图形用户界面
Posted 薄荷*糖糖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图形用户界面相关的知识,希望对你有一定的参考价值。
图形用户界面
今天老师布置了一个实验,用Java实现图形用户界面,按照习惯依旧贴出来了。
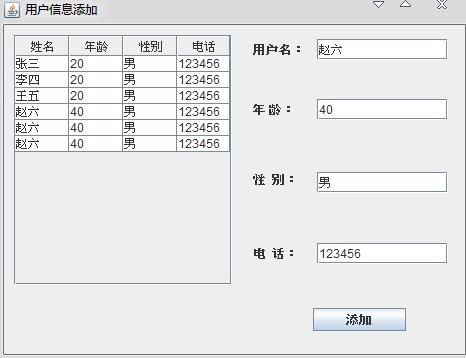
功能还可以后继添加,掌握各种组件的使用和布局管理器以及点击事件,实现界面如图所示:

实现代码如下:
package test; import java.awt.Dimension; import java.awt.EventQueue; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTable; import javax.swing.JTextField; import javax.swing.border.EmptyBorder; import javax.swing.table.DefaultTableModel; /** * 图形用户界面测试类 * 实现用户数据信息的添加 * @author TangJiang * 2017年11月16日 下午10:09:28 * */ public class Test extends JFrame { // public static final ArrayList<Object> list = new ArrayList<Object>(); private JPanel contentPane; private JTextField nameField; private JTextField ageField; private JTextField sexField; private JTextField telField; private JTable table; private JButton addButton; private DefaultTableModel dtm; /** * Launch the application. */ public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { public void run() { try { Test frame = new Test(); frame.setVisible(true); } catch (Exception e) { e.printStackTrace(); } } }); } /** * Create the frame. */ public Test() { setTitle("用户信息添加"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setBounds(100, 100, 477, 367); contentPane = new JPanel(); contentPane.setBorder(new EmptyBorder(5, 5, 5, 5)); setContentPane(contentPane); contentPane.setLayout(null); //用户标签 JLabel lblNewLabel = new JLabel("用户名:"); lblNewLabel.setBounds(249, 17, 54, 15); contentPane.add(lblNewLabel); //年龄标签 JLabel lblNewLabel_1 = new JLabel("年 龄:"); lblNewLabel_1.setBounds(249, 77, 54, 15); contentPane.add(lblNewLabel_1); //性别标签 JLabel lblNewLabel_2 = new JLabel("性 别:"); lblNewLabel_2.setBounds(249, 147, 54, 15); contentPane.add(lblNewLabel_2); //电话标签 JLabel lblNewLabel_3 = new JLabel("电 话:"); lblNewLabel_3.setBounds(249, 221, 54, 15); contentPane.add(lblNewLabel_3); //姓名文本输入框 nameField = new JTextField(); nameField.setBounds(313, 14, 131, 21); contentPane.add(nameField); nameField.setColumns(10); //年龄文本输入框 ageField = new JTextField(); ageField.setBounds(313, 74, 131, 21); contentPane.add(ageField); ageField.setColumns(10); //性别文本输入框 sexField = new JTextField(); sexField.setBounds(313, 147, 131, 21); contentPane.add(sexField); sexField.setColumns(10); //电话文本输入框 telField = new JTextField(); telField.setBounds(313, 218, 131, 21); contentPane.add(telField); telField.setColumns(10); //数据添加按钮 addButton = new JButton("添加"); addButton.setBounds(309, 283, 93, 23); contentPane.add(addButton); //滚动窗面板 JScrollPane scrollPane = new JScrollPane(); scrollPane.setBounds(10, 10, 218, 250); contentPane.add(scrollPane); //将表格框添加入滚动窗 table = new JTable(); //设置表格默认模型 dtm = new DefaultTableModel( new Object[][] { { "\\u5F20\\u4E09", "20", "\\u7537", "123456" }, { "\\u674E\\u56DB", "20", "\\u7537", "123456" }, }, new String[] { "\\u59D3\\u540D", "\\u5E74\\u9F84", "\\u6027\\u522B", "\\u7535\\u8BDD" }); table.setModel(dtm); table.setBounds(10, 10, 200, 200); // 设置首选大小[除了窗体以外的组件都需要设置首选大小] scrollPane.setPreferredSize(new Dimension(500, 400)); // 设置自动出现滚动条 scrollPane.setAutoscrolls(true); scrollPane.setViewportView(table); /** * 创建按钮点击事件添加数据 */ addButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //分别取得文本框的内容 String name = nameField.getText(); String age = ageField.getText(); String sex = sexField.getText(); String tel = telField.getText(); //将文本框的内容添加入表格 dtm.addRow(new String[]{name,age,sex,tel}); } }); } }
最后,为了便于自己以后找到组件的拖拽的位置,写出创建类的步骤:
点击工程新建,点击其他<other>,然后输入jf,点击创建JFrame。
以上是关于图形用户界面的主要内容,如果未能解决你的问题,请参考以下文章