完成注册功能
Posted Marsk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成注册功能相关的知识,希望对你有一定的参考价值。
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route(\'/regist/\', methods=[\'GET\', \'POST’])
def regist():
if request.method == \'GET\':
return render_template(\'regist.html\')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
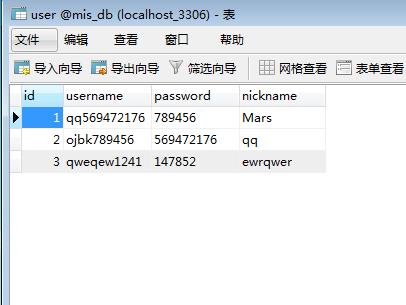
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __table__name = \'user\' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) nickname = db.Column(db.String(50)) db.create_all() @app.route(\'/\') def index(): return render_template(\'index.html\') @app.route(\'/regist/\',methods=[\'GET\',\'POST\']) def regist(): if request.method==\'GET\': return render_template(\'regist.html\') else: username=request.form.get(\'username\') password=request.form.get(\'password\') nickname=request.form.get(\'nickname\') user=User.query.filter(User.username==username).first() if user: return u\'username existed\' else: user=User (username=username,password=password,nickname=nickname) db.session.add(user) db.session.commit() return redirect(url_for(\'login\')) @app.route(\'/login/\') def login(): return render_template(\'login.html\') if __name__ == \'__main__\': app.run(debug=True)
SQLALCHEMY_DATABASE_URI = \'mysql+pymysql://root:@localhost:3306/mis_db?charset=utf8\' SQLALCHEMY_TRACK_MODIFICATIONS = False
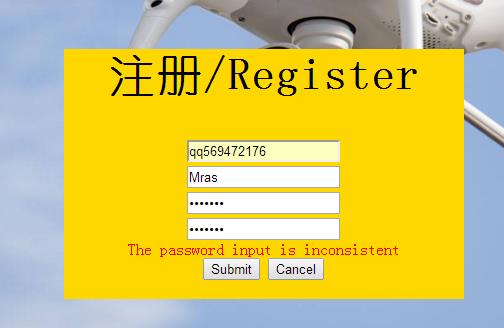
function myLogin(){ var uName=document.getElementById("name"); var uError=document.getElementById("error_box"); var upass = document.getElementById("password"); var uphone = document.getElementById("userphone"); var upass1 = document.getElementById("password1"); uError.innerHTML = "<br>" //uname if(uName.value.length>12 || uName.value.length<6){ uError.innerHTML="Username 6-12 bits"; return false; }else if((uName.value.charCodeAt(0)>=48)&& uName.value.charCodeAt(0)<=57){ uError.innerHTML="The first letter cannot be numeric"; return false; }else for(var i=0; i<uName.value.length;i++){ if((uName.value.charCodeAt(i)<48 || uName.value.charCodeAt(i)>57)&&(uName.value.charCodeAt(i)<97 || uName.value.charCodeAt(i)>122 )){ uError.innerHTML = "only letter or number."; return false; } } if(upass.value.length>12 || upass.value.length<6){ uError.innerHTML="password 6-12 bits"; return false; } if(upass.value != upass1.value){ uError.innerHTML="The password input is inconsistent"; return false; } if(uphone.value.length>11 || uphone.value.length<11){ uError.innerHTML="phone number at least 11"; return false; } return true window.alert("注册成功 !") }
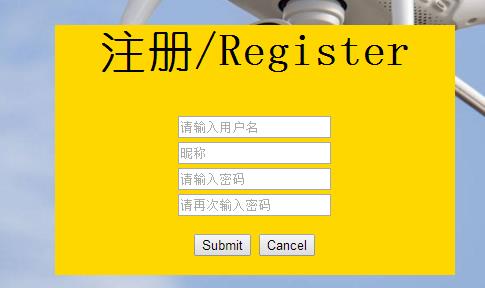
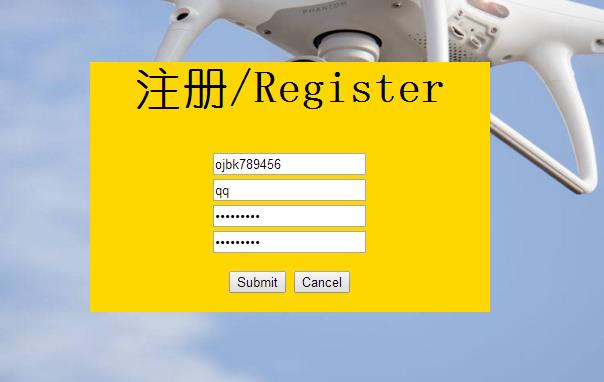
{% extends \'base.html\' %} {% block title %}注册{% endblock %} {% block head %} <link href="{{ url_for(\'static\',filename=\'css/regist.css\') }}" rel="stylesheet" type="text/css"> <script src="{{ url_for(\'static\',filename=\'js/regist.js\') }}"></script> {% endblock %} {% block main %} <div class="aa" > <div class="login" ><h2>注册/Register</h2></div> <form action="{{ url_for(\'regist\') }}"method="post"> <div class="aa1" > <input id="name" type="text"placeholder="请输入用户名"name="username"><br> <input id="nickname" type="text"placeholder="昵称"name="nickname"><br> <input id="password" type="password"placeholder="请输入密码"name="password"><br> <input id="password1" type="password"placeholder="请再次输入密码"><br> </div> <div id="error_box"><br></div> <div class="aa2" > <button onclick="return myLogin()">Submit</button> <button type="button" onclick=window.alert("是否取消登录!")>Cancel</button> <body background="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510743628&di=571738b7d2f56efdc88e82b5404a756e&imgtype=jpg&er=1&src=http%3A%2F%2Fimg0.pconline.com.cn%2Fpconline%2F1612%2F11%2F8637260_126a9835.jpg"style="background-repeat:no-repeat;background-size: 100% 100%; background-attachment: fixed;"> </body> </div> </form> </div> {% endblock %}




以上是关于完成注册功能的主要内容,如果未能解决你的问题,请参考以下文章