TreeView简单的动态加载数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TreeView简单的动态加载数据相关的知识,希望对你有一定的参考价值。
简单的小记录,省得去看控件属性详情了,基本常用的属于就几个
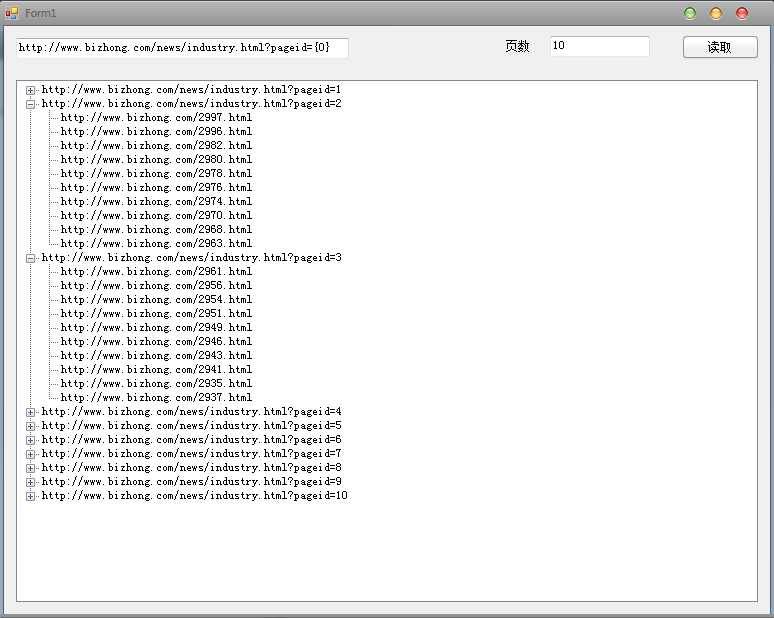
先是判断根节点是否存在控件中,如果不存在则创建,之前要添加了节点同样的方法
把根节点传到子节点的方法中,再判断是否在根节点里存在子节点,如果不存在则创建,
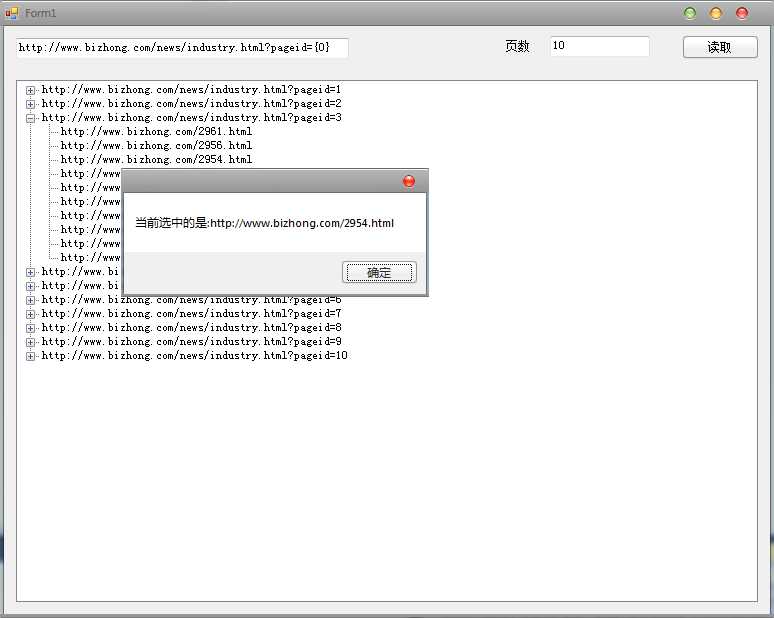
最后利用控件的双击事件获取当前选中的节点的内容。


1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using System.Text.RegularExpressions; 10 using DotNet4.Utilities; 11 using System.Threading; 12 13 namespace TreeviewDome 14 { 15 public partial class Form1 : Form 16 { 17 public Form1() 18 { 19 InitializeComponent(); 20 } 21 22 private void button1_Click(object sender, EventArgs e) 23 { 24 Thread t = new Thread(ThreadProcessUrl); 25 t.IsBackground = true; 26 t.Start(); 27 } 28 29 /// <summary> 30 /// 根据页数生成Url 31 /// </summary> 32 private void ThreadProcessUrl() 33 { 34 int page = Convert.ToInt32(txtPages.Text); 35 if (page > 0) 36 { 37 for (int i = 1; i <= page; i++) 38 { 39 string address = string.Format(txtUrl.Text, i); 40 Gethtml(address); 41 } 42 } 43 else 44 { 45 GetHtml(txtUrl.Text); 46 } 47 } 48 49 /// <summary> 50 /// 批量下载网页处理链接 51 /// </summary> 52 /// <param name="urls">传入Url</param> 53 public void GetHtml(string urls) 54 { 55 HttpHelper http = new HttpHelper(); 56 HttpItem item = new HttpItem(); 57 item.URL = urls; 58 HttpResult result = http.GetHtml(item); 59 string html = result.Html; 60 Regex r = new Regex("(?<=<span class=\\"n-img\\"><a href=\\").*?(?=\\")"); 61 MatchCollection m = r.Matches(html); 62 if (!tvUrlList.Nodes.ContainsKey(urls)) //判断是否存在节点,不存在则创建 63 { 64 TreeNode root = new TreeNode(urls); //创建根节点 65 this.Invoke(new Action(delegate 66 { 67 tvUrlList.Nodes.Add(root); 68 })); 69 70 foreach (Match mh in m) 71 { 72 TreeNode node = new TreeNode(mh.Value); 73 if (!root.Nodes.ContainsKey(mh.Value)) //判断根节点是否存在子节点,不存在则创建 74 { 75 this.Invoke(new Action(delegate 76 { 77 root.Nodes.Add(node); //在根节点下添加子节点 78 })); 79 } 80 } 81 } 82 83 } 84 85 /// <summary> 86 /// 双击选中节点处理 87 /// </summary> 88 /// <param name="sender"></param> 89 /// <param name="e"></param> 90 private void treeView1_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e) 91 { 92 //获取被单击的节点 93 TreeNode tn = e.Node; 94 string ss=tvUrlList.TopNode.Text; 95 if (tn.Text ==ss) 96 { 97 MessageBox.Show("这个是不想要的"); 98 } 99 else 100 { 101 MessageBox.Show("当前选中的是:"+tn.Text); 102 } 103 } 104 } 105 }
下载:https://files.cnblogs.com/files/ncle/TreeviewDome.rar
以上是关于TreeView简单的动态加载数据的主要内容,如果未能解决你的问题,请参考以下文章