今天我们来谈谈jquery,
Posted 别散客人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今天我们来谈谈jquery,相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
首先从jquery的两种写法开始;
1.$(document).ready(function(){});
首先我们的jquery是用来操作DOM节点的,所以必须等到文档加载完毕才能对其进行操作;以下两种操作可能导致错误;

2.简洁写法,$(function(){});所以要等到文档就绪才执行jquery;
说说事件:
一.keypress,keydown,keyup的区别:
- 1.keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外), 它返回的是键盘代码;
- 2.keypress:在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效 ,换句话说, 只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。
- 3.keyup:用户松开某一个按键时触发, 与keydown相对, 返回键盘代码.
jQuery 效果- 动画


$(function () {
$("button").click(function () {
$(".Csanimatediv").animate({left:\'250px\'},2000,function () {
alert("执行完毕");
});
});
});
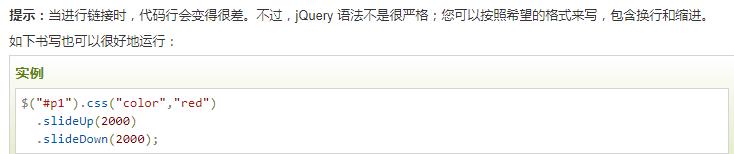
Jquery链。JQUERY允许我们在一个选择器后面进行多个操作;例如:


---恢复内容结束---
以上是关于今天我们来谈谈jquery,的主要内容,如果未能解决你的问题,请参考以下文章
