IconFont 使用指南
Posted wangbg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IconFont 使用指南相关的知识,希望对你有一定的参考价值。
作为后端开发人员,但对前端也是情有独钟,小公司呆久了啥活也干的缘故吧,总想着多Get点新技能。这不最近H5写的移动端页面需要配备几个Icon,之前用的那套UI的Icon就那几个,不能满足要求,而且样式调用直接就是css,Icon直接在字体文件内。这可把我难住了,用啥软件打开?如何把下载好的图标导入进去?一番查阅后,原来之前下载Icon的网站已经具备这样的高大上功能,只是没有发现而已,先贴个网址 http://www.iconfont.cn/plus/home/index 。之前是在这个上面找图标,而且特别全,这次总算学会点了新技能。
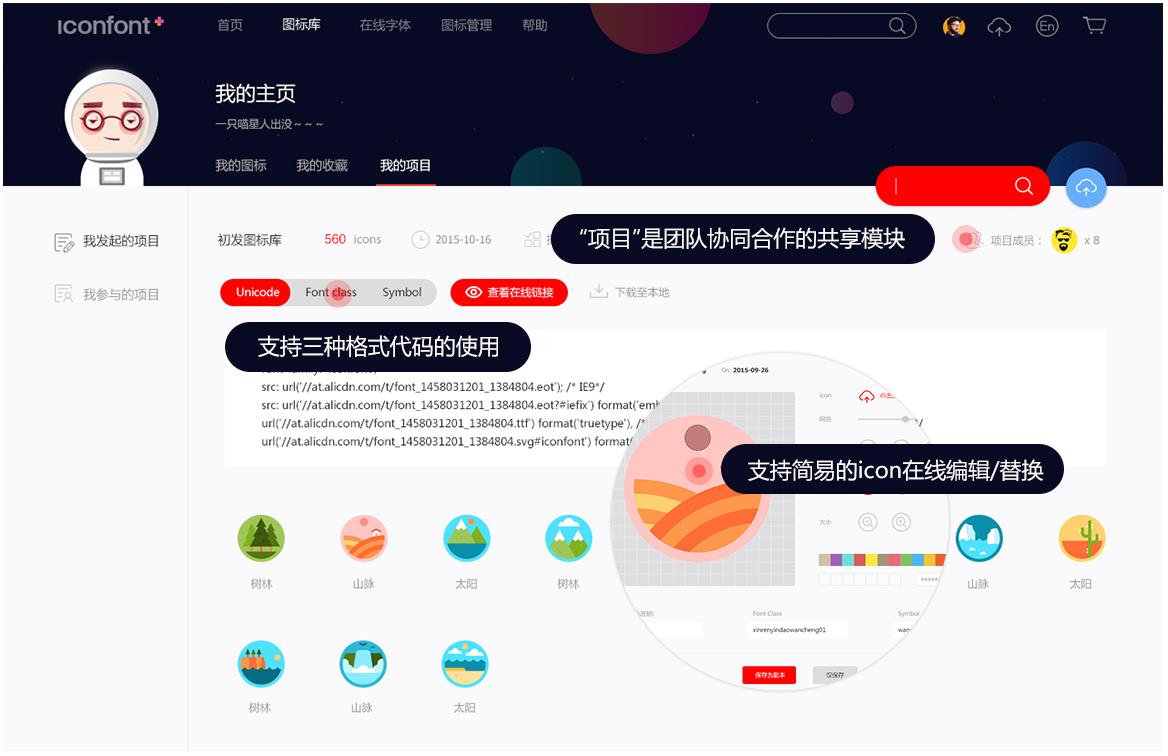
1、注册登录后,在我的图标、我的项目中新建项目;
2、把你钟意的图标添加到项目中,选择你需要的代码格式(我需要的是第二种 FontClass),然后就可以下载到已经打包好的IconFont文件,是不是很简单、很强大;
3、下载解压缩后,有对应的Demo调用文档,实在是太贴心了。。。

以上是关于IconFont 使用指南的主要内容,如果未能解决你的问题,请参考以下文章