完成登录功能,用session记住用户名
Posted 王卡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成登录功能,用session记住用户名相关的知识,希望对你有一定的参考价值。
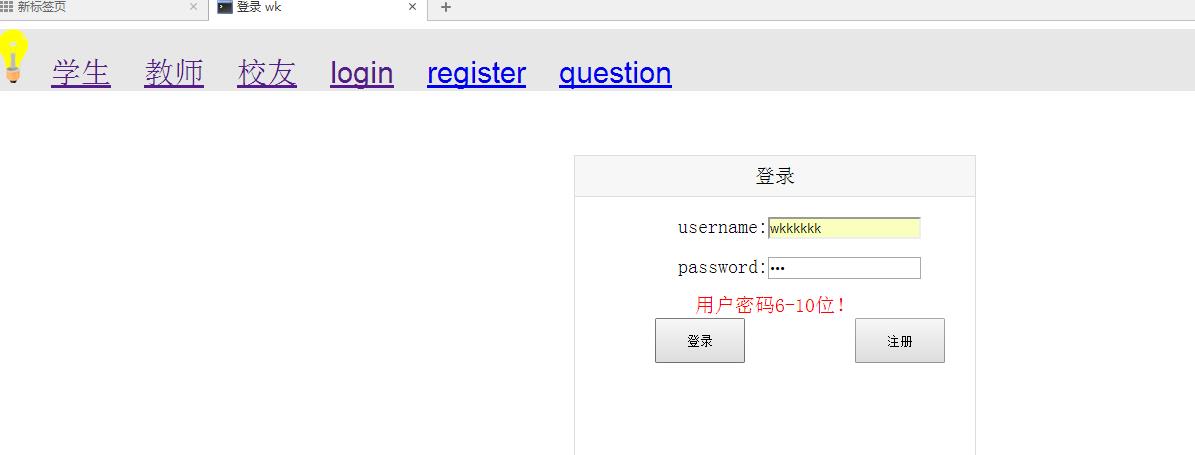
登录功能完成:
- js:设置return
- html:设置
- form
- input
-
onclick="return fnLogin()"
- py:
- @app.route设置methods
- GET
- POST
- 读取表单数据
- 查询数据库
- 用户名密码对:
- 记住用户名
- 跳转到首页
- 用户名密码不对:
- 提示相应错误。
- 用户名密码对:
session:
- 从`flask`中导入`session`
- 设置`SECRET_KEY`
- 操作字典一样操作`session`:增加用户名`session[\'username\']=`username
from flask import Flask,render_template,request,redirect,url_for,session from flask import Flask from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) #app.config[\'SECRET_KEY\'] = \'1234567\' app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = \'user_test\' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username=db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) tel = db.Column(db.String(20)) #db.create_all() #2.在表中插入一条记录 #user = User(username = \'mis1\',password = \'124\', nickname=\'wk\') #db.session.add(user) #db.session.commit() #3.去表中查询用户名对应的密码和接下来用户输入的密码是否相匹配 #user = User.query.filter(User.username == \'mis1234\').first() #print(user) #print(user.id,user.username)#输出查找到的用户名的id,密码等. #修改查询到的用户名的密码等 #user = User.query.filter(User.username == \'mis1234\').first() #user.password = \'123\' #db.session.commit() #再次插入一条记录 #user = User(username = \'wkkkkkk\',password = \'123456\', nickname=\'kk\') #db.session.add(user) #db.session.commit() #删除一条记录 #user = User.query.filter(User.username == \'mis1234\').first() #db.session.delete(user) #db.session.commit() @app.route(\'/\') def index(): return render_template(\'base.html\') @app.route(\'/login/\',methods=[\'GET\',\'POST\']) def login(): if request.method == \'GET\': return render_template(\'login.html\') else: usern = request.form.get(\'uname\') passw = request.form.get(\'upass\') user = User.query.filter(User.username==usern).first() if user: if user.password == passw: session[\'user\'] = usern; return redirect(url_for(\'index\')) else: return \'password error!\' else: return \'username is not exister!\' @app.route(\'/register/\',methods=[\'GET\',\'POST\']) def register(): if request.method ==\'GET\': return render_template(\'register.html\') else: usern = request.form.get(\'uname\') teln = request.form.get(\'number\') passw = request.form.get(\'upass\') user = User.query.filter(User.username==usern).first() if user: return \'username existed\' else: user1= User(username=usern,tel=teln,password=passw) db.session.add(user1) db.session.commit() return redirect(url_for(\'login\')) @app.route(\'/question/\',methods=[\'GET\',\'POST\']) def question(): return render_template(\'question.html\') if __name__ == \'__main__\': app.run(debug=True)
function fnLogin(){ var oUname = document.getElementById("uname"); var oUpass = document.getElementById("upass"); var oError = document.getElementById("error_box"); var isError = true; oError.innerHTML="<br>"; //uname if (oUname.value.length>10 || oUname.value.length < 6){ oError.innerHTML="用户名必须是6-10位!"; isError = false; return isError; }else if((oUname.value.charCodeAt(0)>=48)&& (oUname.value.charCodeAt(0))<=57){ oError.innerHTML="用户名首字母不能是数字!"; isError = false; return isError; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能为数字和字母"; isError = false; return isError; } } //upass if(oUpass.value.length>10 || oUpass.value.length<6 ){ oError.innerHTML="用户密码6-10位!"; isError = false; return isError; } //window.alert("登录成功!") return isError; }
#SQLALCHEMY_DATABASE_URI = \'mysql+pymysql://root:wk21640913@127.0.0.1:3306/mis_1test?charset=utf8\' import os SQLALCHEMY_DATABASE_URI = \'mysql+pymysql://root:@127.0.0.1:3306/mis_1?charset=utf8\' SQLALCHEMY_TRACK_MODIFICATIONS = False SECRET_KEY = os.urandom(24)
{% extends \'base.html\' %} {% block title %} 登录 {% endblock %} {% block head %} <!--<title>login</title>--> <!--<link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script src="../static/js/login.js"></script>--> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/login.css\')}}"> <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}" type="text/javascript"></script> {% endblock %} {% block main %} <div class="box"> <h2>登录</h2> <form method="post" action="{{ url_for(\'login\') }}"> <div class="input_box"> username:<input id="uname" type="text" placeholder="请输入用户名" name="uname"> </div> <div class="input_box"> password:<input id="upass" type="password" placeholder="请输入密码" name="upass"> </div> <div id="error_box" ><br></div> <div class="input_box"> <button id="button" onclick=" return fnLogin()">登录</button>      <button id="button" onclick="window.location.replace({{ url_for("register") }})">注册</button> </div> </form> </div> {% endblock %}



以上是关于完成登录功能,用session记住用户名的主要内容,如果未能解决你的问题,请参考以下文章