Vue浅谈
Posted 牛斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue浅谈相关的知识,希望对你有一定的参考价值。
浅谈Vue
最近在学习Vue相关的知识点并且也做一些练手,就在学习过程中出现的各种坑爹的地方做一个总结!之后再遇到也不会抓瞎。
1.Vue工程的安装
(1)首先先安装node.js这是Vue的运行基础。登录官网下载相关包安装即可,不再赘述。
(2)其次是安装Vue-cli 脚手架,进入到cmd命令行去执行下面命令。
npm install vue-cli
(3)创建基于webpack模板的项目
vue init webpack (项目名)
npm install
npm run dev
npm install axios
在node_models文件夹中能看到axios即为安装完成。
(2.)实际代码中使用axios

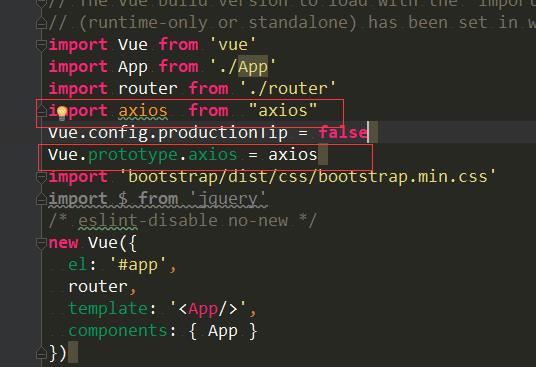
首先先在main.js中导入axios之后再到具体使用axios的地方,使用this.axios调用。

3.在Vue中使用bootstrap
(1)在vue工程目录中安装bootstrap,使用命令。
npm install bootstrap --save-dev
(2)安装成功后,能够在package.json文件夹中看到bootstrap这个模块。这时候需要在main.js中添加如下内容:

(3)添加完成之后启动工程,在实际组件中直接使用bootstrap相关的东西即可。
4.在Vue中通过axios实现跨域操作。
(1)在前后端分离的情况下,vue通过axios获取后端开发提供的api往往有的时候会出现跨域的问题,在查找了很多办法之后,发现下 面这种是最简单有效的。
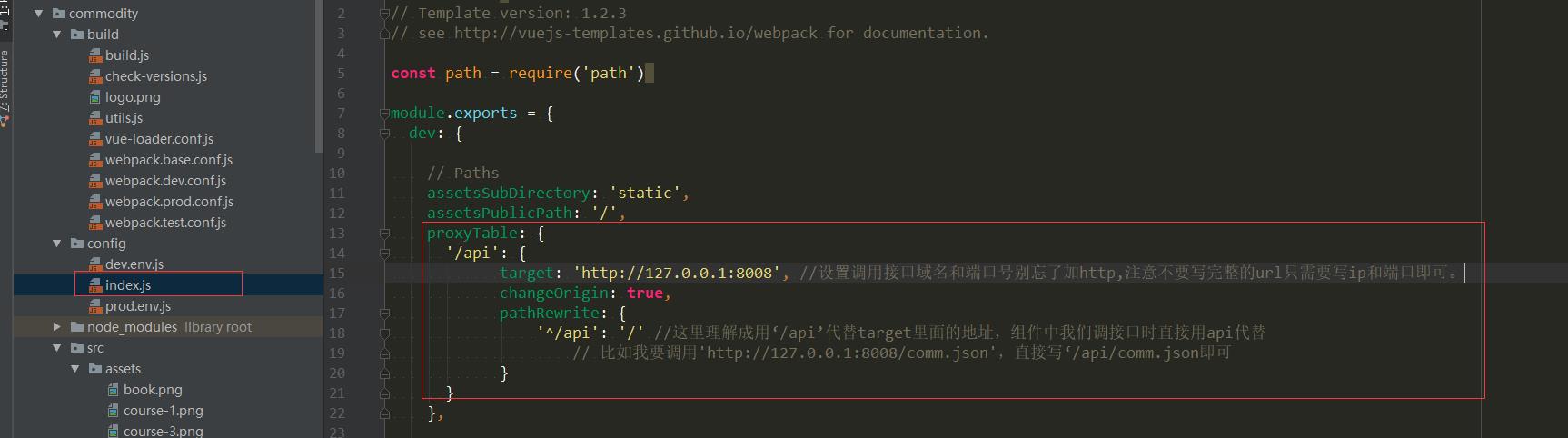
首先在index.js中添加如下内容。

我是这样理解的通过这种配置将ip端口隐藏掉,以“欺骗”浏览器的同源策略,从而实现跨域!
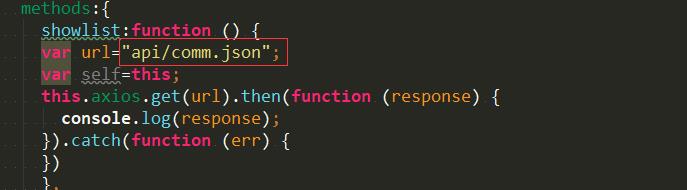
(2.)在实际使用axios的地方将url写成这样的形式。

api相当于ip和端口,/后面的内容是具体的url。
这样操作之后发现axios不会报错了!
5.在使用vue的过程中遇到一个叫做router-link的标签,本质上讲它是一个a标签,通过路由将对应的组件的内容渲染到<router-view>标签中。但是在使用过程中有时我们需要传给它个参数,从而实现根据参数取值,来渲染类似于url加上参数发给后端取数据,在使用过程中发现没想象的那么简单,多方查找找到以下方法解决了这个问题。
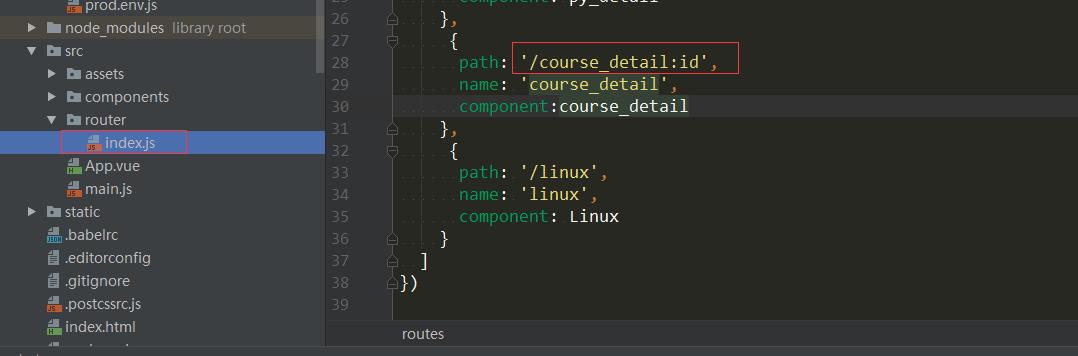
(1.)首先是路由的配置,在vue组件后面加上参数

(2
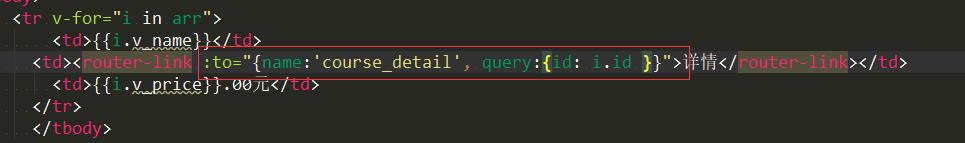
)在使用router-link处拼接字符串,

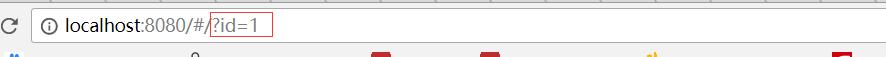
这样设置之后跳转到相关组件的时候会发现url中带有参数了!

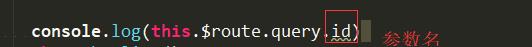
(3)在跳转之后的组件中取这个id

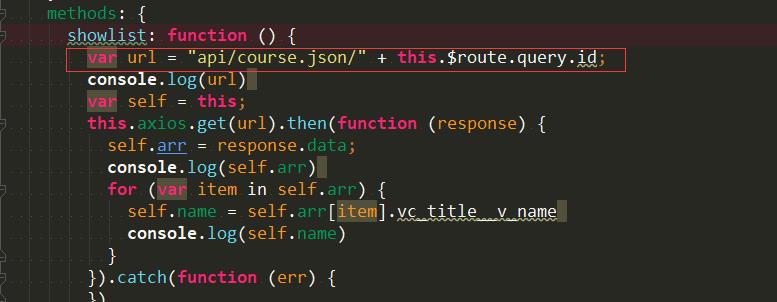
(4)然后拼接url通过axios发送GET请求,来获取你想要的内容。(本质上实现了通过条件获取数据,在后端只要提供的url能支持这中获取方式,将参数作为查询条件获取数据返回即可!)

(5)因为后端也是我自己来写的所以我是这样做处理的。

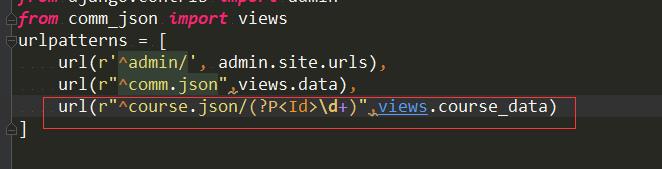
url设置

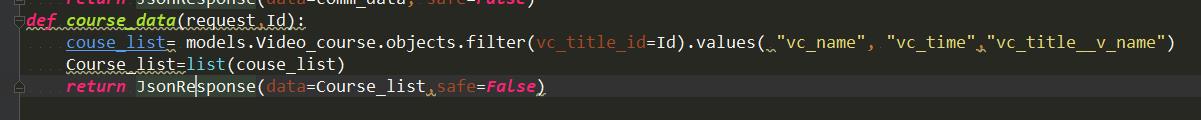
视图函数,这样 前端发送的id是什么后端返回的数据就是这个id的所有内容!
以上是关于Vue浅谈的主要内容,如果未能解决你的问题,请参考以下文章