4.querystring属性
Posted AlanTao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.querystring属性相关的知识,希望对你有一定的参考价值。
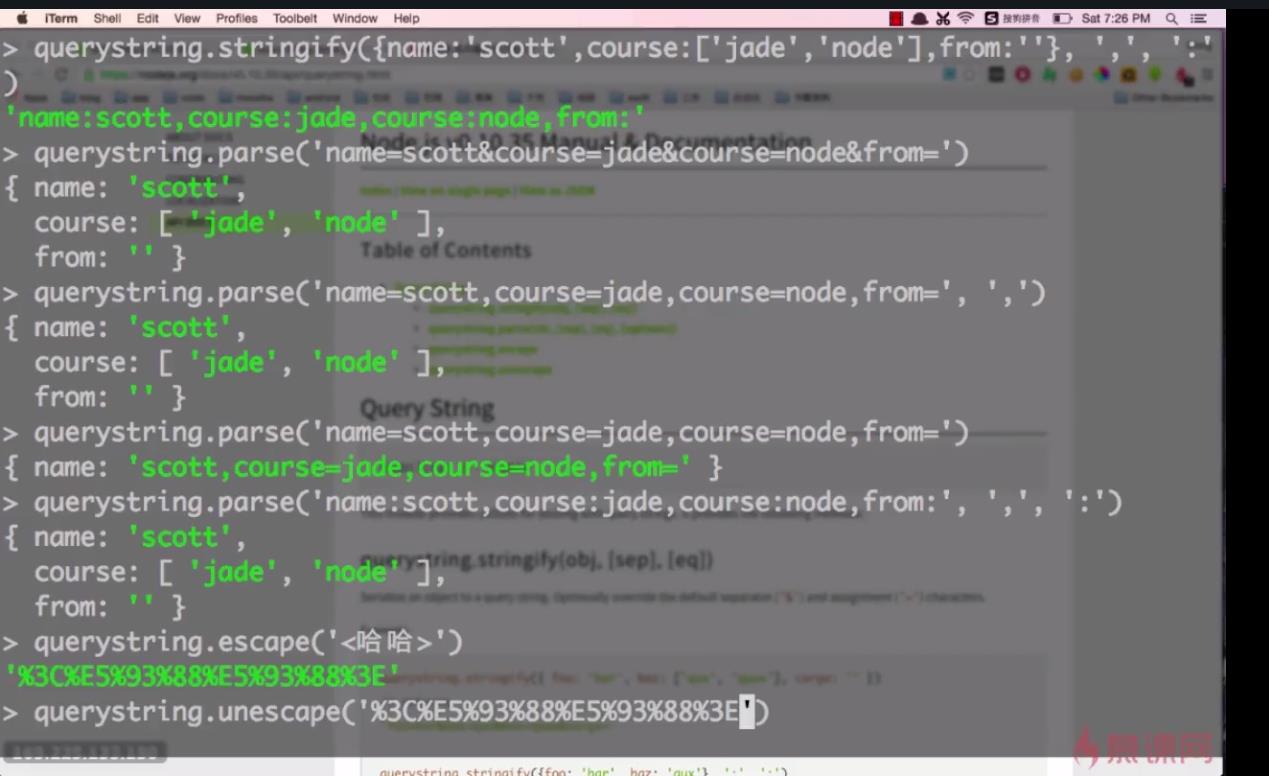
1.querystring.stringify(obj[, sep[, eq[, options]]])
序列化, 第二个参数分隔符, 第三个参数是对象分隔符
querystring.stringify({name: "scott", course:["jade","node"]})
\'name=scott&course=jade&course=node\'
2.querystring.parse(str[, sep[, eq[, options]]])
解析
querystring.parse(\'name=scott,course=jade,course=node\', ",", "=")
{ name: \'scott\', course: [ \'jade\', \'node\' ] }
3.querystring.escape(str)
编译
querystring.escape("哈哈");
\'%E5%93%88%E5%93%88\'
4.querystring.unescape(str)
反编译 querystring.unescape(\'%E5%93%88%E5%93%88\') \'哈哈\'

以上是关于4.querystring属性的主要内容,如果未能解决你的问题,请参考以下文章