Vue的跨域设置
Posted 始怡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的跨域设置相关的知识,希望对你有一定的参考价值。
1、在使用vue开发的时候经常要涉及到跨域的问题,其实在vue cli中是有我们设置跨域请求的文件的。
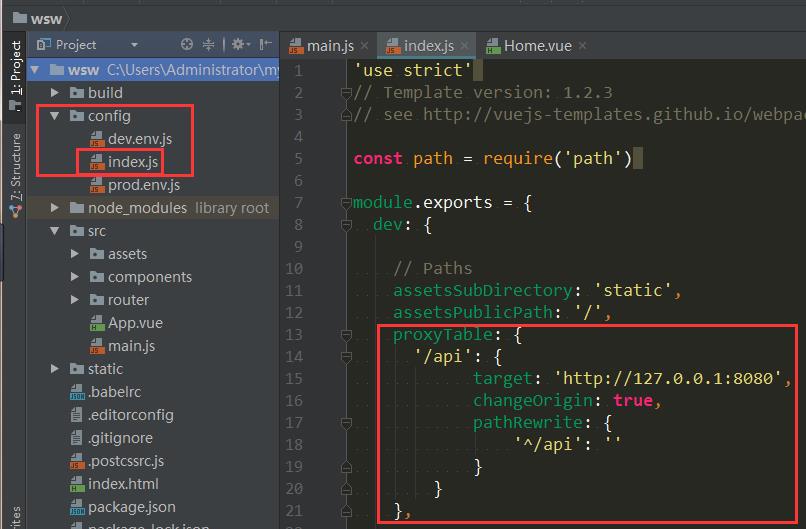
2、当跨域无法请求的时候我们可以修改工程下config文件夹下的index.js中的dev:{}部分。

将target设置为我们需要访问的域名。
3、然后在main.js中设置全局属性:
1 Vue.prototype.HOST = \'/api\'
4、至此,我们就可以在全局使用这个域名了,如下:
1 var url = this.HOST + \'/movie/in_theaters\' 2 this.$http.get(url).then(res => { 3 this.movieList = res.data.subjects; 4 },res => { 5 console.info(\'调用失败\'); 6 });
其中,$http指的是在main.js中定义的axios
1 import axios from \'axios\' 2 Vue.prototype.$http = axios
参考文章:https://segmentfault.com/a/1190000008629361
以上是关于Vue的跨域设置的主要内容,如果未能解决你的问题,请参考以下文章