路由系统整合
Posted 财经知识狂魔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由系统整合相关的知识,希望对你有一定的参考价值。
我们都知道,一个大型购物网站都有前台商品展示和后台商品管理,比如京东,平时我们登录的京东网站就是前台商品展示,而商家使用的就是后台管理,一般在架构方面,我们都据此把UI层分为两个部分,比如后台就是UIAdmin,而前台就是UIWeb,为了松耦合,相应的路由需做出相应的调整.
拿Tornado举例,平时我们的路由关系都写在一个文件下,那就是Tornado下的启动文件,当前如果只有一个APP,这种方式能说的过去
application = tornado.web.Application([
(r"/index", Index.IndexHandler),
# (r"/ttee", Index.TteeHandler),
(r"/add_type", Index.TteeHandler),
(r"/get_data", Index.GetdataHandler),
(r"/edit_title", Index.EditTitleHandler),
(r"/edit_other", Index.EditOtherHandler),
],**settings)
而此时要实现多个APP,写在一起,难免有些难管理,怎么实现分开管理呢?有人说,Tornado有二级域名可以显示,技术点是没错的,并且实现分开管理
- Tornado原生支持二级域名,方法-application.add_handlers(二级域名,[url匹配规则]),可以通过www.laoliu.com访问web,admin.laoliu.com访问后台管理
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.write("Hello, world")
class AdminHandler(tornado.web.RequestHandler):
def get(self):
self.write(\'hello admin\')
class WebHandler(tornado.web.RequestHandler):
def get(self):
self.write("hello web")
application = tornado.web.Application([
(r"/index", MainHandler), #localhost:9999/index
])
application.add_handlers(\'admin.laoliu.com\',[
(r"/index",AdminHandler), #admin.laoliu.com:9999/index
])
application.add_handlers(\'www.laoliu.com\',[
(r\'/index\', WebHandler), #www.laoliu.com:9999/index
])
if __name__ == "__main__":
application.listen(9999)
tornado.ioloop.IOLoop.instance().start()
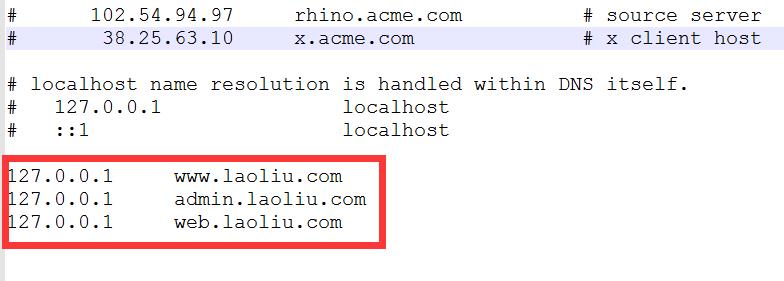
如果想本地浏览器支持配置访问二级域名,你还要必须配置本地电脑
- C:\\Windows\\System32\\drivers\\etc\\hosts 配置二级域名规则

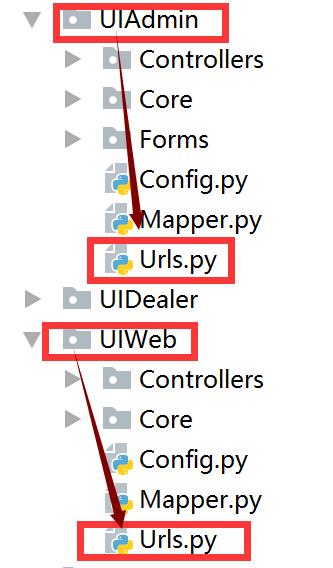
上面好像是做到url分开管理,但我觉得它分开的不过到位,我希望能够像Django那样,每个APP下有自己的url文件专门管理自己的url匹配规则,并且下次增加二级域名时,只要修改配置文件就是了,那怎么处理了,来看看吧

Tornado实现二级域名的函数,是要传入两个参数,一个是二级域名名称,一个是url映射规则,其中url映射规则,也就是一个列表,直接放在各个app的url文件,而二级域名名称,则放在系统下配置文件里,每个二级域名,对应url文件路径,和url文件下的列表变量为一个组合存放
url文件
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from .Controllers import Account
from .Controllers import Home
patterns = [
(r"/Login.html$", Account.LoginHandler),
(r"/CheckCode.html$", Account.CheckCodeHandler),
(r"/Register.html$", Account.RegisterHandler),
(r"/Index.html$", Home.IndexHandler),
(r"/Detail-(?P<product_id>\\d+)-(?P<price_id>\\d+).html$", Home.DetailHandler),
(r"/Pay.html$", Home.PayHandler),
(r"/", Home.IndexHandler),
]
config配置文件
routes = (
{
\'host_pattern\': \'www.wupeiqi.com\',
\'route_path\': \'UIWeb.Urls\',
\'route_name\': \'patterns\'
},
{
\'host_pattern\': \'admin.wupeiqi.com\',
\'route_path\': \'UIAdmin.Urls\',
\'route_name\': \'patterns\'},
{
\'host_pattern\': \'dealer.wupeiqi.com\',
\'route_path\': \'UIDealer.Urls\',
\'route_name\': \'patterns\'
}
)
做到我所说的分离后,最后一步就是定义一个url加载方法,在程序启动时,加载进入这些url规则了
def load_routes(app):
for route in Config.routes:
host_pattern = route[\'host_pattern\']
route_path = route[\'route_path\']
route_name = route[\'route_name\']
m = __import__(route_path, fromlist=True)
pattern_list = getattr(m, route_name)
app.add_handlers(host_pattern, pattern_list)
启动程序
application = tornado.web.Application([
#(r"/index", home.IndexHandler),
], **settings)
load_routes(application)
# load_hook()
# print(\'http://127.0.0.1:8888\')
application.listen(8888)
tornado.ioloop.IOLoop.instance().start()
到这,目的已经做到了,以后我们只要在config里配置二级域名,以及二级域名要对应哪个app下的url文件路径,各自app管理设计url规则
以上是关于路由系统整合的主要内容,如果未能解决你的问题,请参考以下文章