“编程利器”:VSCode
Posted why_not_try
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“编程利器”:VSCode相关的知识,希望对你有一定的参考价值。
原先一直使用sublime text3,并且认为它是很好的编程利器。
但最近写代码时,发现很多代码还是提示的不够完整。我们知道,当代码名字很长时,还没有提醒,这是非常苦恼的一件事!同时它的调试功能也不是很好。
所以今天就考虑转换编辑器或ide:
原先体验过jetbeans(应该没拼错吧╮(╯▽╰)╭,不管!)的phpstorm和pycharm,很强大,但同时电脑带动起来非常卡,并且收费!相对应的是webstrom。
原先也体验过brackets,vim,atom,vscode等,然后去知乎上看了看最近关于编辑器的讨论!
最后选择了VSCode。(下载的话:点击这里跳转官网)
VSCode微软家出品,我们知道号称“宇宙最强IDE”的VS就来自它家O(∩_∩)O~~。实力还是可以信任的!同时VSCode三平台都能使用,免费开源,话说近几年微软“开源”精神越来越好了,值得点赞!
目前的VSCode版本比之原先我刚体验的时候已经改进了许多,背靠“微软”大平台,VSCode的未来我觉得是不用担心的!(希望一直开源下去,持续改善\\(≧▽≦)/)插件也是越来越多!
- 很多快捷键(比如ctrl+/注释掉当前行),使用习惯(比如文本未保存关闭了vscode,下次打开还是上次位置!)与其它编辑器类似;
- 对中文支持比较好;
- bug少(对比sublime text3 linux版本中文不能输入,很久官方都没有有效修复);
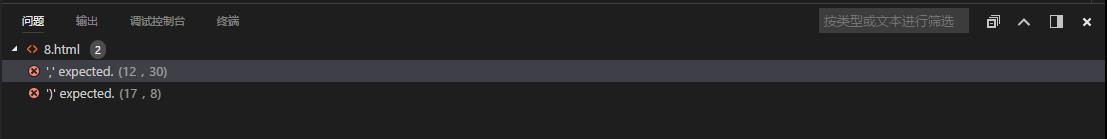
- 独家的调试功能,很强大!(括号丢失等等错误能检测出来,能定位到具体的行和列)
- 等等
例如:

我的设置(目前还很简单,主要是VSCode本身设置已经很不错!以后如果改进,会补充!):
{
"editor.fontSize": 18,
"editor.fontFamily": "Consolas",
//换行
"editor.wordWrap": "on",
// 配置php可执行文件:
"php.validate.executablePath": "D:/Xampp/php/php.exe",
"workbench.iconTheme": "vscode-icons"
}
设置文件是json格式,十分清晰易读。
遗憾的是:不能支持设置斜体(italic)。
由此我又有点感想:大公司对小公司的降维打击!
VSCode背靠微软,如果说以后的发展前景(对比sublime text3),我更看好VSCode。
- 技术更强;
- 免费开源,资金足够;
- 强大的IP宣传能力;
- 团队强大等等。
以上种种,都可以短时间积累大量的忠实用户!对sublime text3等文本编辑器造成有效的冲击,抢占市场份额!
所以说,如果小公司开发出一款好产品。大多数情况下,最好的结局莫过于被大公司收购。一旦大公司“抄袭”,小公司根本无法抵抗!
故而大公司“越来越大”,小公司“夹缝生存”!╮(╯▽╰)╭
一款产品想要站稳市场,通常需要以下方面来提升竞争力:
- 资源壁垒;
- 技术壁垒;
- 用户口碑壁垒(这个是最难达到的!)
这就是现实!
最后:想了解更多关于VSCode?点击这里
以上是关于“编程利器”:VSCode的主要内容,如果未能解决你的问题,请参考以下文章