ZC.html\') if __name__ == \'__main__\': app.run(debug=True)
导航HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>MSDN导航栏</title> <link rel="stylesheet" type="text/css" href="../static/css/112.css"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="../static/js/112.js"></script> </head> <body id="mybody"> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="{{ url_for(\'denglu\') }}" onclick="">登陆</a></li> <li><a href="{{ url_for(\'zhuce\') }}" onclick="">注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 设置 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">收藏</a></li> <li><a href="#">分享</a></li> <li><a href="#">搜索</a></li> <li class="divider"></li> <li><a href="#">点赞</a></li> </ul> </li> <li><a href="#">||</a></li> </ul> </div> <div style="float: left"> <img id="myonoff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" style="width:40px" > </div> <div> <input type="text" name="user" id="user" placeholder="请输入内容"> <input type="button" value="搜索" class="btn btn-success" onclick=""> </div> </div> </nav> <nav class="navbar navbar-inverse navbar-fixed-bottom" role="navigation"> <ul class="nav navbar-nav"> <li><img src="http://www.gzcc.cn/2016/images/footer1-logo.png"></li> <li style="color: bisque;">版权所有@</li> </ul> </nav> <div> <div class="a"> <a href="https://msdn.itellyou.cn/"><img src="https://msdn.itellyou.cn/images/itellyou.cn.png"></a> <div class="url"><a href="https://msdn.itellyou.cn/">MSDN</a></div> </div> </div> </body> </html>




以上是关于开始Flask项目的主要内容,如果未能解决你的问题,请参考以下文章