完成注册功能
Posted JaTae
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成注册功能相关的知识,希望对你有一定的参考价值。
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route(\'/regist/\', methods=[\'GET\', \'POST’])
def regist():
if request.method == \'GET\':
return render_template(\'regist.html\')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
db = SQLAlchemy(app)
# 创建用户模型
class User(db.Model):
__tablename__ = \'user\'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(20), nullable=False)
password = db.Column(db.String(20), nullable=False)
#db.create_all()
@app.route(\'/\')
def homepage():
return render_template("homepage.html")
@app.route(\'/login/\')
def login():
return render_template("login.html")
@app.route("/register/",methods=[\'GET\',\'POST\'])
def register():
if request.method == "GET":
return render_template("register.html")
else:
username = request.form.get("username")
password = request.form.get("password")
user = User.query.filter(User.username == username).first()
if user:
return \'username existed.\'
else:
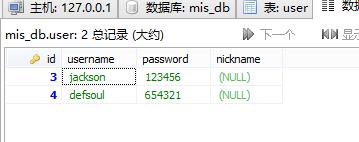
user = User(username=username, password=password)
db.session.add(user)
db.session.commit()
return redirect(url_for(\'login\'))
@app.route("/question/")
def question():
return render_template("question.html")
if __name__ == \'__main__\':
app.run(debug=True)
{% extends\'index.html\' %}
{% block title %}
注册
{% endblock %}
{% block head %}
<link href="{{ url_for(\'static\',filename=\'CSS/designR.css\') }}" rel="stylesheet" type="text/css">
<script src="{{ url_for(\'static\',filename=\'JS/confirmR.js\') }}"></script>
{% endblock %}
{% block main %}
<div class="box" >
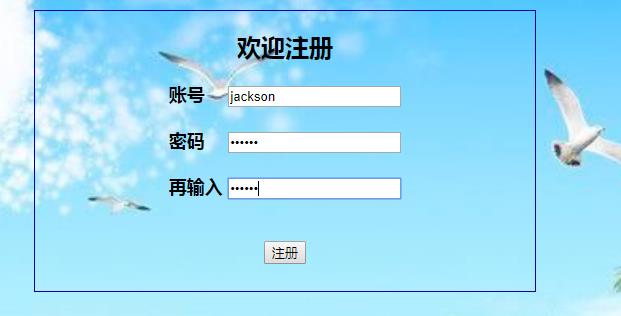
<div class="jar" ><h2>欢迎注册</h2></div>
<form action="{{ url_for("register") }}" method="post">
<div class="input_box">
账号 <input id="name" name="username"type="text" placeholder="请输入用户名"> </div><br>
<div class="input_box">
密码 <input id="password" name="password"type="password" placeholder="请输入密码"></div><br>
<div class="input_box">
再输入 <input id="passwordagain" name="passwordagain"type="password" placeholder="请再次输入密码"></div><br>
<div id="error_box"><br></div>
<div class="ja">
<button onclick="fnLogin()" >注册</button></div>
</form></div>
{% endblock %}
function fnLogin() {
var uname = document.getElementById("name")
var uError = document.getElementById("error_box")
var upassword = document.getElementById("password")
var upasswordagain = document.getElementById("passwordagain")
var isError =true;
if(uname.value.length<6 || uname.value.length >20){
uError.innerHTML="用户名应为6到20字符";
isError = false;
return;
}else if ((uname.value.charCodeAt(0)>=48) && (uname.value.charCodeAt(0)<=57)){
uError.innerHTML="第一位只能是字母";
isError = false;
return ;
} else for (var i=0 ; i<uname.value.length;i++){
if (uname.value.charCodeAt(i)<48 || (uname.value.charCodeAt(i)>57)&&(uname.value.charCodeAt(i)<97)|| uname.value.charCodeAt(i)>122){
uError.innerHTML="用户名只能为数字或者字母";
isError = false;
return;
}
}
if(upassword.value.length<6 || upassword.value.length>12){
uError.innerHTML="密码应为6到20字符";
isError = false;
return;
}
if (upasswordagain.value!=upassword.value ) {
uError.innerHTML = "重新输入你的密码";
isError = false;
return;
}
return isError;
window.alert("注册成功")
}



以上是关于完成注册功能的主要内容,如果未能解决你的问题,请参考以下文章