知乎首页的简单仿写
Posted idealllllidiottttt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知乎首页的简单仿写相关的知识,希望对你有一定的参考价值。
- html(5)+CSS(3)。静态页面仿写
- Github链接:https://github.com/nebulium/ZhiHu
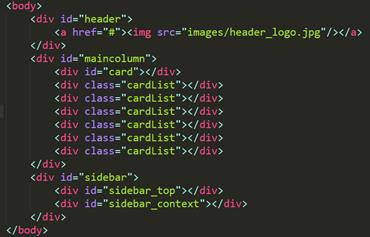
- 大概布局如下,在此布局基础上进一步处理。

-
切图:图片非高清,不过是非重点。在设计的时候使用到的chrome插件:屏幕尺子(page ruler)和color zilla取色工具。
- 布局总结:header为position:fixed,且z-index较大。mancolumn和sidebar部分考虑到并不会自适应,设置为position:absolute,这里注意统一用top、left处理,如果一个用left,一个用right在浏览器缩放的时候会出现问题。而他们内部的div既有用浮动处理的、又有用position:relative/absolute处理的、以及margin/padding处理的。
- 有许多不足,待完善。
- TIPS:
a. 给要进行调整布局的块元素先加上border,以便观察其位置、更加方便进行margin或者padding的调整。
b. 一个一个模块(div)进行处理,然而习惯于从内往外进行设计,即先处理最里面的div,再一个个往外进行处理。
c. 统一设置:*{margin: 0; padding: 0}
d. 对于链接的处理:各部分的都有设计到链接<a>,她的处理比较特殊。除了有不同的状态之外,还需要考虑到优先级的问题。
e. 优先级是针对同一个元素来说的。
f. 下边界阴影:box-shadow
g. 处理列表的时候注意到,在用css处理的时候需要考虑容器是否具有宽度或者高度(block),并且需要注意,有的时候相对margin或者padding,指的是两个“最近”的块元素之间的。
h. input的placeholder属性,以及对其的css规则的处理(伪选择器)
i. border-radius
j. 对于一些内联元素,想让其具有长高、但仍然是inline元素:inline-block
k. cardList的处理可以加深对于class和id的理解。而这里的class或者id就是暴露给后台的“接口”
l. 文字环绕图片:将图片放在div中,用float和clear处理。
以上是关于知乎首页的简单仿写的主要内容,如果未能解决你的问题,请参考以下文章