微信开发:如何一键拨打电话
Posted huangenai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信开发:如何一键拨打电话相关的知识,希望对你有一定的参考价值。
最近在开发中,需要在微信实现页面点击 拨打电话 实现一键拨打电话功能。
通过在网上搜索,大约都是2013年的博客和文章是这样的说法 :
一般的web页面用 JS实现一键拨打电话功能 : <a href="tel:10010">拨打电话</a> ,但在开发中发现微信上会屏蔽常规拨号功能。 因为微信有白名单机制,所有qq.com的二级域名和腾讯微生活的合作伙伴的域名都是可以正常拨号的,解决办法就是在url上带入qq的二级域名。
所以以前在微信中,要实现点击拨打电话的功能 的页面必须在这个页面的url后面加上#mp.weixin.qq.com
如:http://www.xxxx.com/123.html 上需要拨号代码,这个页面的url必须写成这样http://www.xxxx.com/123.html#mp.weixin.qq.com 才能在这个页面上实现拨打电话功能。
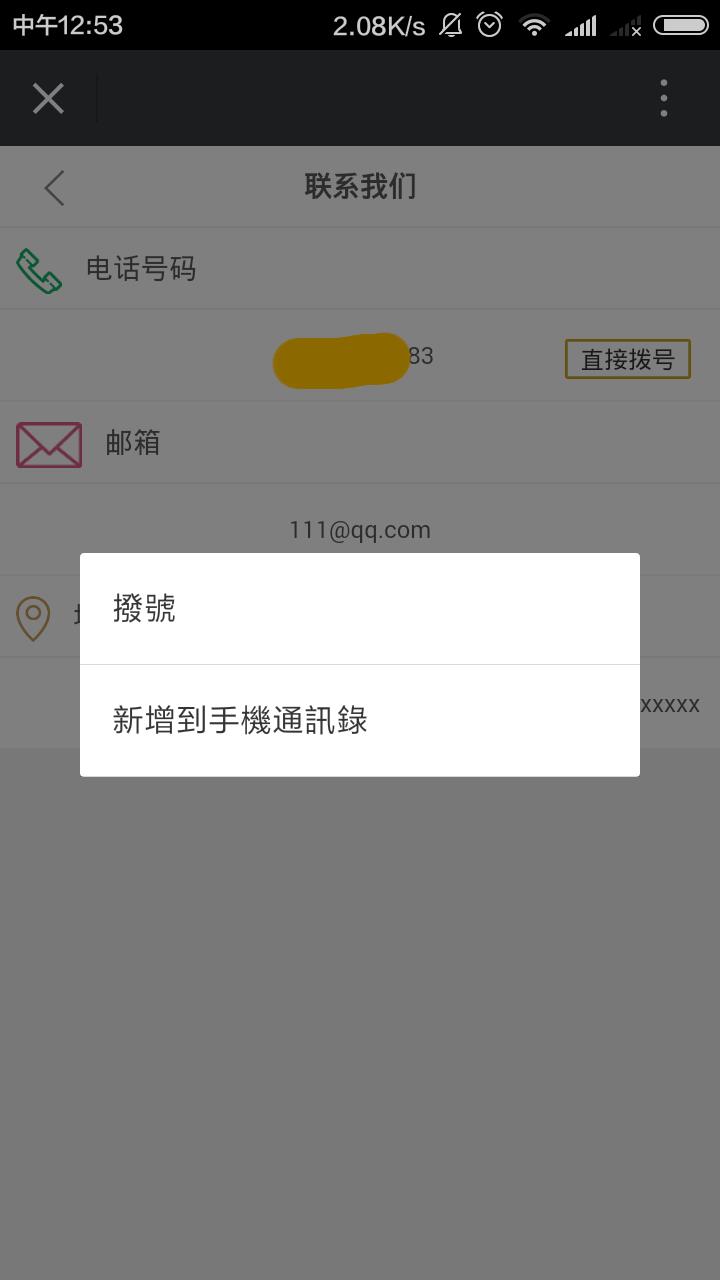
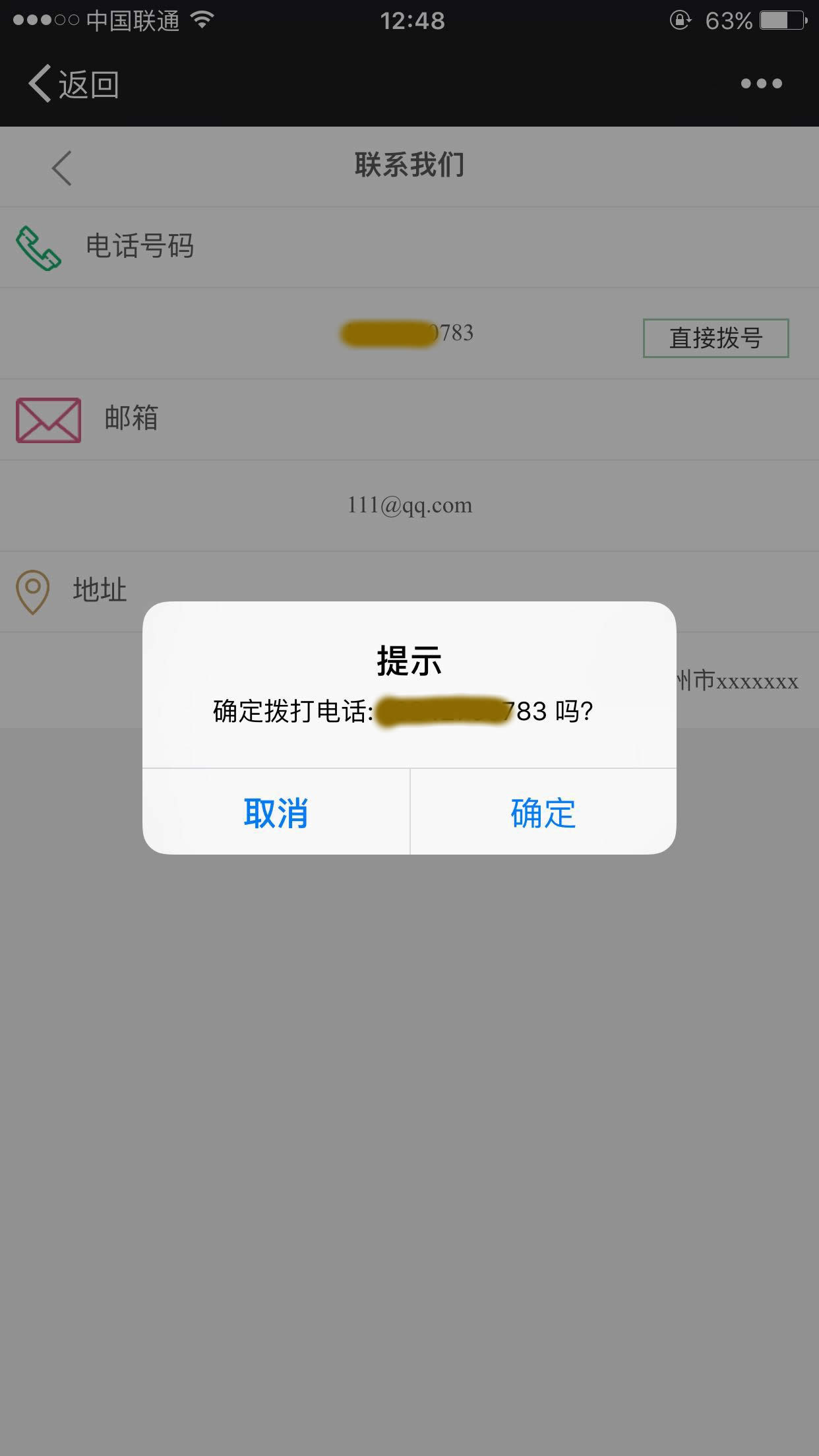
可是在实际开发中,发现现在只要在页面上这样写 <a href="tel:10010">拨打电话</a> 就可以在微信内置浏览器上实现一键拨打电话功能了。
苹果 与安卓 手机:


以上是关于微信开发:如何一键拨打电话的主要内容,如果未能解决你的问题,请参考以下文章
Android中类似QQ和微信中聊天消息中包含有电话号码,点击可以选择拨打的功能怎么实现?