完成注册功能
Posted 郑淑莹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成注册功能相关的知识,希望对你有一定的参考价值。
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route(\'/regist/\', methods=[\'GET\', \'POST’])
def regist():
if request.method == \'GET\':
return render_template(\'regist.html\')
else:
username = request.form.get(‘username’)#获取form中的数据
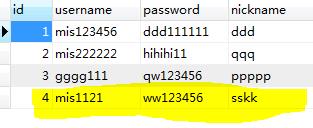
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
from flask import Flask,render_template,request,redirect,url_for from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__=\'users\' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username=db.Column(db.String(20),nullable=False) password=db.Column(db.String(20),nullable=False) nickname=db.Column(db.String(50)) #db.create_all() #查 #user = User.query.filter(User.username == \'sk\').first() #print(user.id,user.password) #改 #user = User.query.filter(User.username == \'mis1234\').first() #user.password=\'888888\' #user.username=\'sk\' #db.session.commit() #print(user.id,user.password) #删 #user = User.query.filter(User.username==\'sk\').first() #db.session.delete(user) #db.session.commit() #增 #user = User(username=\'mis1234\',password=\'111111\') #db.session.add(user) #db.session.commit() @app.route(\'/\') def index(): return render_template(\'base.html\') @app.route(\'/login/\') def login(): return render_template(\'login.html\') @app.route(\'/register/\',methods=[\'GET\',\'POST\']) def register(): if request.method==\'GET\': return render_template(\'register.html\') else: usern = request.form.get(\'username\') nickn = request.form.get(\'nickname\') passw = request.form.get(\'password\') user = User.query.filter(User.username == usern).first() if user: return \'username existed.\' else: user1 = User(username = usern,password = passw,nickname = nickn) db.session.add(user1) db.session.commit() return redirect(url_for(\'login\')) @app.route(\'/question\') def question(): return render_template(\'question.html\') if __name__ == \'__main__\': app.run()
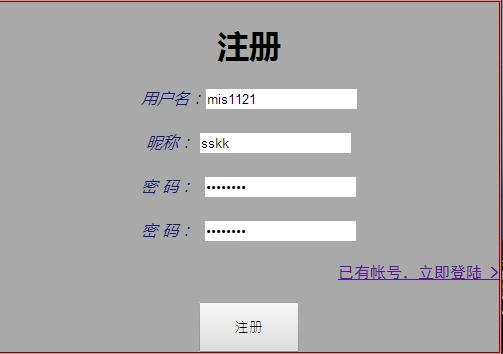
{% extends\'base.html\' %} {% block title %} 注册 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/js24.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/js24.js\') }}"></script> {% endblock %} {% block main %} <div class="bg-img"> <div class="box"> <h1>注册</h1> <div class="input_box"> <form action="{{ url_for(\'register\') }}" method="post"> 用户名:<input id="username" type="text" placeholder="请输入新用户名" name="username"> </div> <br> <div class="input_box"> 昵称: <input id="nickname" type="text" placeholder="请输入昵称" name="nickname"> </div> <br> <div class="input_box"> 密 码:  <input id="userpass" type="password" placeholder="请输入新密码" name="password"> </div> <br> <div class="input_box"> 密 码:  <input id="reuserpass" type="password" placeholder="请再次输入新密码"> </div> <br> <div class="link_box"> <a href="{{ url_for(\'login\') }}"> 已有帐号,立即登陆 <b> ></b> </a> </div> <div id="error_box"><br></div> <div class="input_box"> <button id="button" onclick="return fnRegister()">注册</button> </div> </form> </div> </div> {% endblock %}
function fnRegister() { var oUsername = document.getElementById("username"); var oUserpass = document.getElementById("userpass"); var oError = document.getElementById("error_box"); oError.innerHTML="<br>"; if(oUsername.value.length >20 || oUsername.value.length <6){ oError.innerHTML = "用户名6到20位"; return false; } else if ((oUsername.value.charCodeAt(0) >= 48) && oUsername.value.charCodeAt(0) <= 57) { oError.innerHTML = "不能以数字开头"; return false; } else for (var i = 0; i < oUsername.value.length; i++) { if ((oUsername.value.charCodeAt(i) < 48 || oUsername.value.charCodeAt(i) > 57) && (oUsername.value.charCodeAt(i) < 97 || oUsername.value.charCodeAt(i) > 122)) { oError.innerHTML = "only letter or name."; return false; } } if(oUserpass.value.length>20 || oUserpass.value.length<6){ oError.innerHTML = "密码6到20位"; return false; } else if ((oUserpass.value.charCodeAt(0) >= 48) && oUserpass.value.charCodeAt(0) <= 57){ oError.innerHTML = "不能以数字开头"; return false; } if(document.getElementById("userpass").value!=document.getElementById("reuserpass").value){ oError.innerHTML = "密码不一致,请重新输入密码"; return false; } return true; //window.alert("注册成功!立即登录") }


以上是关于完成注册功能的主要内容,如果未能解决你的问题,请参考以下文章