一、Canvas 高级
1、变换--位移
- translate(x, y)

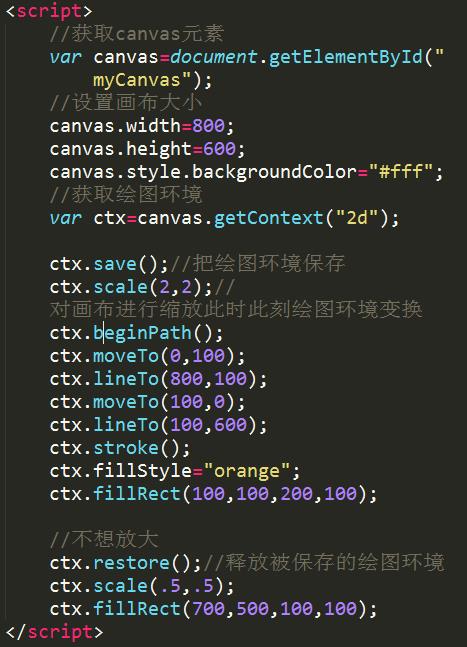
2、变换-缩放
- scale(xS, yS)

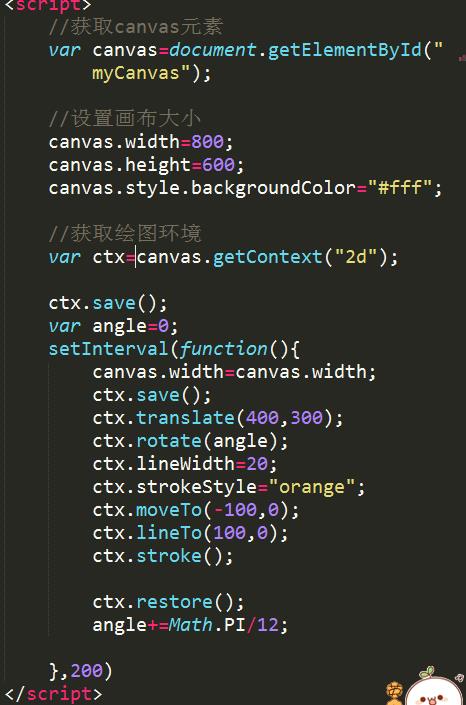
3、变换-旋转
- rotate(弧度)
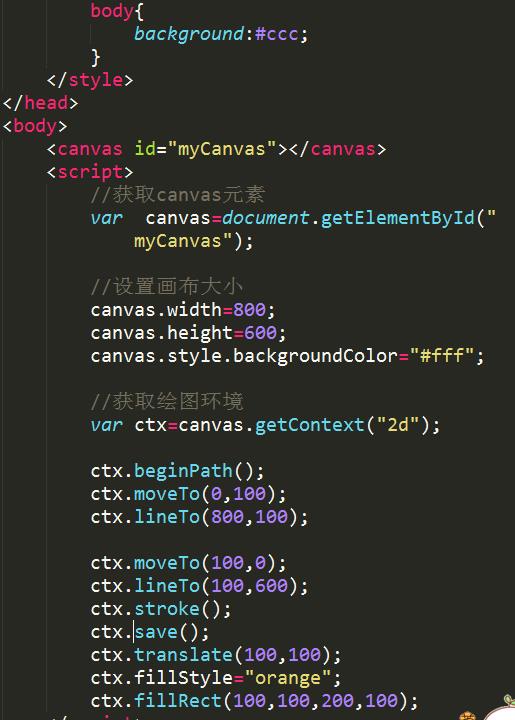
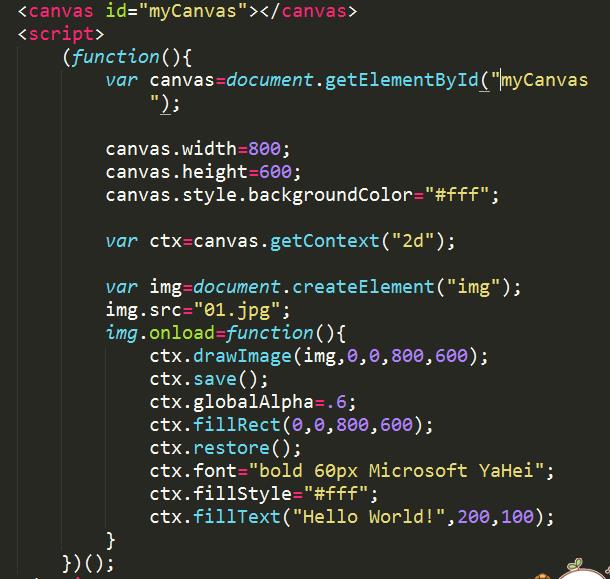
4、环境的保存和释放
- save()
- restore()

5、设置透明度
- globalAlpha 属性 设置绘图环境的不透明度 值0~1之间


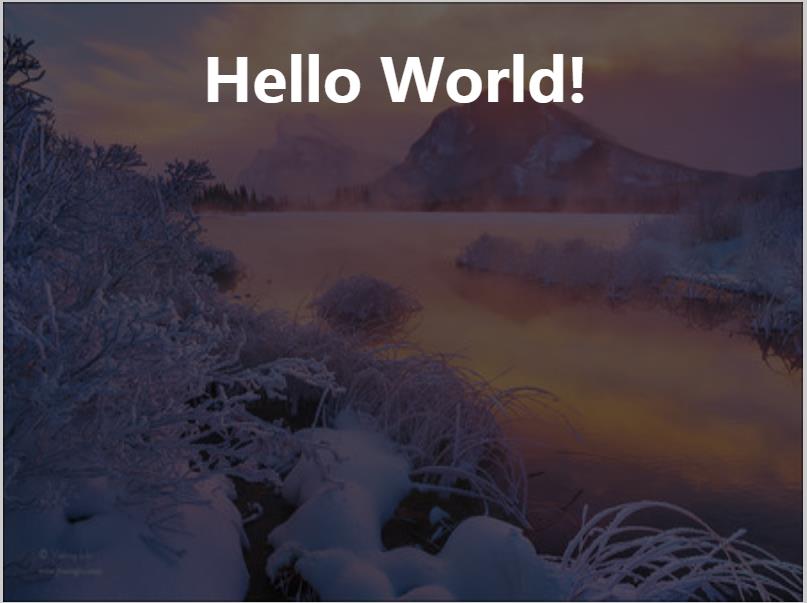
6、限制绘图区域
-
clip() 配合路径。对绘图环境进行的限制
<script> (function(){ var canvas=document.getElementById("myCanvas"); canvas.width=800; canvas.height=600; canvas.style.backgroundColor="#fff"; var ctx=canvas.getContext("2d"); ctx.save(); ctx.beginPath(); ctx.arc(300,300,150,0,Math.PI*2); ctx.clip(); var img=document.createElement("img"); img.src="01.jpg"; img.onload=function(){ ctx.drawImage(img,0,0,800,600); ctx.restore(); ctx.font="bold 100px 楷体"; ctx.fillText("雪景",500,400); } })(); </script>

7、输出base64编码
- canvasEle.toDataURL();
8、画布渲染画布
- 使用drawImage()把canvas元素当做img元素
9、贝塞尔曲线
-
bezierCurvelTo()
<script> (function(){ var canvas=document.getElementById("myCanvas"); canvas.width=800; canvas.height=600; canvas.style.backgroundColor="#fff"; var ctx=canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100,100);