redux入门二
Posted 张若昀的小迷妹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux入门二相关的知识,希望对你有一定的参考价值。

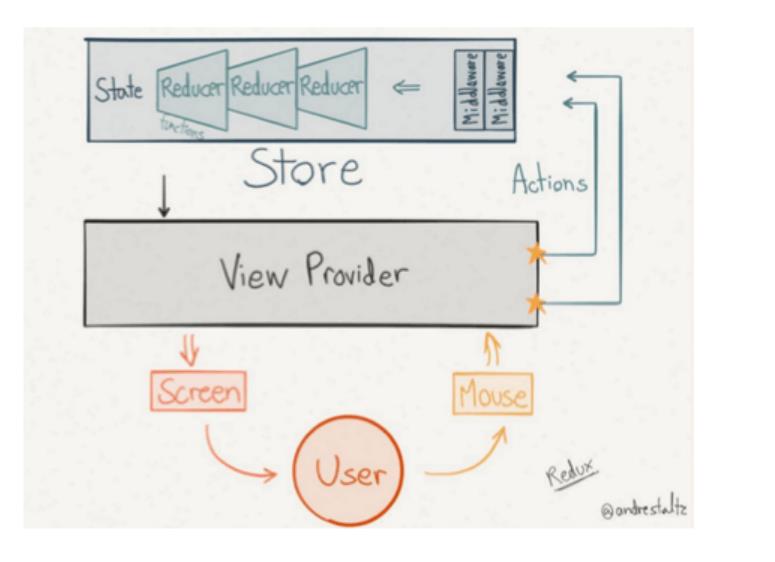
在redux中用户的操作并不会直接导致view层的更新,而是view层发出actions通知出发store里的reducer从而来更新state。
Action就像一个指挥者,告诉我们应该做哪些事,比如我要删除,reducer就会给我们提供‘资源(就是上面说的数据)’,真正的体力劳动者是reducer。
也就是说,action里面的每一种描述,比如新增啦,删除一个,删除全部啦,reducer都有一个对应的函数来处理数据。之后返回给你一个新的state。
reducer 只是一个模式匹配的东西,真正处理数据的函数,是额外在别的地方写的,在 reducer 中调用罢了。
将action和reducer联系在一起的是store。
store职责:
维持应用的 state
提供 getState() 方法获取 state
提供 dispatch(action) 方法更新 state
通过 subscribe(listener) 注册监听器
connect 会把State和dispatch转换成props传递给子组件。
mapStateToProps 是一个普通的函数。 当它被connect调用的时候会为它传递一个参数State。 字面意思是,匹配一个state给组件。mapStateToProps 需要负责的事情就是 返回需要传递给子组件的State。然后connect会拿到返回的数据写入到react组件中,然后组件中就可以通过props读取数据。
与mapStateToProps很像,接收store中的dispatch和props,使页面可以复写dispatch方法。我的理解,就是通过mapDispatchToProps这个方法,把actionCreator变成方法赋值到props,每当调用这个方法,就会更新State。
参考:
http://www.cnblogs.com/xianyulaodi/p/5399264.html#_label8
以上是关于redux入门二的主要内容,如果未能解决你的问题,请参考以下文章
“ES7 React/Redux/GraphQL/React-Native 片段”不适用于 javascript 文件。除了安装它,我还需要配置其他东西吗?