vue,一路走来(14)--短信验证码框的实现(类似支付密码框)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue,一路走来(14)--短信验证码框的实现(类似支付密码框)相关的知识,希望对你有一定的参考价值。
由于项目的扩展,新增了很多功能,今天谈一下短信验证码框的实现。

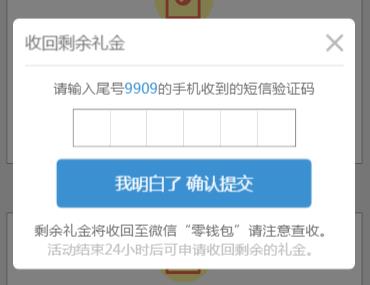
思路:每个小方框其实就是单独的每一个input标签(叫假input标签),每个长度为1,然后上面再写一个大的input标签(叫真实input标签),提高层级定位在上方,最大长度为6,然后将上方真实input标签的值传给每一个单独的假input标签。
<div class="phonenum-show"> <div class="getback-title">收回剩余礼金
<span @click="getbackMoneyclock()"><img src="../assets/getback.png" alt=""></span>
</div> <div class="write-phonenum"> <p>请输入尾号<span>9909</span>的手机收到的短信验证码</p> <input type="tel" maxlength="6" class="realInput" v-model="realInput" @keyup="getNum()" @keydown="delNum()" id="focusid"> <ul class="write-input clearfix"> <li v-for="disInput in disInputs"><input type="tel" maxlength="1" v-model="disInput.value"></li> </ul> <mt-button size="large">我明白了 确认提交</mt-button> <p>剩余礼金将收回至微信“零钱包”请注意查收。</p> <p style="color:#bfc0c0;">活动结束24小时后可申请收回剩余的礼金。</p> </div> </div>
.phonenum-show{padding:10px;background: #fff;} .getback-title{padding-bottom:10px;border-bottom: 1px solid #dddddd;position: relative;font-size: 14px;margin-bottom: 10px;} .getback-title span{position: absolute;right:0;top:3px;width:15px;height:15px;display: inline-block;} .write-phonenum p{text-align: center;font-size: 12px;} .write-phonenum p span{color: #3b90d1;} .write-input {border:1px solid #888888;width:186px;margin:10px auto;} .write-input li{float: left;width:30px;height: 30px;border-right:1px solid #ddd;} .write-input li input{-webkit-appearance: none;-moz-appearance: none;-ms-appearance: none;resize: none;outline: none;border:0;width:30px;line-height: 30px;text-align: center;height: 30px;font-size:16px;} .write-input li:last-child{border-right: none;} .write-phonenum .mint-button--default{background: #3b90d1;color:#fff;font-family: "微软雅黑";font-size: 14px;width:80%;margin:10px auto;} .realInput{-webkit-appearance: none;-moz-appearance: none;-ms-appearance: none;resize: none;outline: none;border:0;z-index: 1;position: absolute;width:186px;height: 32px;line-height: 32px;background: none;display: block;left:50%;margin-left: -93px;top:76px;opacity: 0;font-size:0px;caret-color:#fff;color:#000;text-indent: -5em;} /*影藏input标签*/
input[type="tel" i]:disabled{background-color: #fff;}
export default { name: \'packetMessage\', data(){ return{ messagepacket:false, packets:[ ], disInputs:[{value:\'\'},{value:\'\'},{value:\'\'},{value:\'\'},{value:\'\'},{value:\'\'}], realInput:\'\' } }, methods:{ getbackMoney(){ this.messagepacket=true; var idObj = document.getElementById(\'focusid\'); idObj.focus();
//点击进来自动获取焦点 }, getbackMoneyclock(){ this.messagepacket=false }, getNum(){ for(var i=0;i<this.realInput.length;i++){ this.disInputs[i].value=this.realInput.charAt(i) // 表示字符串中某个位置的数字,即字符在字符串中的下标。 } }, delNum(){ var oEvent = window.event; if (oEvent.keyCode == 8) { if(this.realInput.length>0){ this.disInputs[this.realInput.length-1].value=\'\' } } } }, components: {} }
以上是关于vue,一路走来(14)--短信验证码框的实现(类似支付密码框)的主要内容,如果未能解决你的问题,请参考以下文章